画像の切り抜きならWindowsですぐできます。
ブログやSNSに写真をアップする時や資料作りの時に、写真の一部を切り抜きたいことってないですか?

年賀状とかに子供やペットの写真入れる時とかね。
そうそう、余計な背景を消して必要な部分だけを使いたいことってありますよね。
そんな時には、Windowsに付属のアプリ「ペイント3D」で簡単に切り抜きができちゃうんですよ。
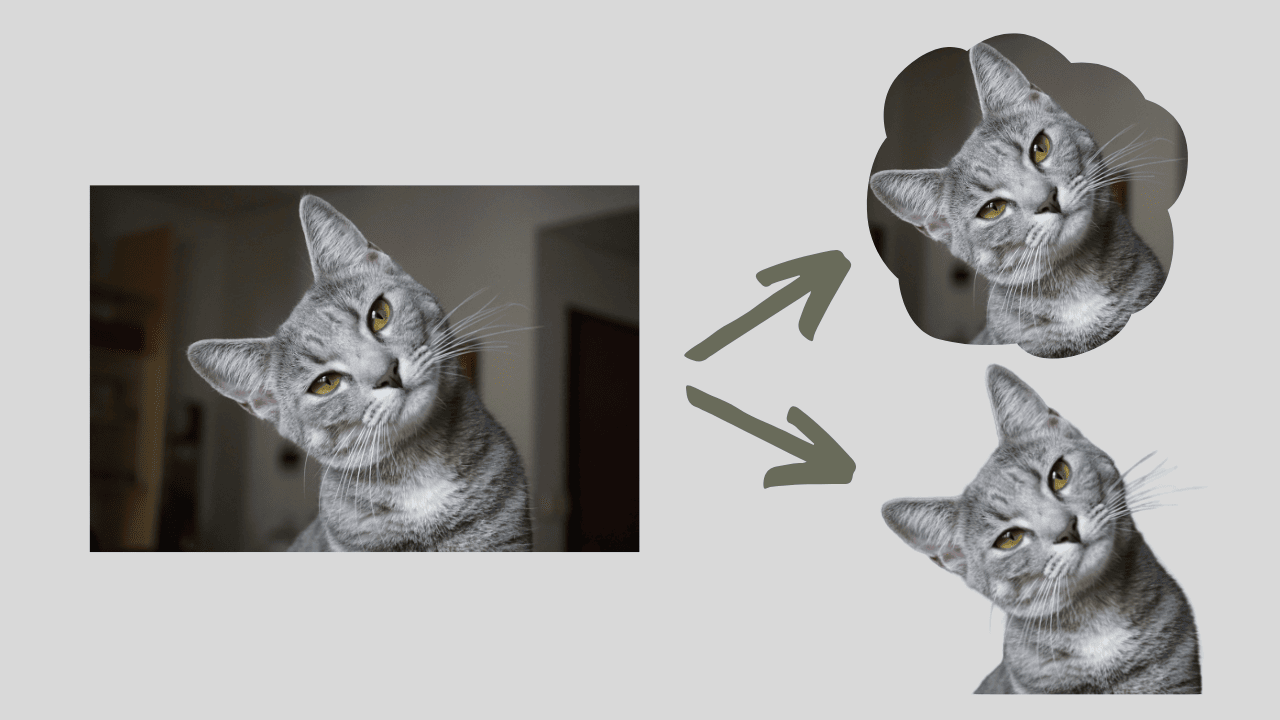
たとえば…

こんな風に、切り抜きができちゃいます。

これがWindowsだけでできるの?
そうなんです。Windowsのソフトだけで出来るんです。
画像処理をするアプリケーションでは Photoshop というアプリケーションが有名で使いやすいですが、Photoshop は高価なソフトなので手が出しづらい場合も多いと思います。
でも、簡易的な画像編集ならWindows付属のソフトだけでもできるんですよ。しかもとっても簡単です。今のWindowsはすごいですね。
▼更新情報▼
もっと簡単に画像の背景を削除・切り抜くやり方の記事を書きました▼
【保存版】これは簡単!Excelでサクッと画像の背景を削除(透明化)する方法
もうひとつのPhotoshopAdobeのPhotoshopには2種類あります。
- Photoshop(専門的でお高い)
- Photoshop Elements(趣味やプライベート用でお安い)
Adobe Creative Cloudの「Photoshop」はサブスク契約(月額支払い)でお高いアプリケーションで、そのPhotoshopのよく使う機能に絞ったアプリケーションが「Photoshop Elements」です。
 センパイ
センパイ 僕も一番最初はPhotoshop Elementsから画像編集を始めました。
趣味やプライベートな作業はこれで十分だと思います。
Windowsの機能でも簡単なレタッチはできますが、もう少し高度な画像処理やレタッチを始めたくなったら「Photoshop Elements」を使うのがおすすめです。趣味やプライベートな画像加工はこれで十分だと思います。
Photoshop Elementsは買切りなので月額費用不要でずっと使えます。
詳細はこちらから→Photoshop Elements
*サブスク…毎月決まった料金を支払う
*買切り型…一度購入すれば月額料金は発生せず、ずっと使える
というわけで、今回はWindowsに付属している「ペイント3D」というアプリで画像を簡単に切り抜いていく方法を解説しますよ。
それではやってみましょうー!
バックアップから始めよう!
まずは画像編集を施したい画像を用意しましょう。
そして、万が一失敗した時のために、画像をコピーしておきましょう。
こうしてバックアップを取っておけば、もし失敗しても元のファイルは無事に残ります。
パソコンで仕事をするうえでバックアップをしてから作業することはとても大切なんですよ。
特に写真加工をする際には必ずバックアップをしてから画像加工作業をしてください。
バックアップの仕方はこちらの記事を参考にしてください。
バックアップとは「同じものをコピーしておくこと」です。 バックアップとは何か?とか、種類や方法は?と、専門的なことを考えると難しくなるので、一般用途としてのバックアップは「同じものをコピーしておくこと」だと思えばだいたい …
ペイント3Dの開き方と画像読み込み
写真や画像から一部分を切り抜くには、Windows10に付属している「ペイント3D」というソフトを使います。
まずは、このペイント3Dの開き方を解説します。
方法1:Windowsのフォト~ペイント3Dを開く

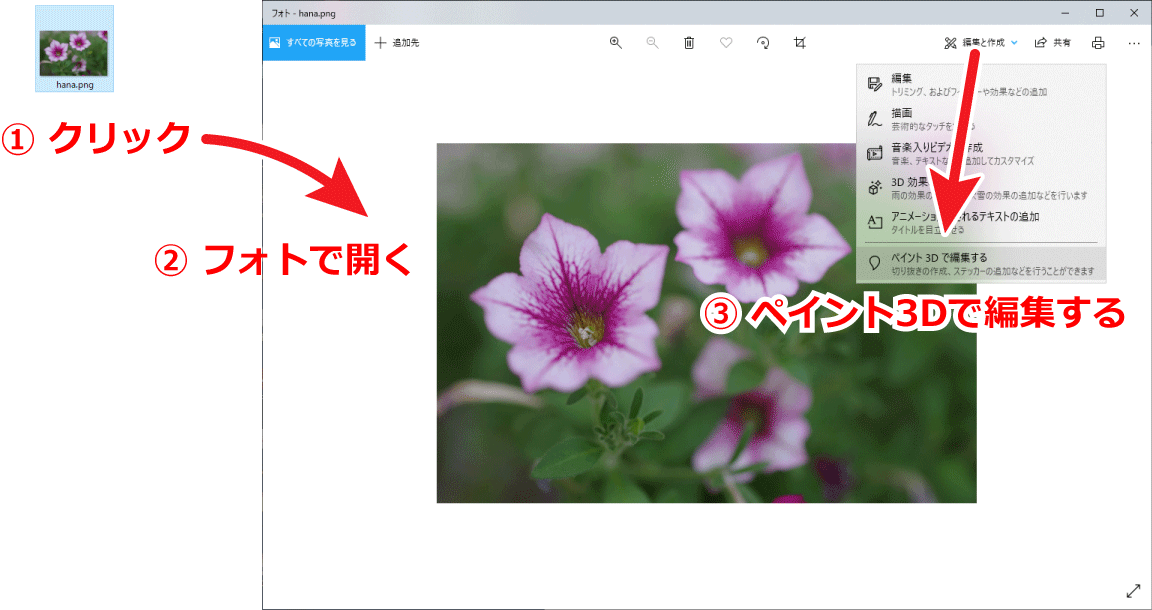
切り抜きたい写真や画像をクリックすると「フォト」アプリで画像が表示されます。
フォトで画像を開けたら「編集と作成」>ペイント3Dで編集する と進んでいきます。
方法2:右クリックでペイント3Dを開く
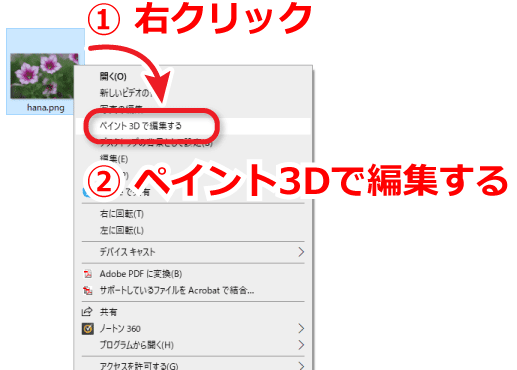
もしフォトではない別のアプリで画像が開く場合は、切り抜きたい画像を 右クリック>ペイント3Dで編集する を選んでください。

また、右クリックメニューに「ペイント3Dで編集する」という項目が見当たらない場合は、 プログラムから開く > フォトを選びます。
フォトで画像を開けたら「編集と作成」>ペイント3Dで編集する と進んでいきます。
方法3:ペイントからペイント3Dを開く
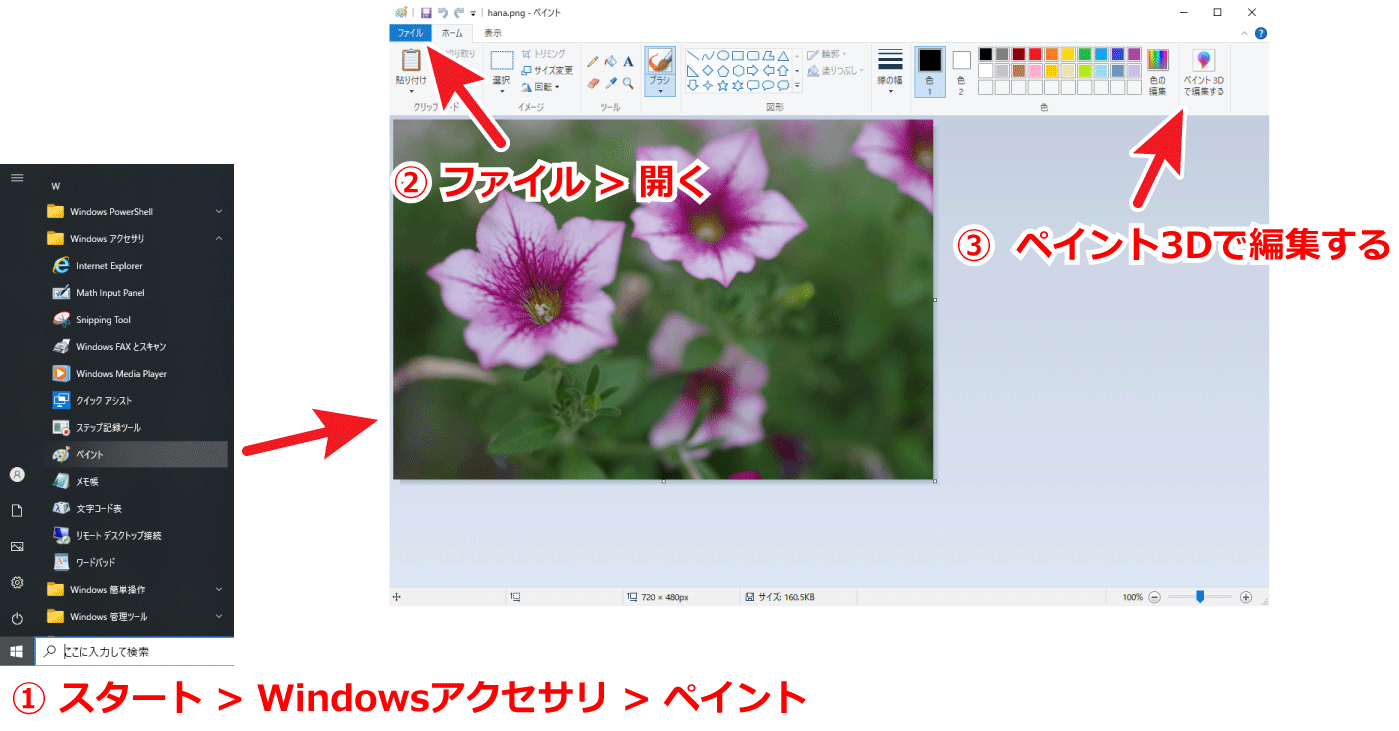
Windows付属のペイントアプリで画像を開く場合は、スタート>Windowsアクセサリ>ペイント と進みます。そして、ファイル>開く で切り抜きたい写真や画像を選びます。これでペイントで画像が開きます。

その後、ホーム>ペイント3Dで編集する と進みます。これでペイント3Dで画像が開きます。
 センパイ
センパイ 方法2:右クリックでペイント3Dを開く が、一番簡単ですね。
画像の大きさ調整
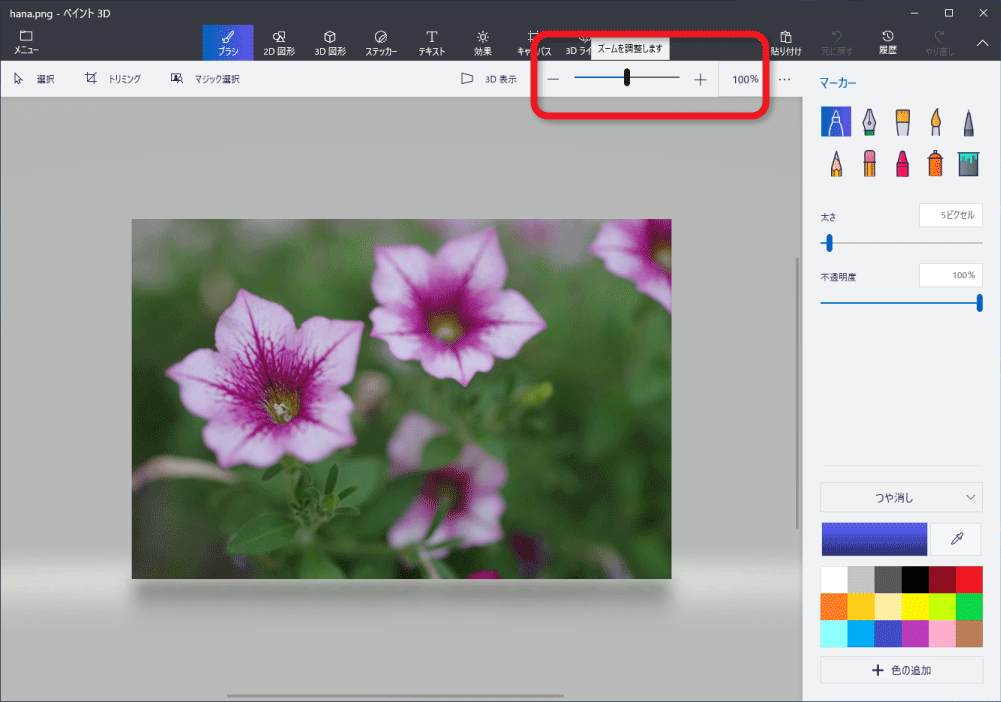
ペイント3Dで画像を開いたらツールバーのズームスライダーで、操作しやすい大きさにしていきましょう。

ポイントツールバーのアイコンが全部表示されないときはブラウザの幅が足りないのでブラウザの幅を広げます。
マジック選択
ペイント3Dで画像が開けましたか?
それではいよいよ画像切り抜き作業に入っていきますよ。
切り抜き領域の選択
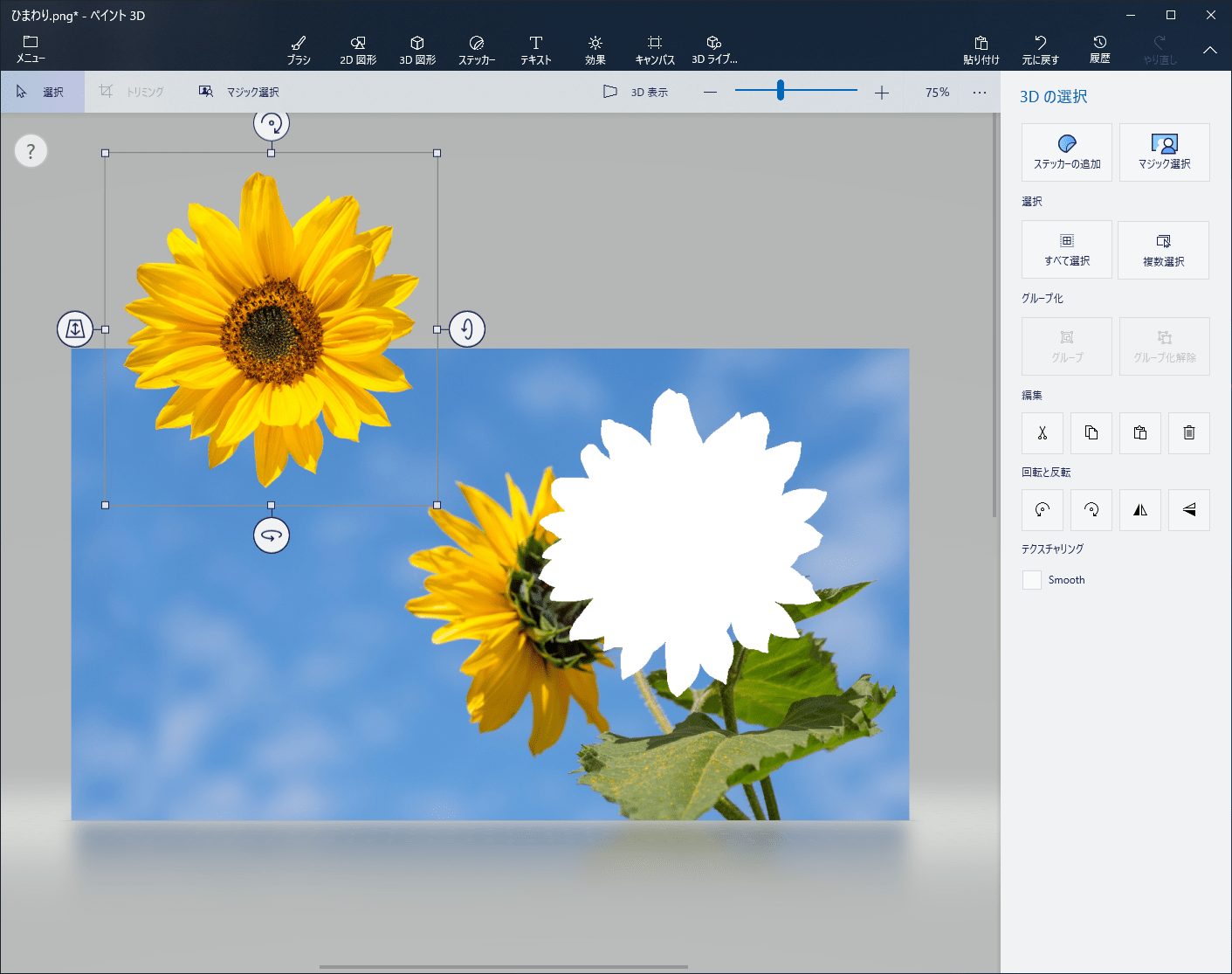
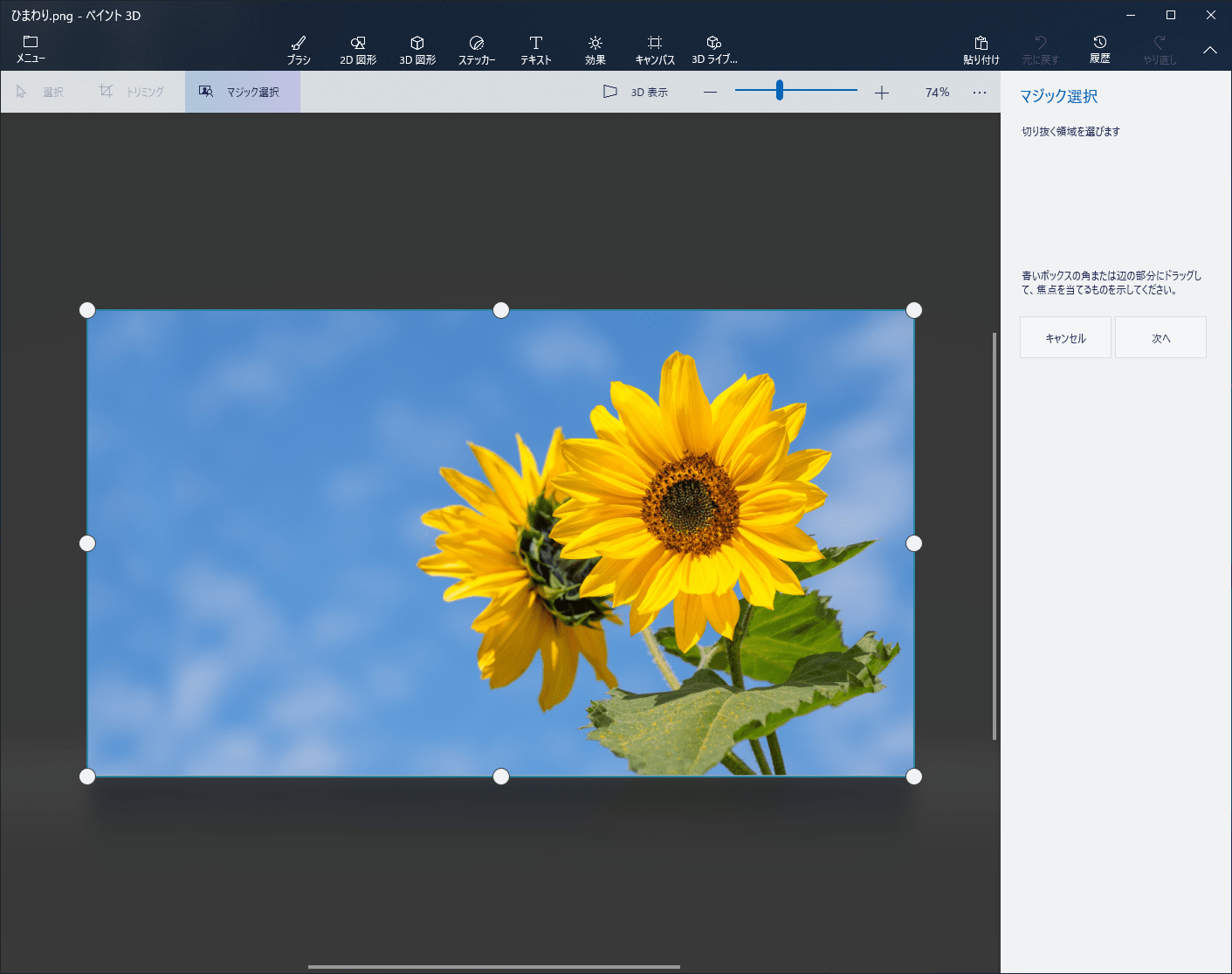
まず、画面上部のメニューから「マジック選択」を選びます。

これで画像の周りが白い点と青い線で囲まれたと思います。
切り抜く領域の調整
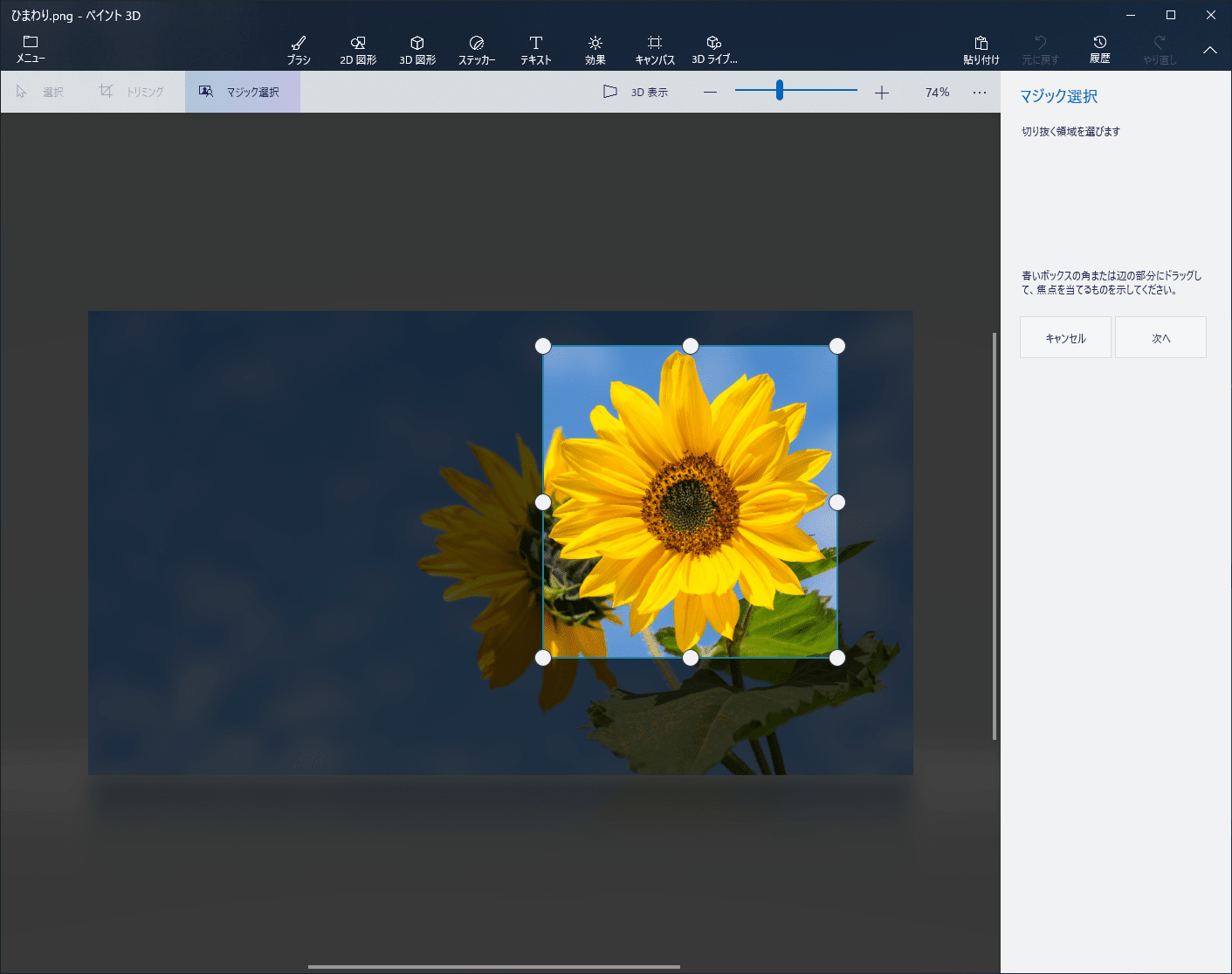
次に切り抜く領域を指定します。
写真の周りの白い○マーカーにマウスを合わせて、切り抜きたいものを絞っていきます。

 センパイ
センパイ この時、できるだけ余計な部分が入らないようにするのがコツです。
だいたい領域を囲めたなと思ったら、画面の右側の「次へ」をクリックします。
切り抜く範囲を微調整
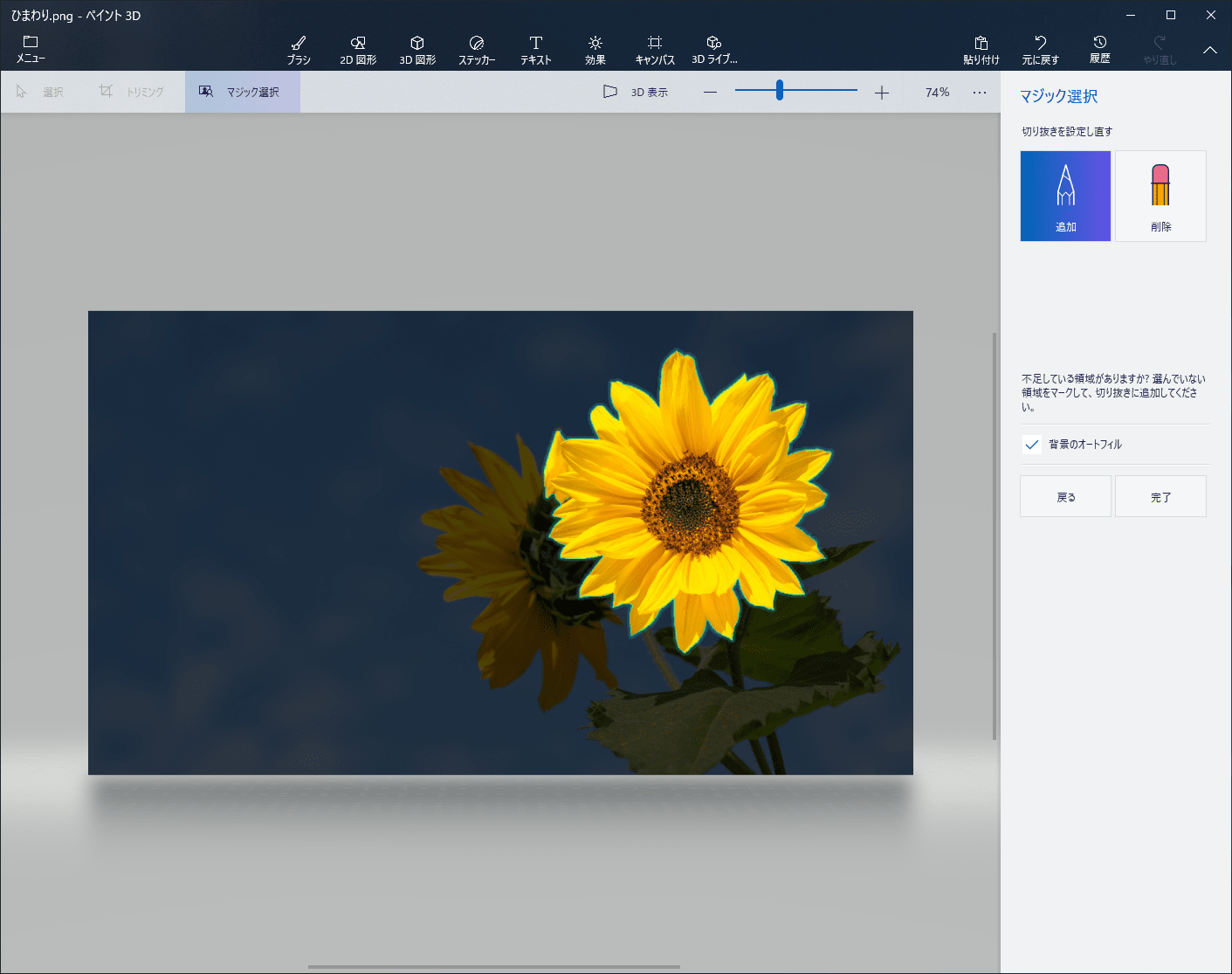
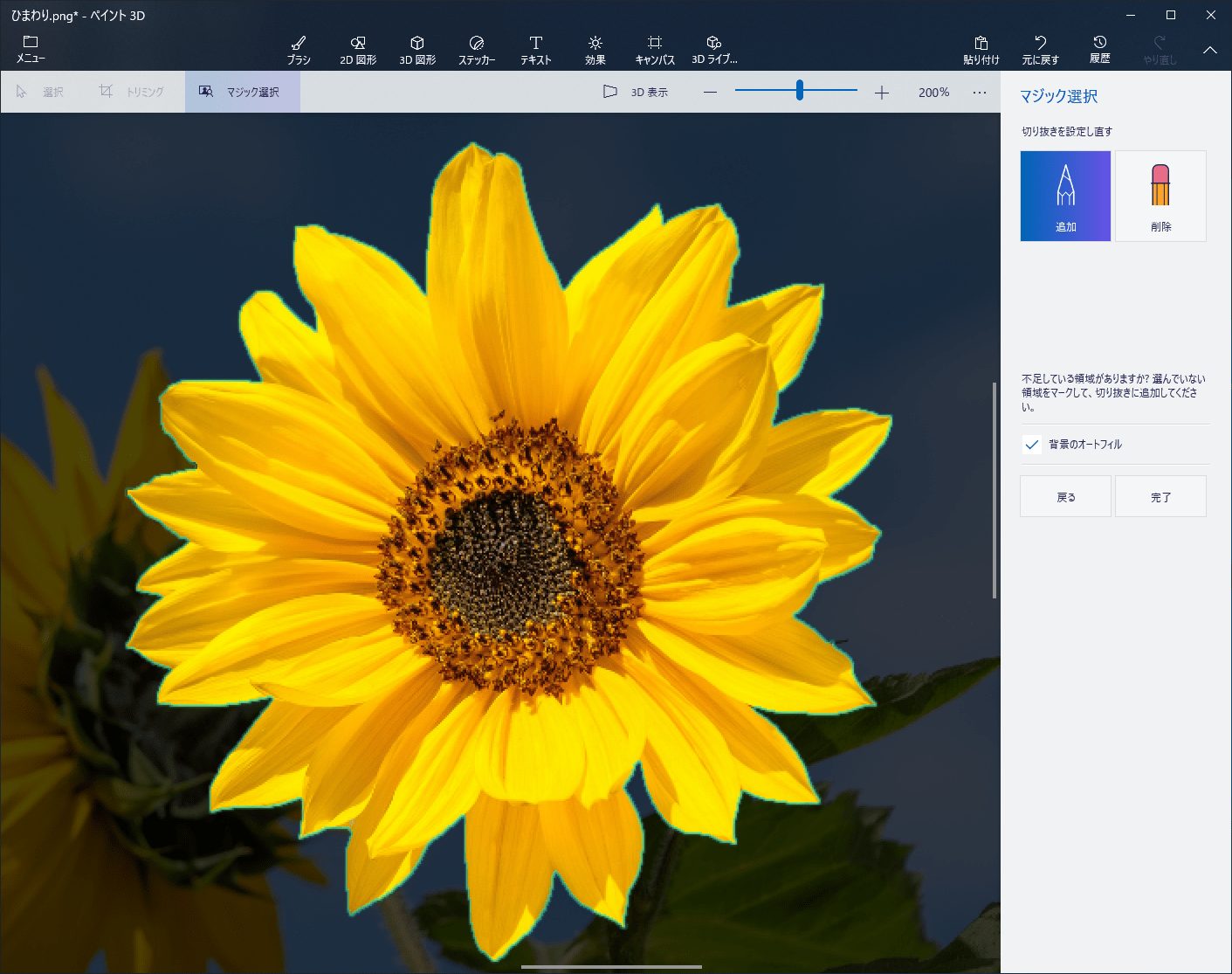
画面の右側の「次へ」をクリックすると、切り抜く範囲が細い青い線で囲まれるはずです。

切り抜く範囲内に余計な部分が入っていたり、不足な部分がある場合は微調整をしていきます。
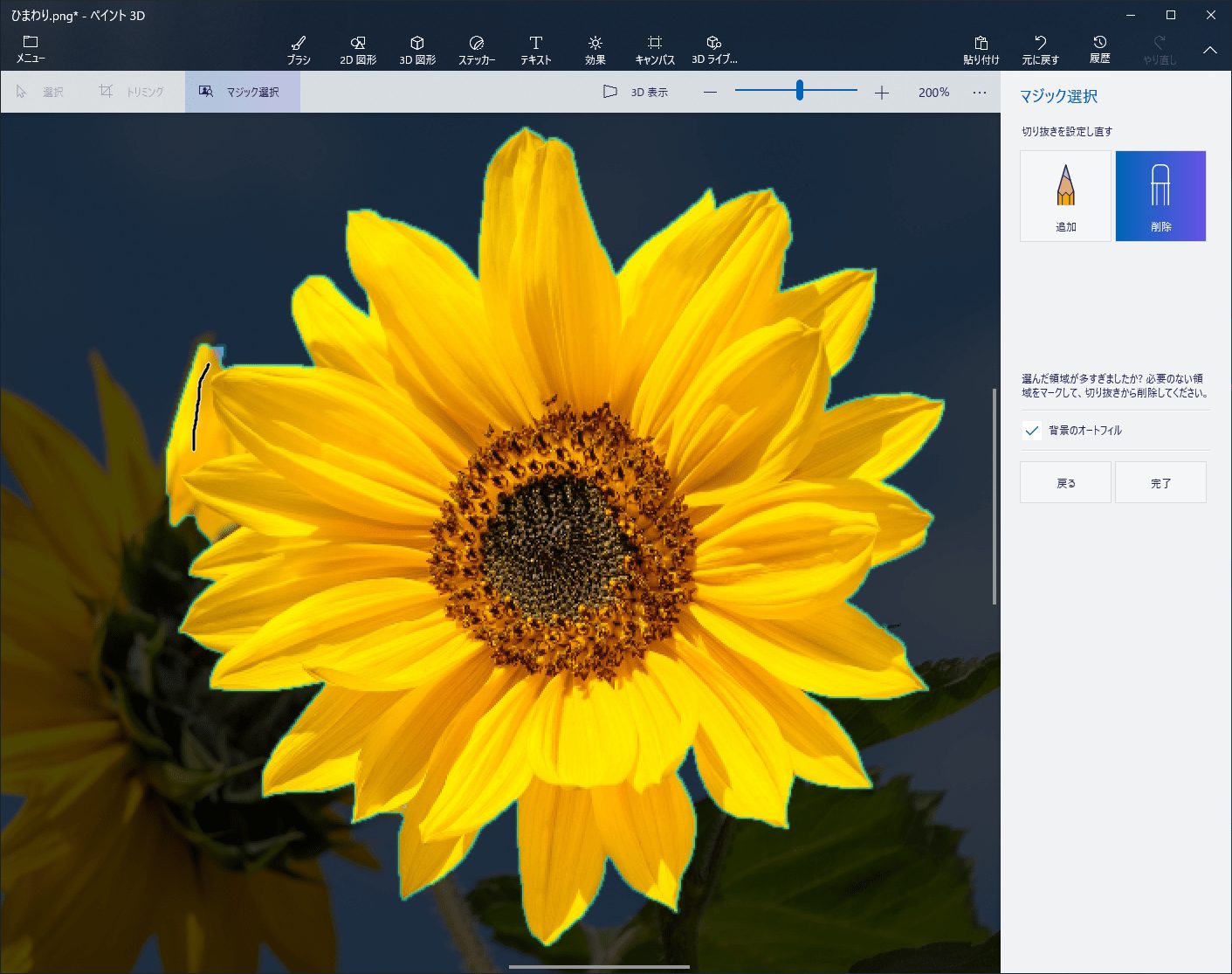
微調整の方法は、右側の「追加と削除」を切り替えながら選択範囲を調整します。

微調整の方法は簡単です。もし、切り抜きに不足している箇所があれば、[追加]ボタンを選択して画像上で追加したい部分をなぞっていきます。逆に、削除したい箇所がある場合は、[削除]ボタンを選択して不要な部分をなぞっていきます。
マジック選択のAIは結構賢いので、なぞる時は縁を丁寧になぞる必要はなくて、ざっくりで大丈夫です。

花びらの左側を見てください。少し後ろの花びらが入ってしまっていますよね?
その部分を削除したい場合、上の画像のように、はみ出している部分を横断するようになぞるくらいで大丈夫です。(花びらの左側の黒い線)
 センパイ
センパイ やり直したい場合は「Ctrl+Z」でひとつ前の手順に戻れます
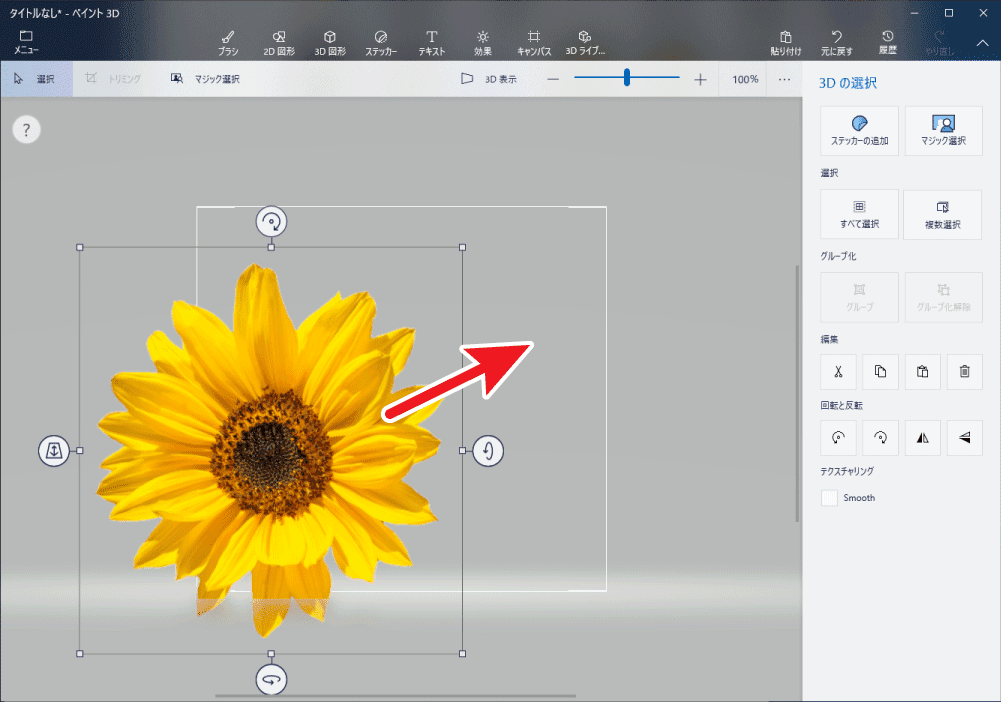
微調整が終わったら「完了」をクリックします。

背景のオートフィル[背景のオートフィル]がオンの場合… 切り取った後の背景が自動的に補完されて塗りつぶされます。
[背景のオートフィル]がオフの場合… 切り取った後の背景は白抜きになります。
切り取った画像を保存する準備
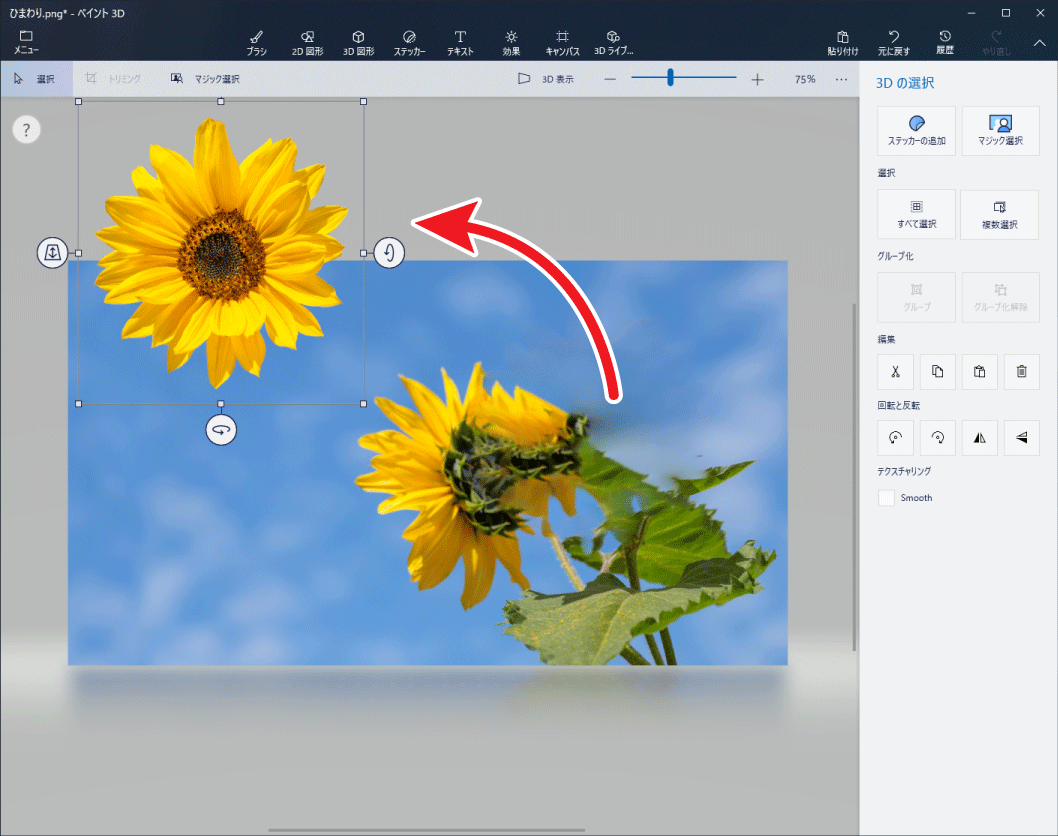
マジック選択で切り取り後に「完了」ボタンをクリックすると、切り取った画像をマウスカーソルを合わせて移動させることができます。

クリップボードにコピーする
切り抜いた画像をコピーするため「編集」でハサミのマークかコピーマークをクリックします

これで、クリップボード上に画像が一時的に記憶されます。
切り抜いた画像の保存
現時点でクリップボード上にある画像を保存するためには、以下の工程が必要です。
- キャンバスを新規作成
- 切り取った画像を貼り付けて
- 保存をします
ちょっと独特で二度手間な感じの工程ですが、複雑な工程ではないので簡単です。
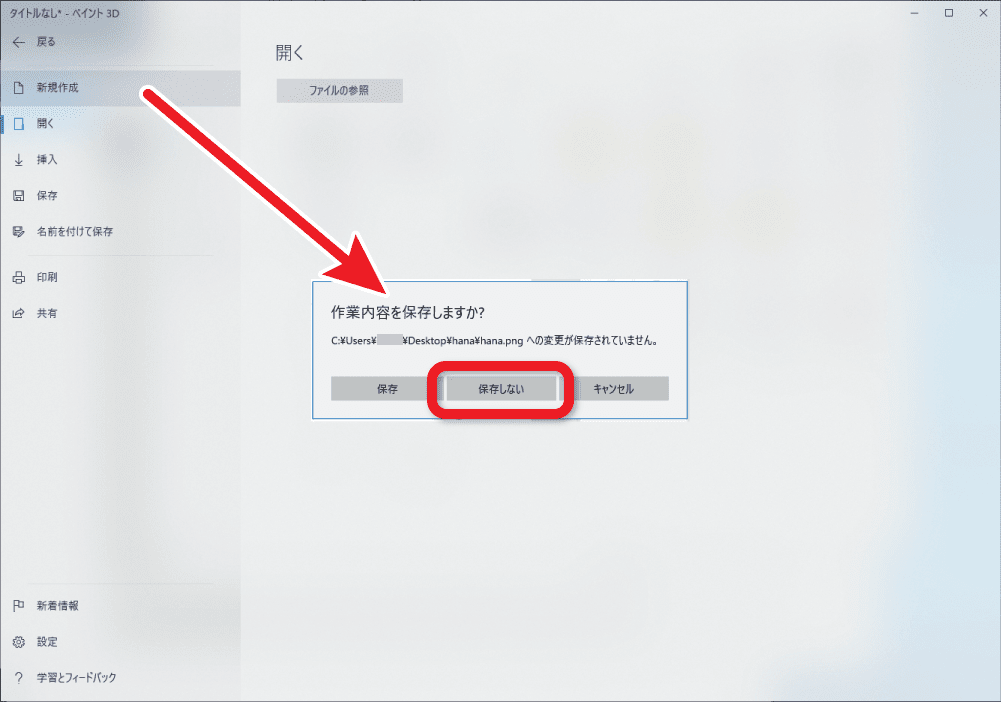
まず、ペイント3Dの左上の「メニュー」をクリックします。
そして、左側から 「新規作成」を選び、出てきたメニューから 「保存しない」をクリックします。

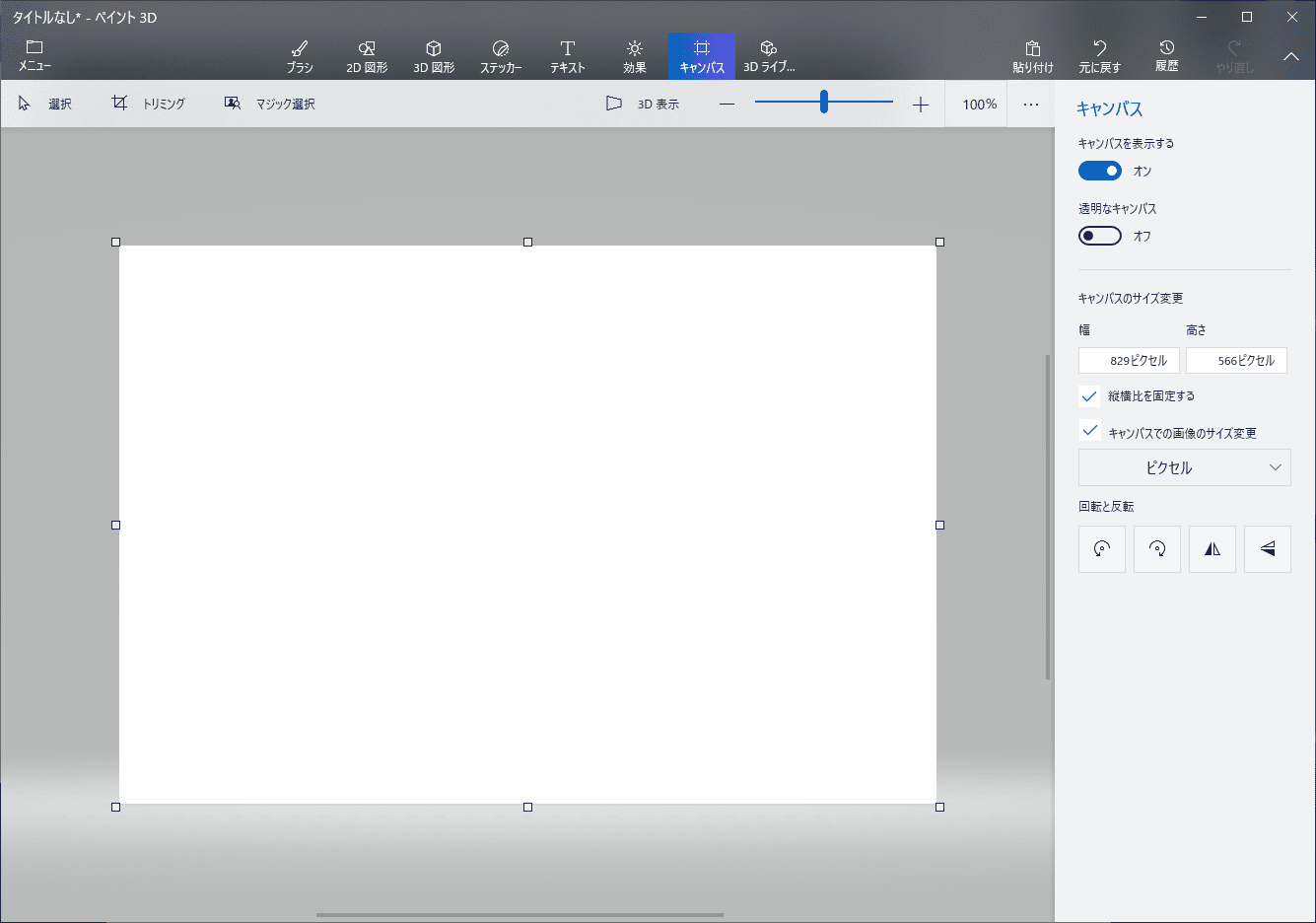
ここで画面上で右クリックして貼り付けしてもいいのですが、一旦 上部メニューの「キャンバス」を選択してください。

 センパイ
センパイ 貼り付けの時に上部メニューで「キャンバス」を選ぶと、貼り付けるキャンバスを透明にする選択ができるのです
キャンバスを選ぶと、右側に「透明なキャンバス」という項目が表示されますよね。ここで、白いキャンバスか透明なキャンバスにするか選びます。
- 白いキャンバスにする :透明なキャンバスをオフ
- 透明なキャンバスにする:透明なキャンバスをオン
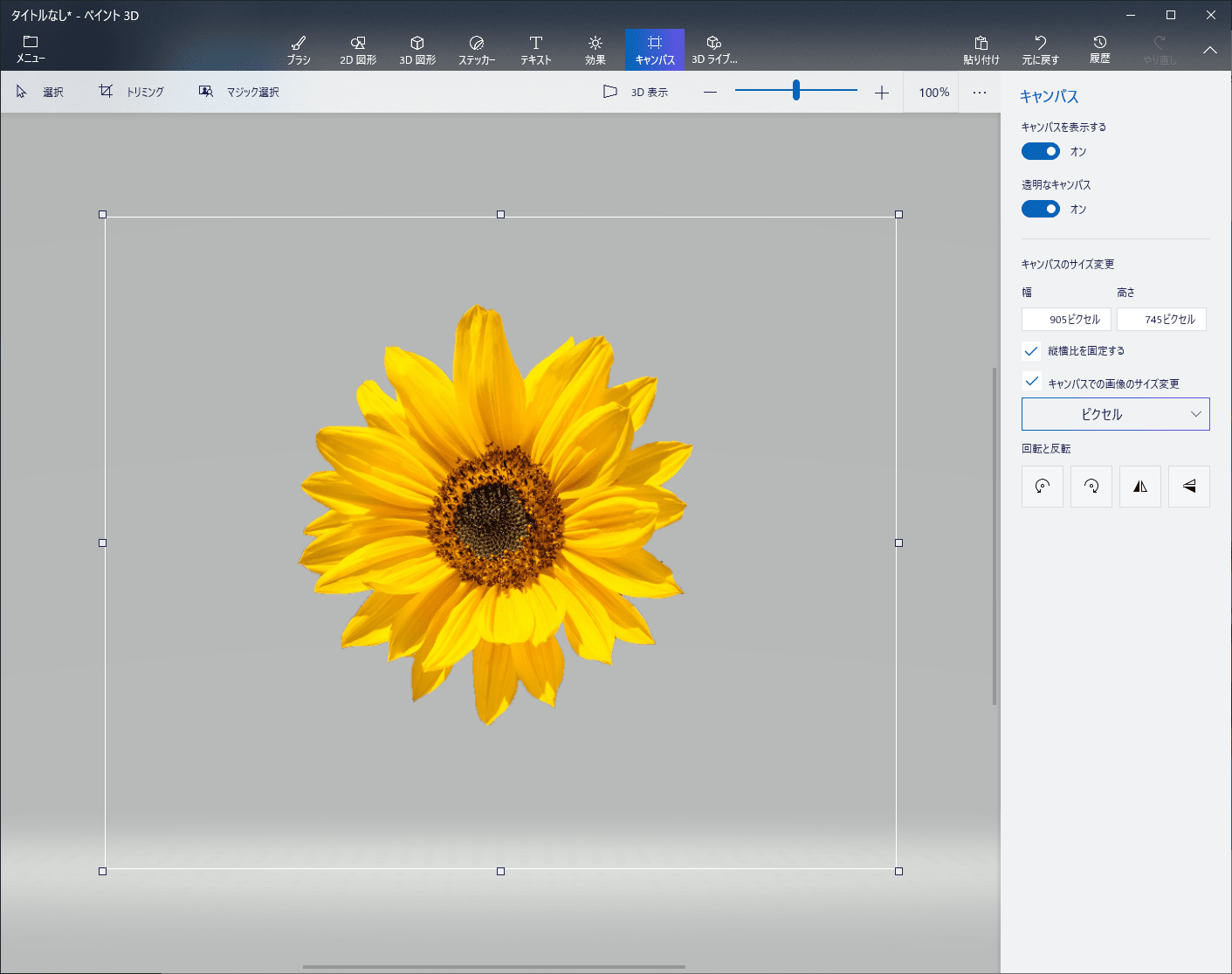
キャンバスの背景を選んだら、上部メニューから「貼り付け」をクリックします。

これで切り取った画像が貼り付けられました。
ポイントキャンバスの大きさは、キャンバスの四隅をドラッグします
キャンバスの大きさを調整
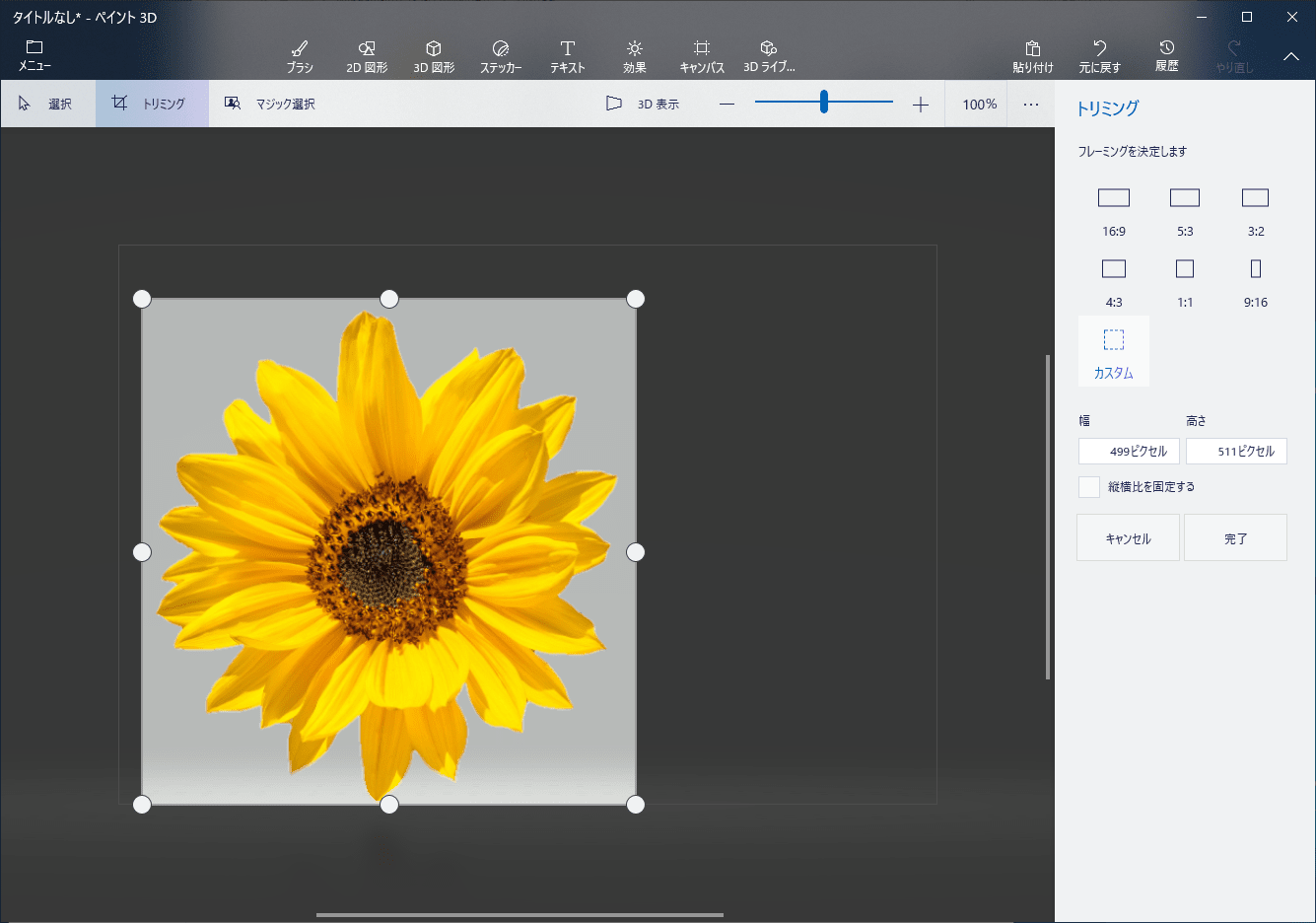
貼り付けをした時に、余白が大きすぎる場合もあるので、上部のメニューから「トリミング」をクリックして、適度に余計な部分を調整しましょう。

 センパイ
センパイ トリミングをクリックしたのに枠線が出てこない場合は、ズームレバーでキャンバスを拡大縮小してみましょう。もしかするとすごく大きな余白が設定されているかもしれません。
トリミングの調整が終わったら、右側から「完了」ボタンをクリックします。
この時、完了をクリックした後にトリミングした範囲が白い線で囲まれるのですが、せっかくトリミング調整したにもかかわらず、必ずしもその範囲内に切り取った画像が入っていない場合があります。

その時は、画像をドラッグして白い線の範囲内に収まるように移動しておきましょう。
名前を付けて保存
トリミング調整まで終わった画像を保存していきます。
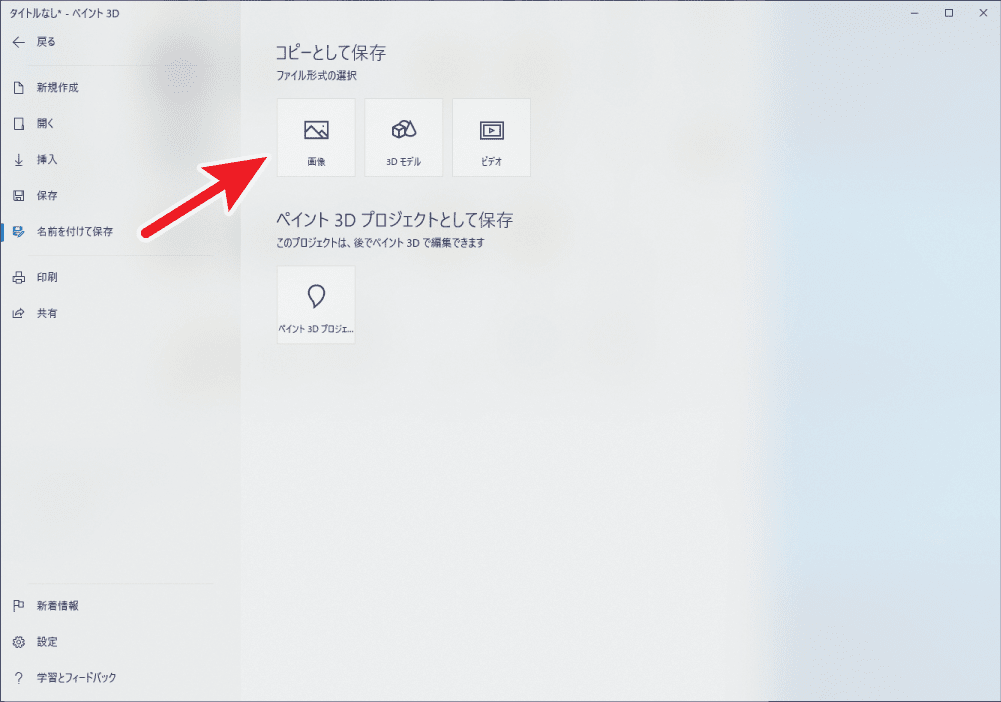
画面左上のメニューをクリックして、名前を付けて保存 > 画像 と進みます。

ファイルの種類を選んで、「透明度」にチェックを入れて「保存」ボタンをクリックします。
 センパイ
センパイ 保存形式がわからない場合は「PNG(画像)」か「JPEG(画像)」を選んでおきましょう。
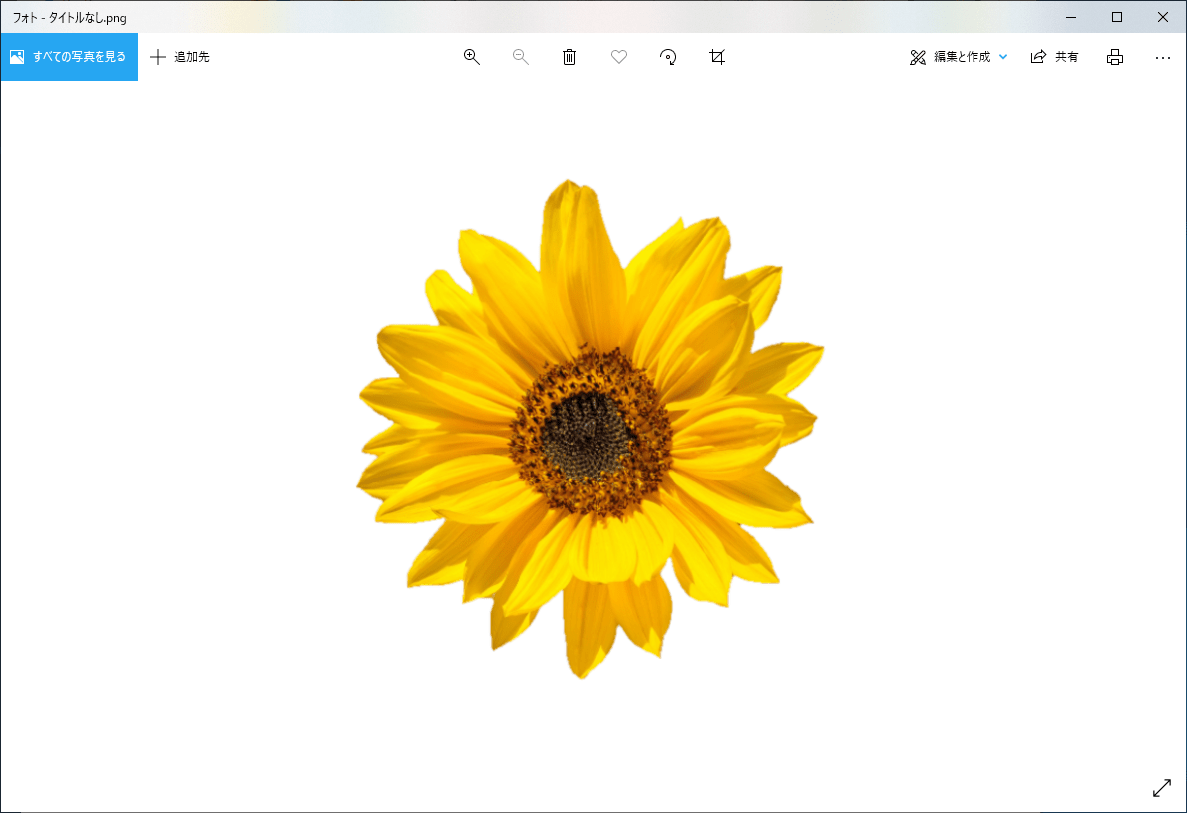
これで背景が透明な切り抜き画像の完成です!お疲れさまでした。

追記
もっと簡単に画像の切り抜きができる方法の解説をしました▼
【保存版】これは簡単!Excelでサクッと画像の背景を削除(透明化)する方法
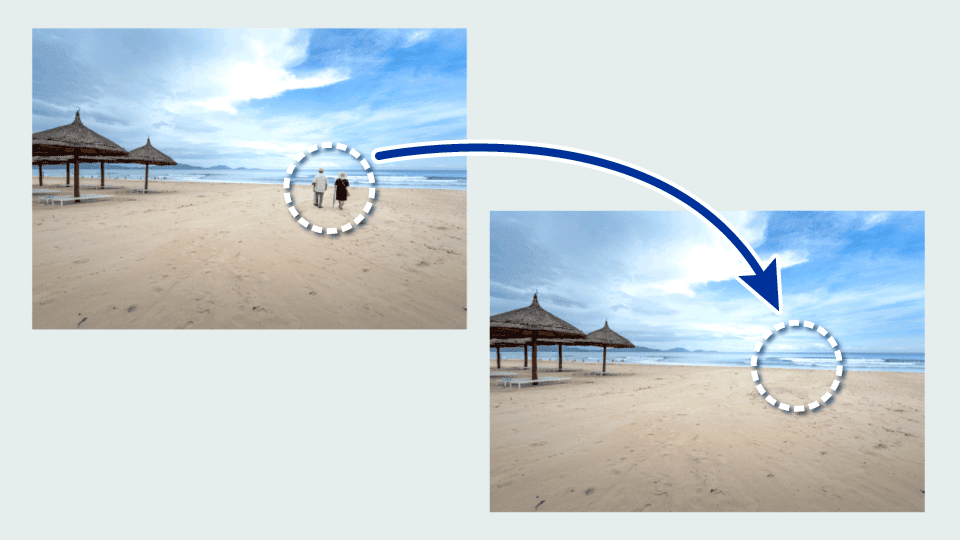
今すぐ画像切り抜きや背景を消したい!画像の中の不要なモノを消したい時に超便利な無料のウェブサービス4選+1
 センパイ
センパイ とても簡単に切り抜きできますよ
本格的に画像加工をするなら
もう少し高度な画像処理やレタッチを始めたくなったら「Photoshop Elements」を使うのがおすすめです。趣味やプライベートな画像加工はこれで十分だと思います。
Photoshop Elementsは買切りなので月額費用不要でずっと使えます。
▼Photoshop Elements
▼Photoshop Elementsの参考書
切り抜いた画像の利用方法
ペイント3Dで切り抜き画像を作る手順を解説してきました。
手順が多いように感じますが、慣れれば1分2分くらいで出来ますので、ぜひチャレンジしてみてください。
切り抜いた画像は、年賀状や名刺、パンフレットなどアイデア次第でいろいろ使えると思います。

画像を合成したりするには、Canvaを使うと楽にできますよ。
もう、メインのグラフィックソフトはCanvaになりそう ブログやSNSをやっていると、写真やイラスト画像を使う場面ってありますよね。 でも、サクッときれいな画像を作るのにグラフィックソフトなどを使うのは少しハードルが高い …
このブログでは、Canvaの使い方をたくさん解説しているので、ぜひやってみてくださいね。
このブログではテレワークやパソコンを使って自宅で仕事をするために役立つ小ネタを多数紹介しています。Twitterでも情報発信していますので、今回の記事が役立ったよ!と思ったらTwitterでいいね&フォローお願いします!
Twitter: @tele_commuter