Canvaって知ってますか?
Canvaはブラウザ上で、ブログのアイキャッチやピンタレストのピンなどの画像を作る事の出来る無料の画像作成ツールです。
自分のブログやホームページ、TwitterやフェイスブックなどのSNSを持っている人なら一度は使ったり聞いた事があるかもしれない超有名画像作成ツールですよね。
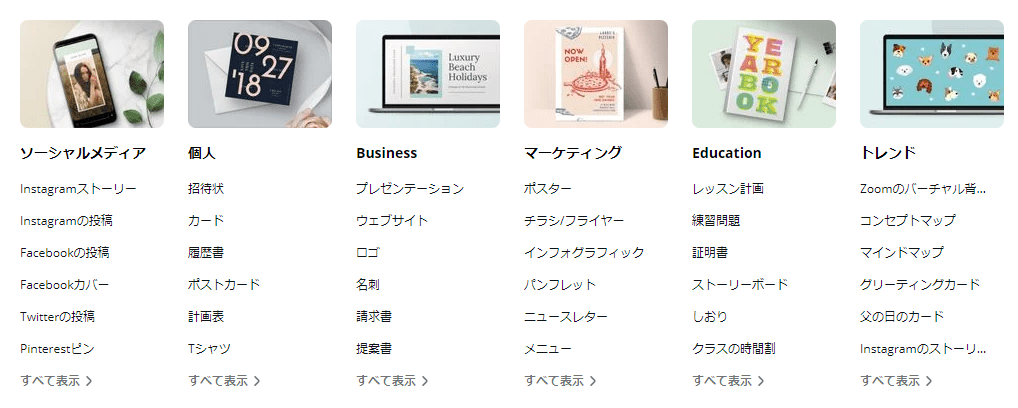
Canvaを使うと、たとえばこんなものが簡単操作で作れちゃいます。

このようないろいろなものが無料で作れます。
特別なソフトをインストールする必要もありません。必要なのはブラウザだけです。
普段インターネットを見ているブラウザさえあれば誰でも簡単にオリジナルの作品が作れちゃうんです。
でも、Canvaを使ってみたけど使い方がイマイチわからなかったとか、Canvaは知ってるけど難しいんじゃないの?と思っている人もいるかも。
そこで今回はCanvaで「ひとつの作品」を作る手順を記事にしてみようと思います。
この記事を見ながら一緒にやっていけばCanvaって便利だなぁという事がわかると思うし、これからの自分のブログなどでも自作の画像をどんどん作っていけると思います。
今回は、Canvaを使ってブログのアイキャッチやピンタレストのピンを作ってみますよ。
それでは一緒にやっていきましょう!
Canvaって何?
Canvaは一部の素材に課金が必要なものもありますが、基本的には無料で使えるツールです。
僕も無料でブログのアイキャッチやツイッターのヘッダーやピンタレストのピンをいくつも作ってます。
Canvaで作れるもの
- ブログのアイキャッチ
- ツイッターのヘッダー
- ロゴマークやバナー
- 名刺やパンフレット
- ピンタレストのピン
その他たくさん!
Canvaは無料で登録できるので、さっそく無料登録してみましょう。
 センパイ
センパイ Canvaのページが開いたら、右上の![]() 登録ボタンから無料登録できます。
登録ボタンから無料登録できます。
最初はいろいろ触って遊ぼう
Canvaに登録出来たら、最初のうちはいろいろと遊んでみると良です。
触って遊んでいるうちに「こういう事が出来るのかぁ」とわかってきますし使い方にも慣れてきます。
なんたって無料なんですから安心していろいろと試してみるのが良いです。
そうやっているうちに「自分のデザインスタイル」が見えてくると思います。
Canvaで作品を作る基本的な流れ
さて、Canvaで作品を作るには、だいたい以下のような流れで作品を作る事になると思います。
- 会員登録をする
- 作りたい画像の大きさを決めて
- テンプレートを選んで
- 自分好みにカスタマイズ!
何を作るにも基本的にはだいたい同じです。
画像の大きさ決めて、ベースのテンプレを決めて、文字や色を変えて素材を追加削除していくという感じで、レゴや積み木みたいなものとイメージすると良いかもです。
作りたい画像の大きさ「カンバス」を作る
Canvaで作品を作る際には、まず作品を描くための新規ファイル「カンバス」を作ります。
カンバスというと専門用語っぽいですが、Wordでもメモ帳でも画像ソフトでも、何かを書いたり作る際には最初に「新規ファイル」を作りますよね。それと同じことです。
カンバス(新規ファイル)を作る方法はいろいろ用意されていますが、僕は右上の ![]() ボタンから始めています。
ボタンから始めています。
「幅」と「高さ」には希望のサイズを入れましょう。
一度設定をしたサイズは、次回からは「最近使用したカスタムサイズ」として候補に表示されます。
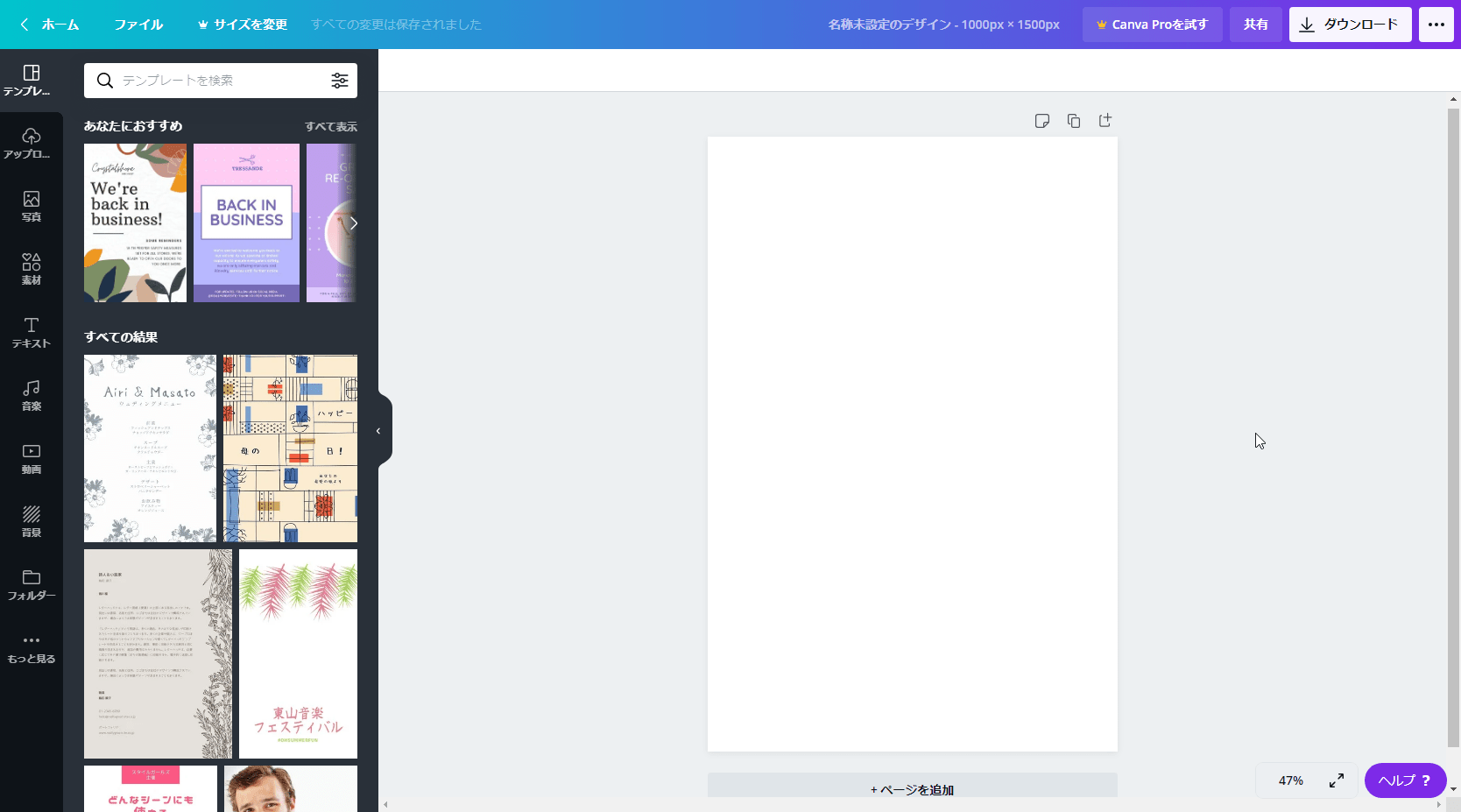
素材探し

カンバスを作ると上のような画面になります。
基本的には左側からテンプレートや写真や素材を選んで、右側のカンバスに配置をしながら作品を作っていく感じです。
素材は一部課金が必要なものもありますが、多くの素材が無料で使えます。
有料素材についてCanvaの素材やテンプレートの一部には有料のものがあります。
有料の素材は、素材全体に網掛けがあり素材の隅には「透かしを削除」という表示があります。

課金をすれば有料素材を使うことが出来ますが、無料の素材と入れ替えて作ることが出来ます。
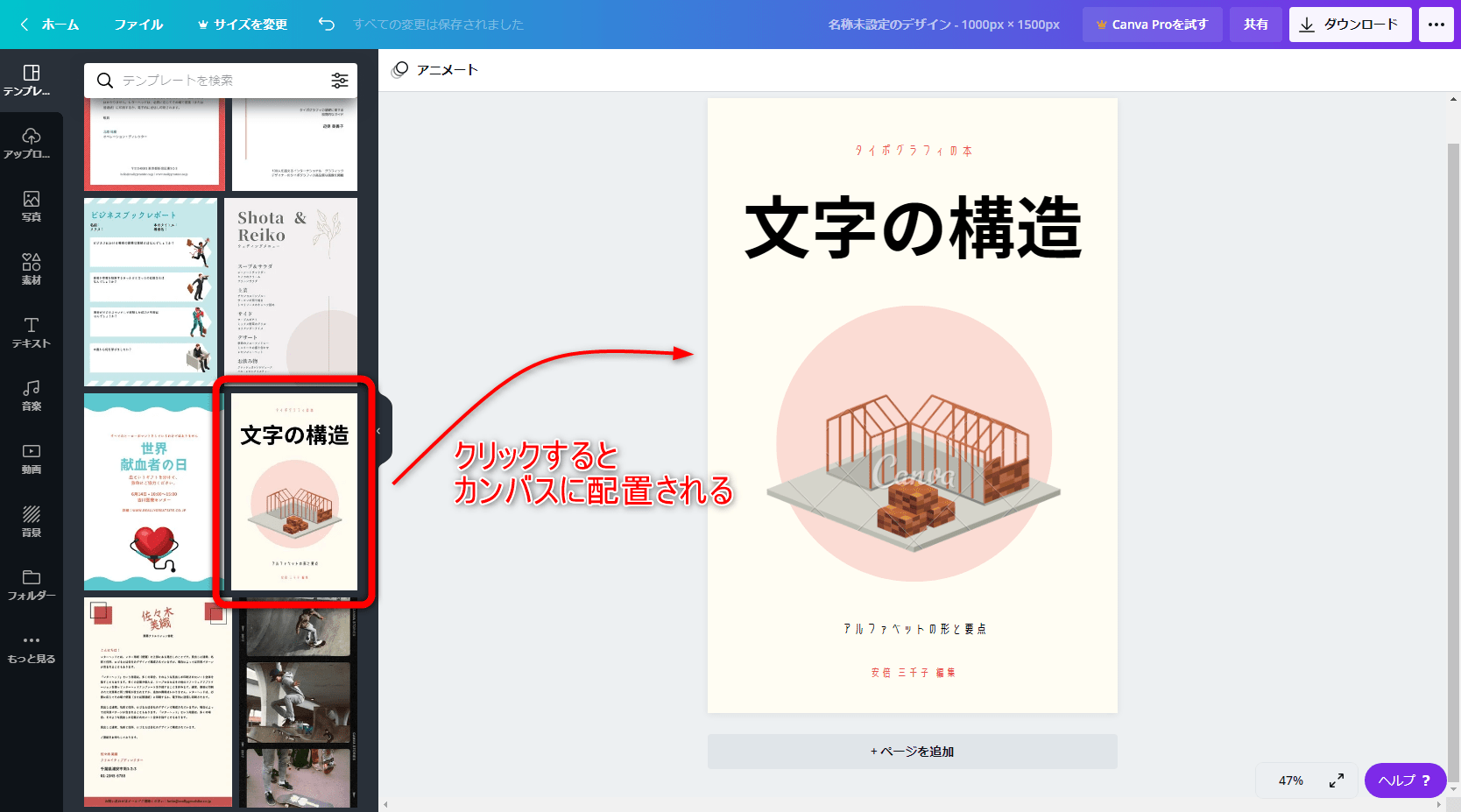
素材の配置方法

気に入ったテンプレートがあったら、クリックするとカンバスに配置されます。
あとは、このテンプレートを元にして、色を変えたり、文字を変えたり、イラストの素材を変えたり、あるいは追加をしたりして、自分の作品を作っていくわけです。
それでは今回は、実際にCanvaで作ったピンタレストのピンと、ブログのアイキャッチを分解しながら、どのように作品を作ったのか解説します。
ではやってみましょう!
Canvaでピンタレストのピンを作る場合

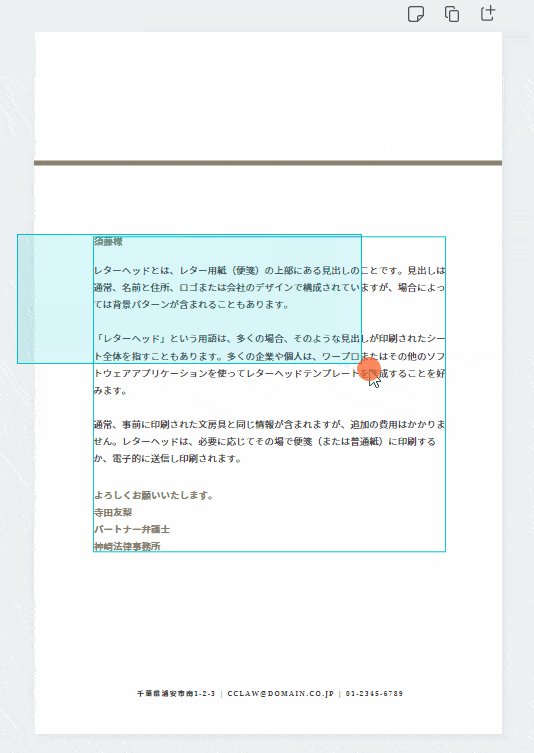
僕のピンタレストで作ったピン画像を例に作り方を解説していきます。
TeleCommuterのピンタレスト|Androidスマホのホーム画面を横向きにするよ
See what TeleCommuter (tele_commuter) has discovered on Pinterest, the world's biggest collection of ideas.
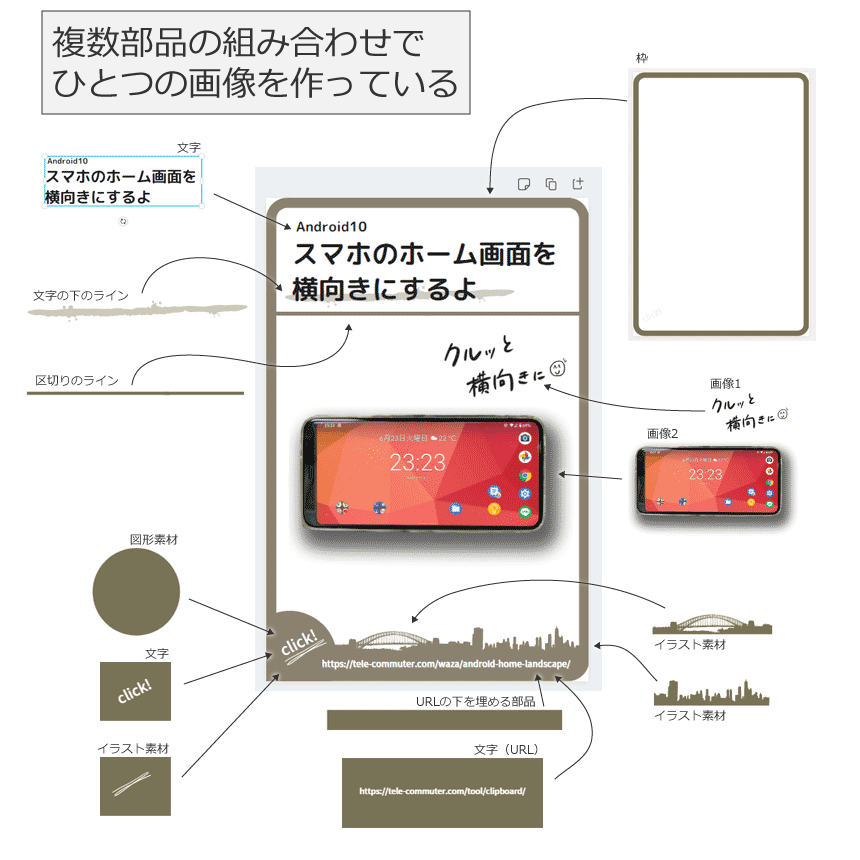
この作品の場合は、13個のパーツを組み合わせています。
スマホの写真と筆っぽい文字以外の素材はすべてCanvaの素材です。
カンバスを作る(新規ページ)
まず作品を描くためのカンバスを作ります。
ピンタレストのピンは「1500×1000px」が推奨されているので、それに準じた大きさにしました。
と設定しました。
素材探し

カンバスを作ると上のような画面になります。
このまま真っ新なカンバスに自由に作品を作っていってもいいですが、元になるテンプレートを使うとラクです。
今回は画面の左側「テンプレ…」から以下のテンプレートを使わせていただきました。

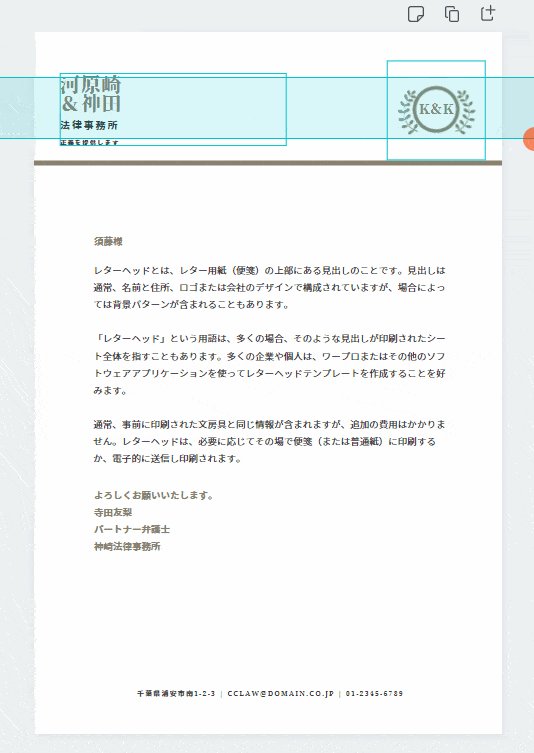
拡大縮小・削除追加・トリミング
通常はテンプレートを元にしていろいろとカスタマイズしていけば良いですが、今回は横にまっすぐ走っているラインを使いたいので、その他のパーツは削除しました。
削除のやり方は削除したいパーツをクリックかドラッグして選択してキーボードの削除ボタン(バックスペースキー)で削除できます。

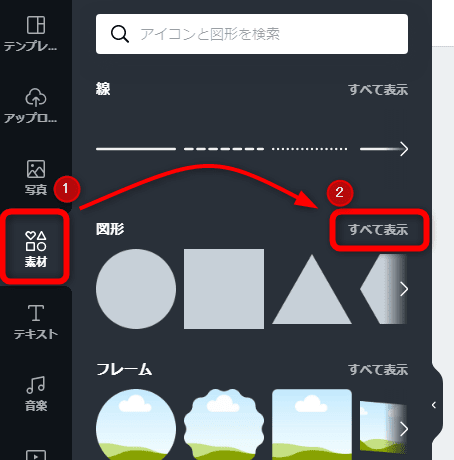
次に必要な素材を左側のメニューの「素材」から配置していきます。
まず、左側のメニューで「素材」をクリックしてから、図形の「すべて選択」をクリックして図形素材集を開きます。

こうすると、Canvaで使える図形がいろいろと出てくるので、その中から使いたい素材を選べばOKです。
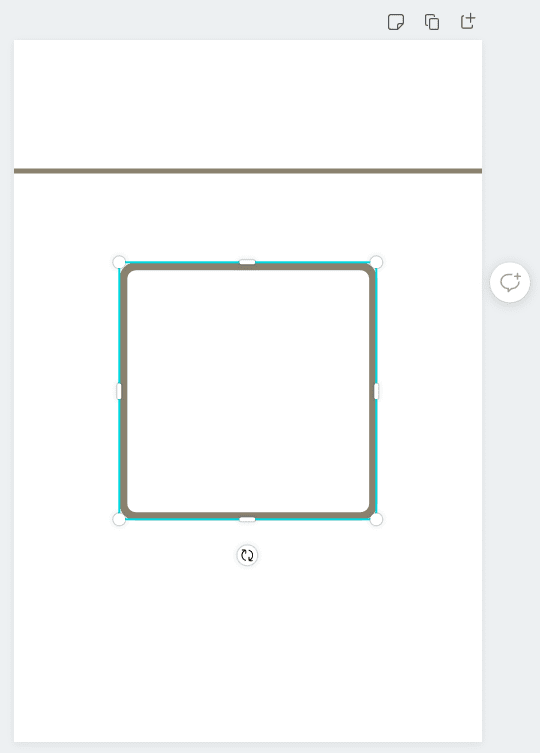
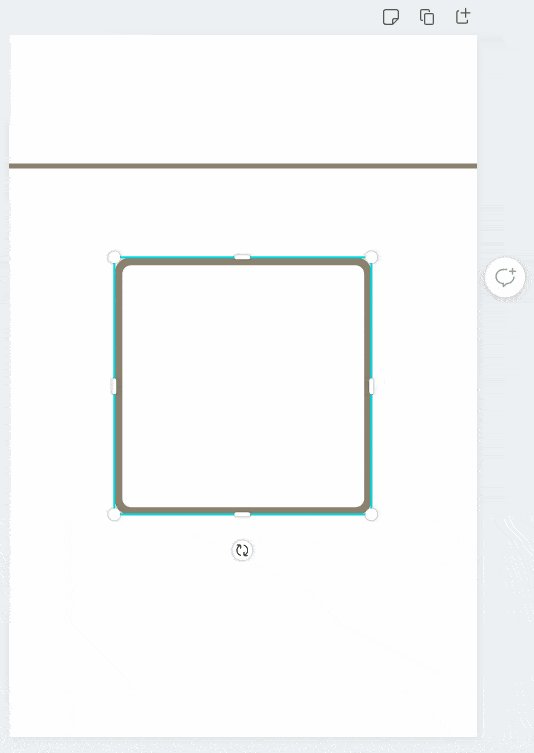
今回は、画像に枠を付けたいなぁと思ったので「Rounded Square Border」という素材を選んでみました。
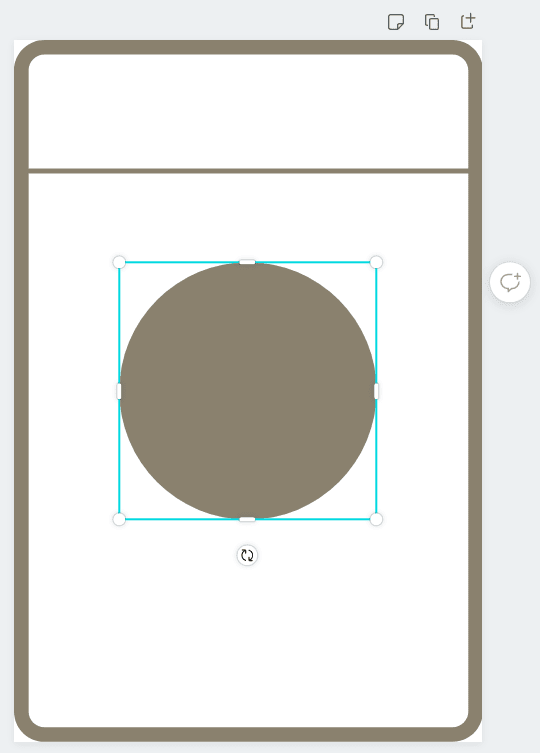
素材をクリックすると、カンバスに配置されます。

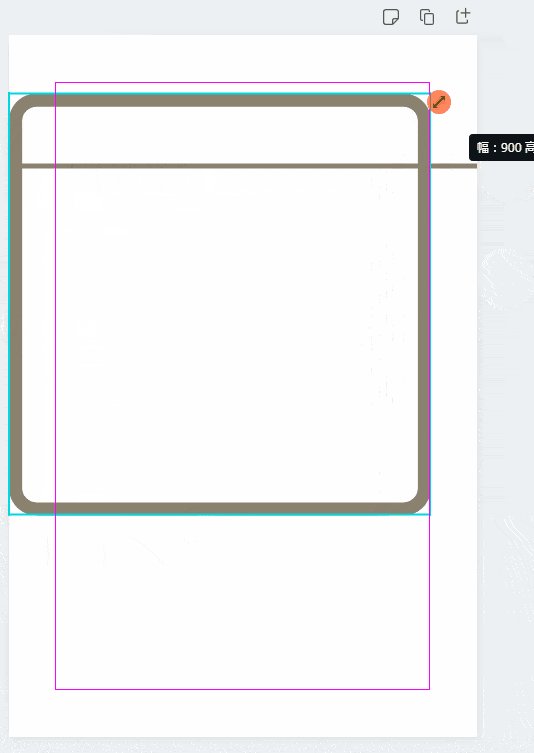
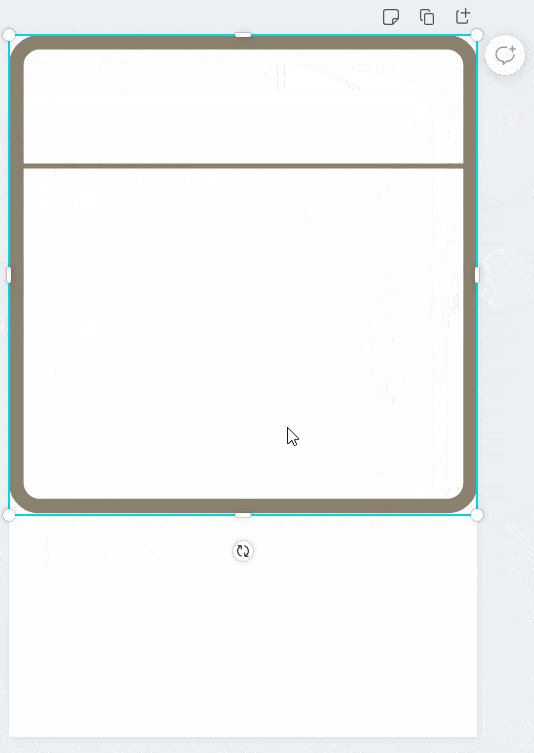
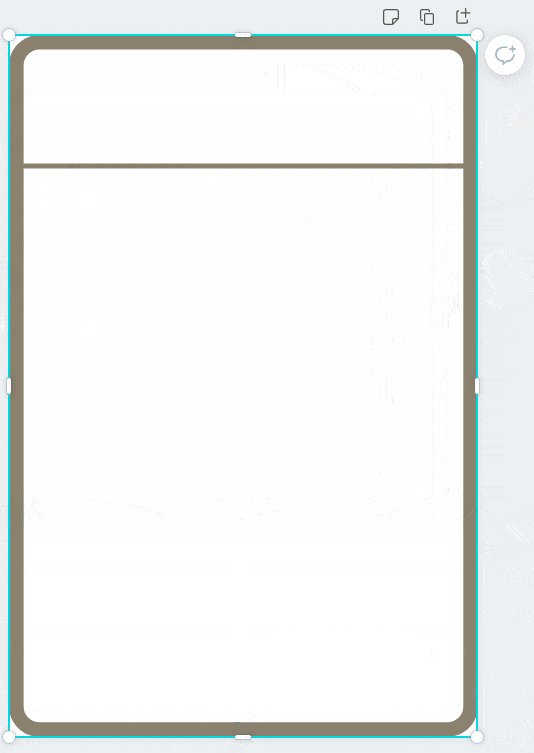
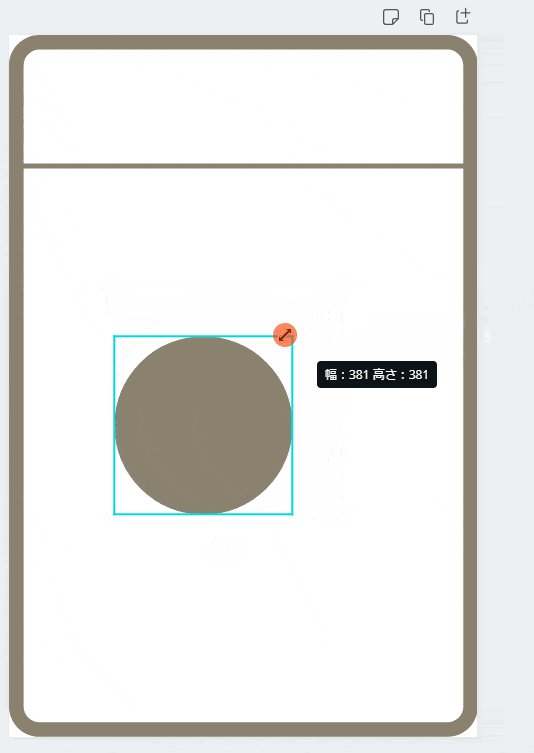
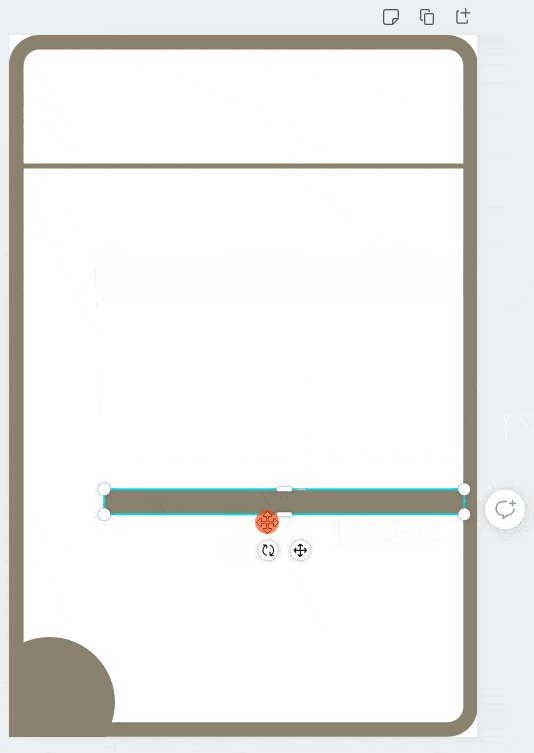
あとは、四隅の〇や上下左右の印を使ってカンバスの大きさピッタリに拡大していきます。

拡大縮小する時のポイントは、1回でピッタリ合わせようとするのではなくて、1か所づつ合わせるようにします。
この時に赤いガイド線が表示されるので整列や他のオブジェクトにも合わせやすいです。
これで枠と横ラインが出来ましたね。
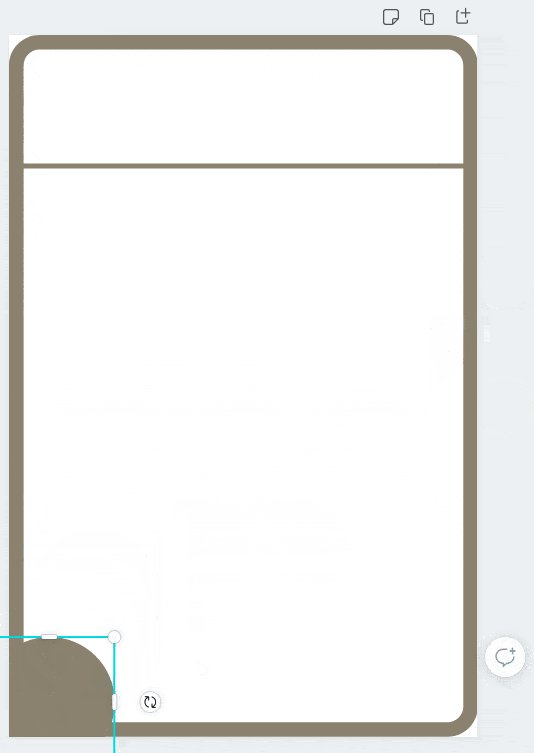
次は左下の「Click」という文字の部分を作っていきます。
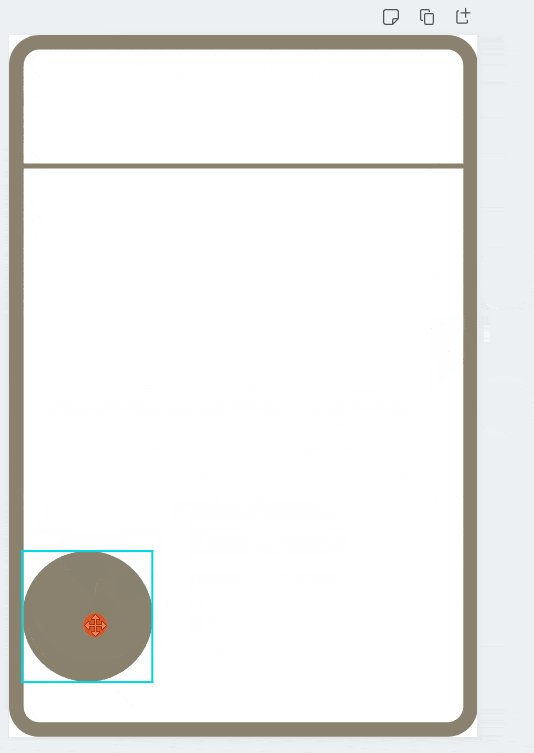
まず、素材 > 図形(すべて選択) > Circleを選びます。(丸い素材です)

これを適当な大きさに縮小して、左下に移動させます。

このように、任意の場所に移動させます。
「Click」という文字は後で入れるとして、他の素材を配置していきます。
 センパイ
センパイ 最初から細かく作りこむよりも、まずざっくりと配置して、後から位置合わせすると効率良いです。
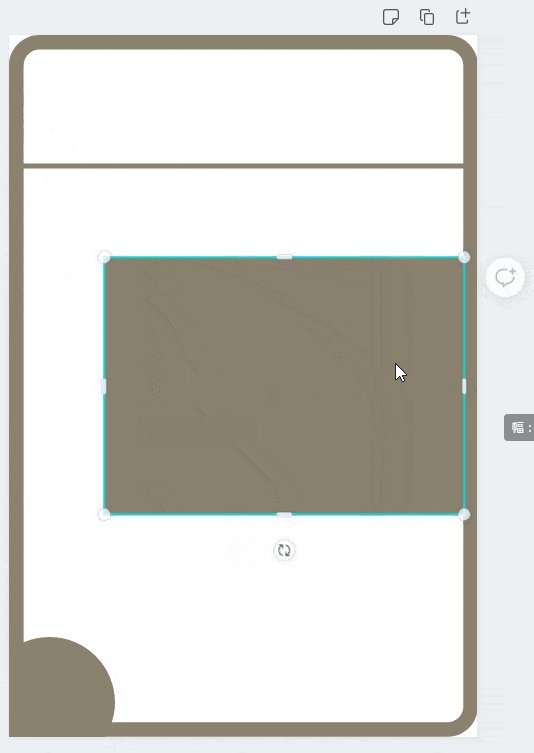
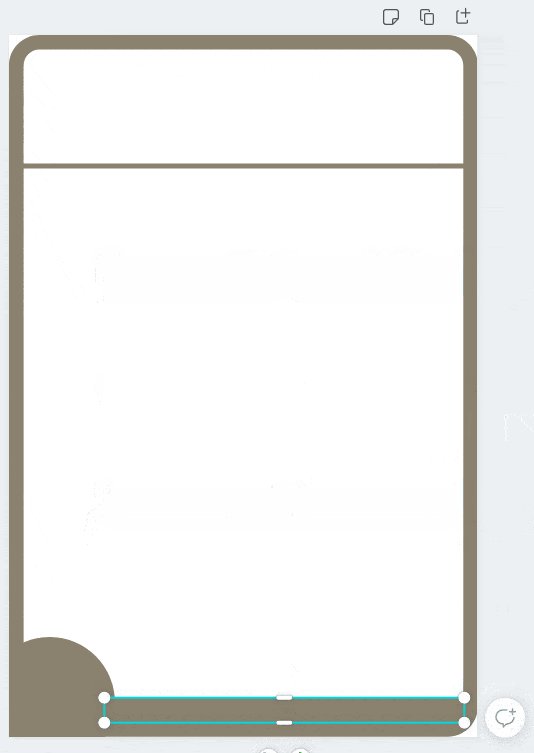
次は「URL」の文字列の土台を作ります。
素材 > 図形(すべて選択) > Squareを使って配置します。

こんな感じ。
縦横のサイズをざっくりと調整してから任意の場所に移動します。
次は飾りイメージを配置していきます。
図形以外の素材を使いたいので、素材メニューの検索ボックスに「シルエット」と入れて検索をします。

すると、シルエット素材がたくさん表示されます。
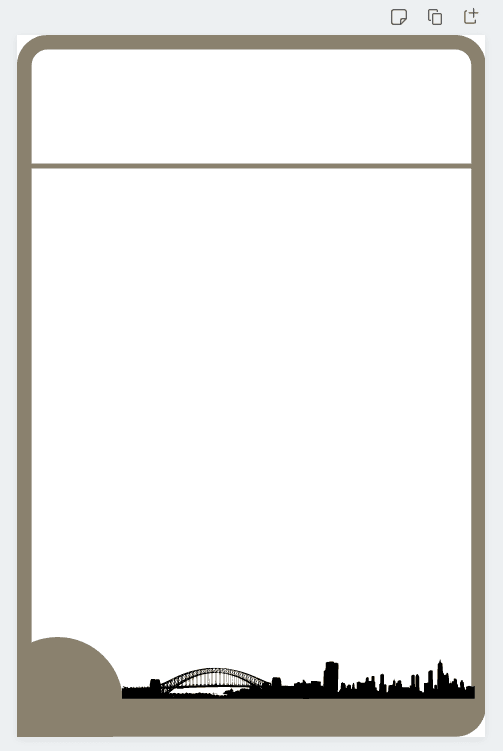
今回はこの中から、の2つの素材を使わせていただきました。


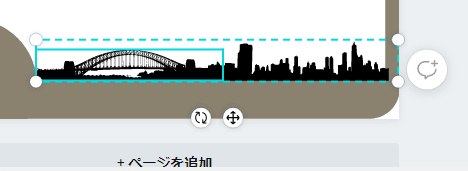
この2つの素材をカンバスの下の方に並べて配置します。
隙間が出たり、はみ出す場合は適時拡大縮小して、いい感じに配置しましょう。

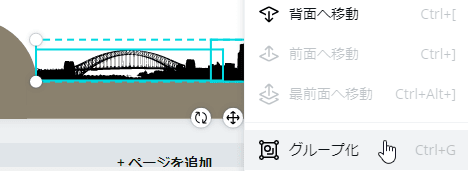
仮配置できたら「グループ化」しちゃいましょう。
グループ化すれば個別に移動する事無くまとめて移動したりすることが出来て便利です。
グループ化は Shiftキー を押しながら2つのオブジェクトをクリックして選択して、右クリック>グループ化でOKです。
 センパイ
センパイ グループ化すると後々操作しやすくなります
グループ解除したい場合はその逆の操作をします。

これで、基本となる素材は配置できました。上手く出来ましたか?
素材の色調整
配置できた素材ですが、後から追加をしたシルエット素材が黒色で浮いてます。
これを枠と同じ色にしましょう。
シルエット素材をクリックして選択します。

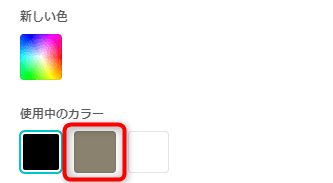
すると、画面の上部に「カラー」が表示されるのでクリックすると、カラーパレットが開きます。
Canvaならカンバス内に存在する色がカラーパレットに表示されているので、色合わせはとても簡単です。
 センパイ
センパイ これはホント便利ですよね
今回は、枠の色と同じ色をクリックして選択します。

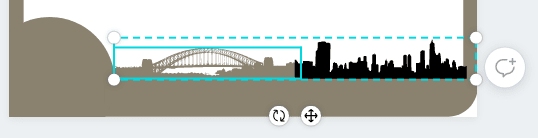
これで、シルエット素材が枠の色と同じ色になります。

もうひとつのシルエット素材も同じ手順で色を合わせましょう。

これで、作品の土台が完成しました。
文字とスタイル
次に文字を入れていきましょう。
まずは、上の方の見出し文字「Android10 スマホのホーム画面を横向きにするよ」という文字列を入れます。
文字の入れ方ですが「カンバスに直接書く」ことは出来ないので、素材の配置と同じように「文字を書くためのテキストボックス」をカンバスに配置して文字を書いていきます。
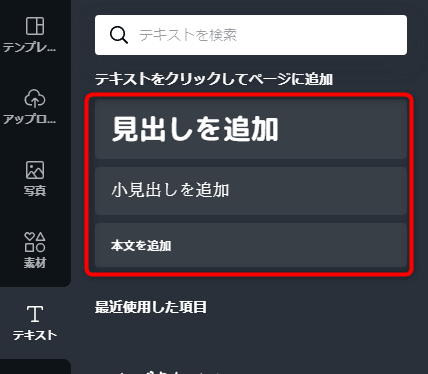
左メニューから「テキスト」をクリックすると「テキストをクリックしてページに追加」という部分に、
小見出しを追加
本文を追加
とありますが、これらを選ぶと文字を書けるテキストボックスがカンバスに配置されます。

今回は「見出しを追加」をクリックしてみます。
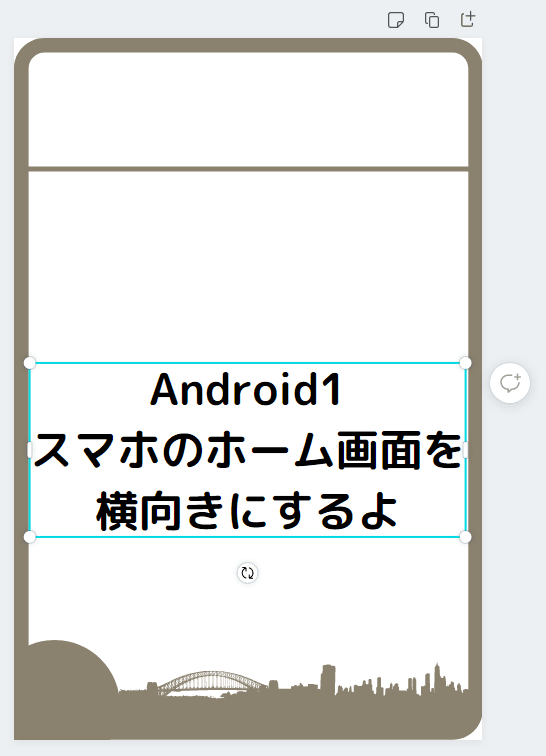
するとカンバス上にテキストボックスが配置されるので、表示したい文字を入れます。

文字が表示されているテキストボックスをクリックして選択状態にすると(上の画像のように水色の線で囲まれた表示の状態)、画面の上部に文字のスタイルメニューが現れます。
![]()
文字のスタイルメニューでは、フォント種類、大きさ、色、左寄せや真ん中寄せ、箇条書き、行間、縦書きなどを調整できます。
このメニューを使って、希望のスタイルに仕上げていきましょう!
 センパイ
センパイ ちなみに、文字のスタイルは「改行ごと」に調整できるようですよ。同じ行内で異なるスタイルにしたい場合は、テキストボックスを分けると良いです。

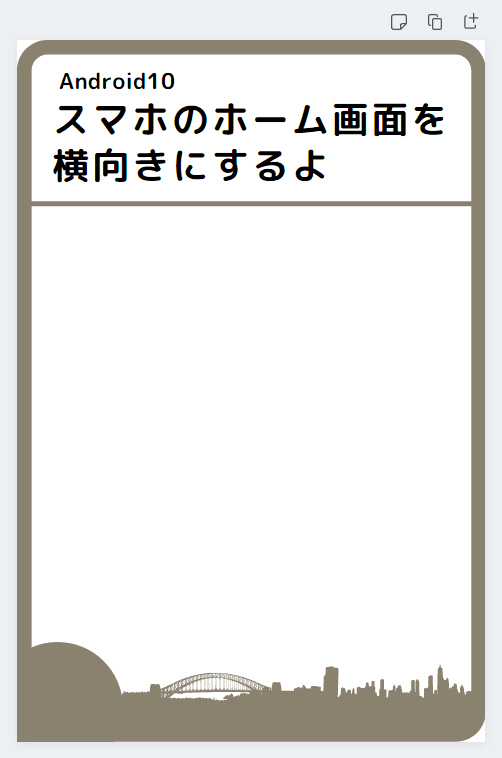
はい、今回はこんな感じのスタイルにしました。
テキストボックスはドラッグすれば好きな位置に移動できます。
フォントの種類を変えるだけでも見た目の印象はだいぶ変わるので、伝えたいイメージに合わせてフォントを調整すると効果的ですよ。
素材の重ね順
次は、文字を少し装飾します。
装飾といっても、派手な事をするわけでもなく文字の下に薄いラインを入れて文字を目立たせる目的の軽い装飾です。
素材メニューで「ライン」と検索をします。
するといろいろなラインの素材が表示されます。
今回は「Crayon Line」という素材を使わせていただきました。

この素材を、シルエット画像の時のように、上部メニューからカラーピッカーで色を合わせて、位置と大きさを調整していきます。
「反転」なども上手く使うと、よりイメージに近いものに仕上がるんじゃないかなと思います。
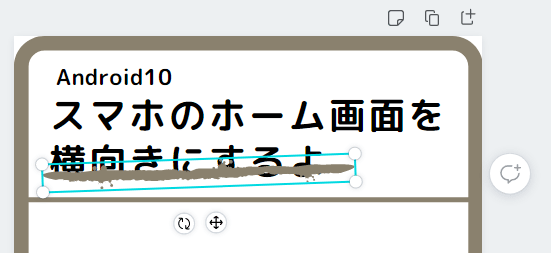
さて、色と大きさと位置を合わせてみたのがこんな感じ。

うーん、素材が文字の上に重なってしまっていますね。
なので、素材を文字の下にしましょう。
素材の重なり順素材の重ね順は、素材を右クリックすると重ね順を調整するメニューが表示されます。適時「背面へ移動」などを選択して希望の重ね順にしていきましょう。
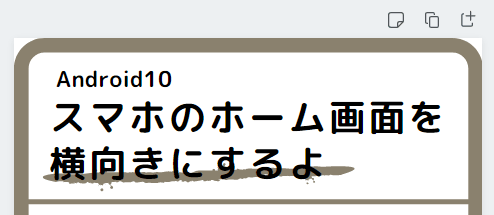
さて、重なり順を調整して、こんな感じになりました。
ライン素材の上に文字が表示されるように重なりましたね。

でも、色が濃すぎて文字の視認性がすこぶる悪いです。
なので、ライン素材の色を薄くします。
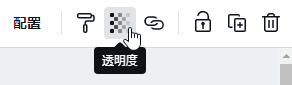
同じ色合いで薄くするのは「透明度」の調整をするとラクです。
透明にしたい素材を選択して、上部の「透明度」メニューで調整します。

スライダーが表示されるので、プレビューを見ながら調整してみてください。
重なっている後ろの素材を選択する方法
ところが、素材と素材を重ねると後ろの素材を選択できなくなってしまうんです!
これは困った。
重なっている後ろの素材を選択するには、Ctrlキーを押しながら後ろの素材をクリック すればOKです。
この操作は慣れるまでコツが必要かもしれませんが、慣れたら簡単なので上手くいかなくても焦らずに何度か練習してみてくださいね。
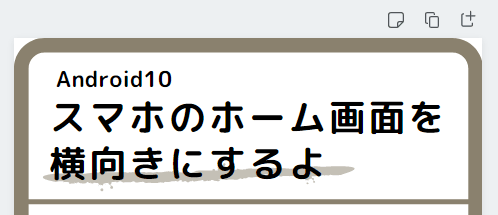
重ね順と透明度を調整してこんな感じに出来ました。

見出しの文字はこんな感じで良いでしょう。
次に、最初に作った丸い素材に「Click!」という文字を入れてみましょう。
文字の入れ方は先ほどと同じように左メニューから「テキスト」から追加できます。

テキストを追加したら、
- 配置する場所まで「移動」して
- 上部メニューから「文字の種類」「文字の大きさ」「文字の色」を決めて
- 少し「斜め」に配置する
と良いと思います。
もしもこの時に、文字が素材の後ろに隠れてしまうようなら、右クリックをして「重ね順」を調整してください。
そして素材メニューから「Scribble Line Quote Decoration」というライン素材を選んで、文字の下に追加をしてみました。

こんな感じ。
一番下にこのピンでトラフィックを流す先のURLを入れましょう。URLの入れ方も文字を追加するのと同じです。

こんな感じに出来ました。
画像の配置
次に、カンバスの中央にイメージ画像を追加します。
今回は作成しているピンのブログ記事で使っている印象の強いイメージ画像を配置しました。
ピンタレストのピンを自作する場合は、ほとんどの場合ビジネスアカウントを利用していて自分のブログ記事へのトラフィックを期待するピンになると思うので、それに関連するイメージ画像を使うと良いと思います。
画像をカンバスに追加するには左メニューからアップロードする方法もありますが、カンバスに直接ドラッグして追加する事もできます。こっちの方が簡単ですよね。

こんな感じ。
画像と素材が重なってしまう場合は、右クリックで重ね順の調整をして、後ろの素材を選択するのはCtrlキーを押しながらクリックすれば選択できます。
その方法で最終的に素材や文字の位置を調整していけば完成です!

完成です!
ダウンロード
出来上がった作品はダウンロードしましょう。
画面右上の「ダウンロード」ボタンをクリックして「ファイルの種類」を決めてから「ダウンロード」を選択します。
*今回作ったような作品であればファイルの種類は「PNG」でOKです。

デザインを準備中という画面が表示されて…

保存画面になったら、名前を付けて任意の場所に保存すればOKです!
これで、Canvaを使って作ったピンタレストのピンが完成しました!
Canvaでブログのアイキャッチを作る場合
さて、次はこの記事のアイキャッチも分解しちゃいますよ。
このシンプルなアイキャッチは、どのようなパーツで構成されているのか見てみましょう

カンバスを作る(新規ページ)
最初にカンバスを作ります。
僕のブログの場合は、アイキャッチは1280×720pxで作成しているので、上部メニューから、デザインを作成>カスタムサイズ>幅:1280、高さ:720、単位:pxでカンバスを作成します。
カンバスが出来たら背景色を調整します。

今回の場合は、標準で用意されている黄緑色を選んで、さらに「新しい色」で薄めにしてみました。
どんな色でもいいと思いますが、Canvaのイメージカラーに近い色を選んでみました。
素材探し
今回はテンプレートは使わずに、そのまま素材を配置していきます。
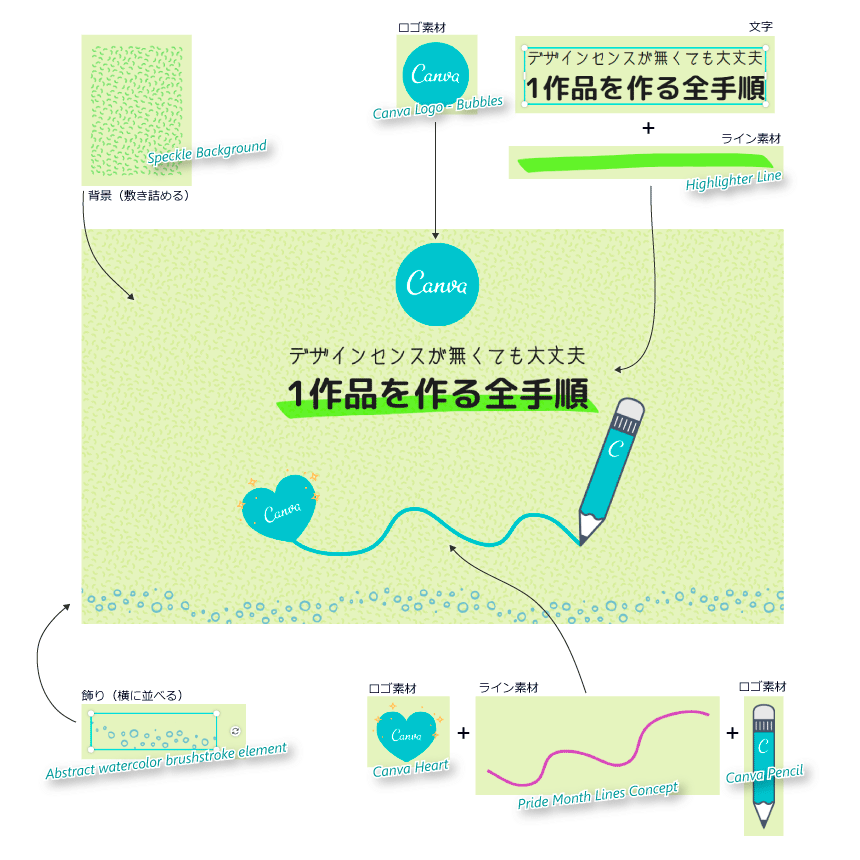
というわけで、アイキャッチに使っている素材を見てみましょう。

分解するとこんな感じ。
全部で9個のパーツを組み合わせて作ってます。同じパーツを並べて長くしたり、広範囲に敷き詰めたりしてるのがポイントですね。
使用している素材▼ 文字
「Canva デザインセンスが無くても大丈夫 1作品を作る全手順」
文字色:#222222
▼ 上部のCanvaロゴマーク
Canva Logo – Bubbles(Canvaのロゴマーク素材)
▼ 文字下のライン
Highlighter Line(文字下のアンダーライン素材)
▼ 画面中央のペンとハートの素材
Canva Pencil(Canvaのペンの素材)
Canva Heart(Canvaのハートの素材)
Pride Month Lines Concept(ペンの軌跡を表現した素材)
▼ 画面下部の飾り素材
Abstract watercolor brushstroke element(画像の下の飾りライン)
▼ 背景のアクセント素材
Speckle Background(背景にアクセントを出すため)
作り方
作品の作り方ですが…といっても大したことをしているわけではなくて、上で紹介した素材を並べて配置しているだけなんです。
素材の配置方法などは、ピンタレストのピンの作り方と同じです。
ここがポイント!
- 背景になる「Speckle Background」は、カンバス全体に拡大して配置するのではなくて、小さい素材のまま背景全体に何枚も敷き詰めています。その後に「色」「透明度」「重なり順」を調整しています。
- 画面下の飾りは、「回転」「反転」などをしながら複数枚を並べて配置しています。
1つの素材だけでデザインすると制約が出てしまいますが、何枚も並べたり敷き詰めたりすることで、自由度は高くなると思います。うまく遊んでみてくださいね。
素材の扱い方のコツ
Canvaの素材を上手く扱うポイントは4つです。
- 同じ素材をコピーするにはAltキーを押しながらドラッグして離す
- 複数素材を選択するにはShiftキーを押しながらクリックしていく
- 素材の重なり順を調整するには右クリックメニューで調整する
- 重なっている背面(後ろ)の素材を選択するにはCtrlキーを押しながらクリック
 センパイ
センパイ この4つのポイントを覚えれば、Canvaを使っていろいろ作れると思います!
Canvaを使ってアイキャッチやピンを作る方法のまとめ
Canvaは誰でも簡単におしゃれなアイキャッチなどの画像を作れるサービスですが、Canvaの本当の魅力は写真やイラストの素材やフォント種類が豊富だという部分だと思います。
おしゃれなバナーやアイキャッチを作る時に重要なのは素材やカラーバランスやフォントに依るところが大きいです。
だから、高度な画像ソフトのPhotoshopなどを持っていても、Canvaを使う人が多いのだと思います。
もちろん、Photoshopやillustrator等の画像処理ソフトのように細かい処理は出来ない事もありますが、テンプレートを元に豊富にある素材をレゴのように組み合わせていくだけで、見栄えの良い作品が作れるのは本当に楽で便利ですよ。