ブログに使う画像などで、丸や四角などの図形で画像を切り抜きたい時ってありますよね。
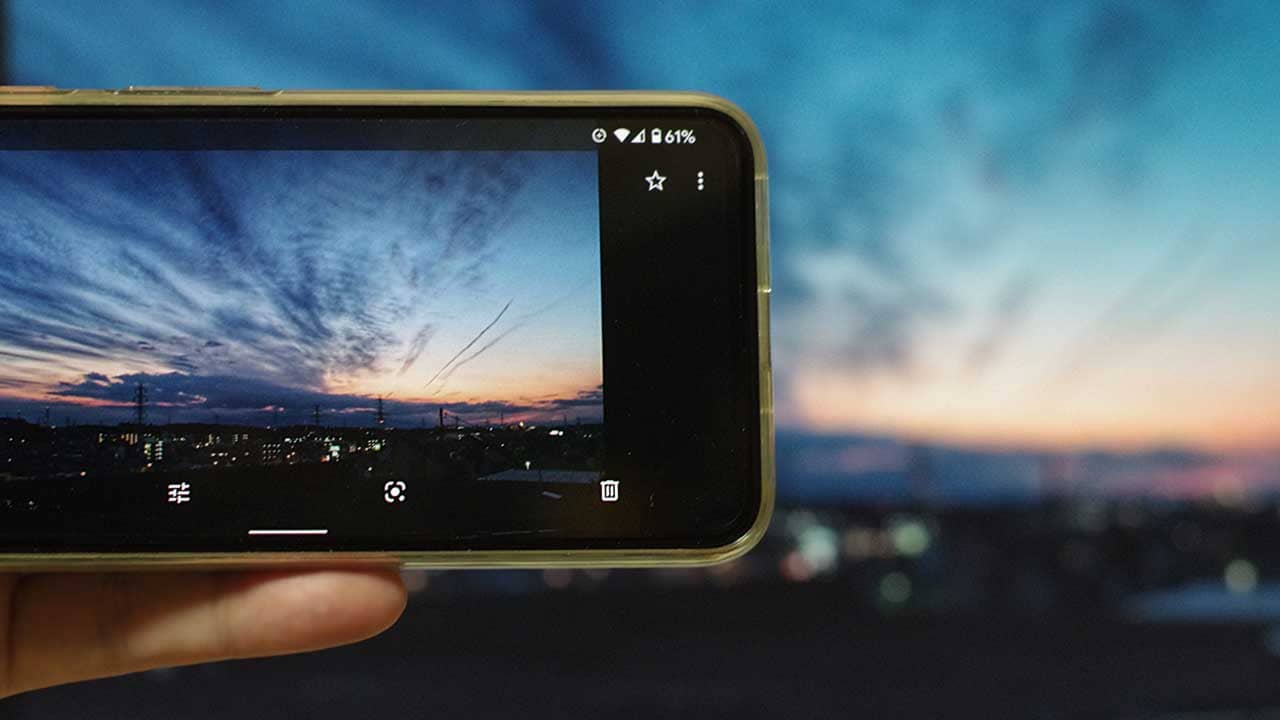
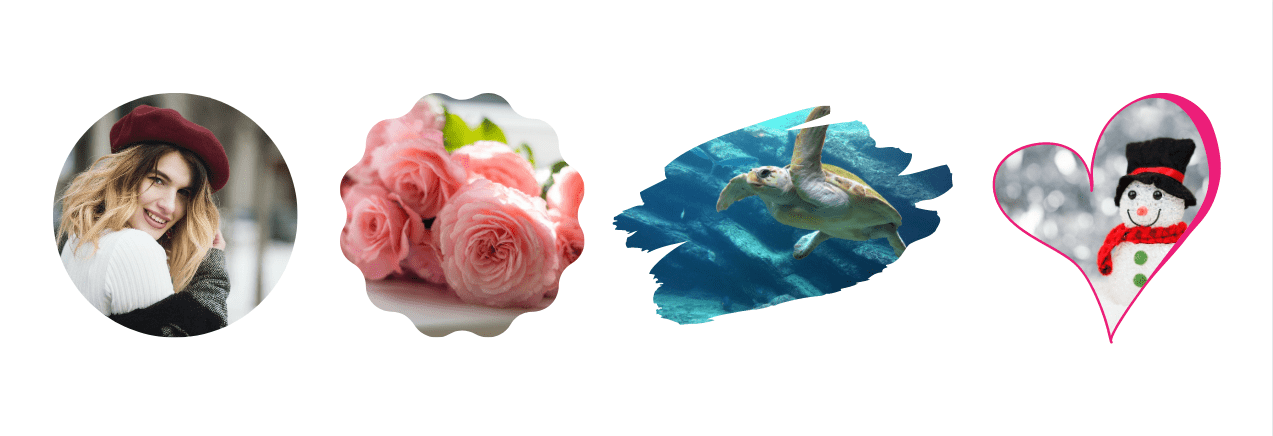
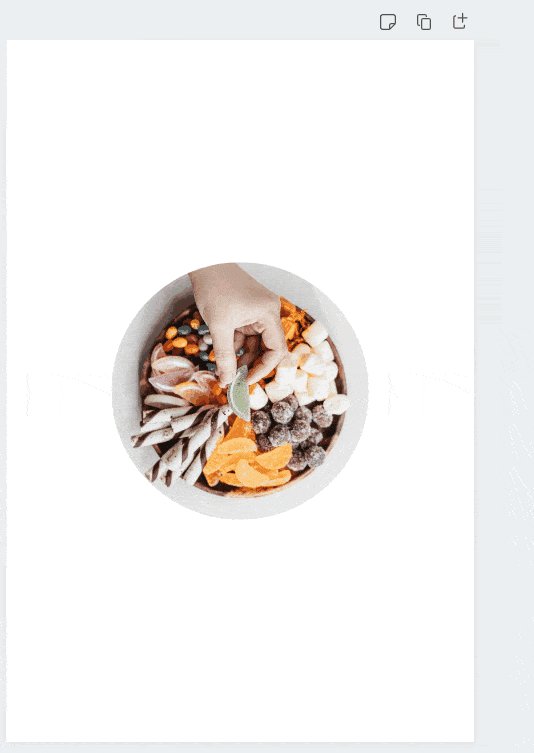
たとえばこんな風に。

ブログなどで使うと映えますよね。
このような画像の切り抜き処理は Photoshop などの画像ソフトでは「レイヤーマスク」って呼んだりする処理ですが、無料のウェブツール「Canva」を使うと、このような切り抜き画像がドラッグするだけですぐに出来ちゃうんです。これは便利ですよ。
 センパイ
センパイ Canvaとは、ブログのアイキャッチや素敵なバナーなどが、まるでプロレベルの仕上がりで自分で作れるサービスです。
というわけで、今回はCanvaを使った「切り抜き画像(マスク)」の作り方について紹介していきます。
それではやってみましょう!
切り抜き画像(マスク)の仕組み
まず、どうして丸や四角などの図形で画像が切り抜かれるのか?という仕組みについてちょっと解説しますよ。
さっき出てきたように、画像を図形の形に切り抜きたいだけならいろいろな方法があります。
たとえば画像の余計な部分を消してしまいたいなら、余計な部分を「削除」しちゃえばいいですよね。

これでもいいんですが、キレイに切り抜くのは大変ですよね。
それに、削除しちゃうとやり直したくなってもやり直せなくなります。
そこで「マスク」という手法があるんですよ。
マスクとは?
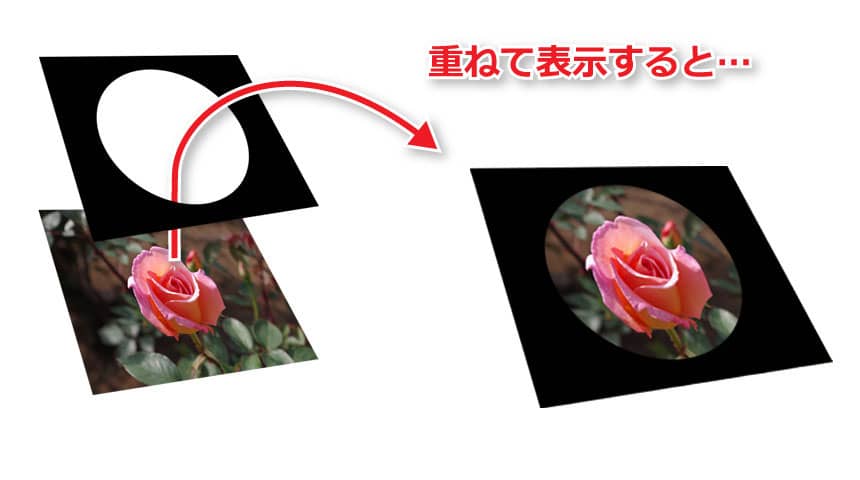
マスクとは…、詳しい仕組みはググってほしいですが、簡単にいえば「被せて隠す」みたいな感じです。
こんな感じ。

これが「マスク」です。画像の上に黒い布をかぶせて余計な部分を「被せて隠す」ようなイメージです。
マスクなら、元の画像を加工せずに黒い布を被せているだけだから、後でやり直すことも出来るし、切り抜きたい位置を微調整することだってできます。
Photoshopなどの画像ソフトにはこうしたマスク機能が搭載されているのですが、このマスクと同じようなことがCanvaのフレーム機能を使うとホントに簡単に出来るんですよ。
ドラッグするだけでマスクできるんです。すごい!
Canvaのフレーム機能
ではさっそくやってみましょう。
Canvaにアクセスします。
Canva
https://www.canva.com/
Canvaに登録していない人は、登録しておきましょう。
Canvaの無料登録についてGoogleやFacebookアカウントを使って登録する事もできますし、「メールアドレスで登録」ボタンからなら、GoogleやFacebookのアカウントとは関係なくCanvaのアカウントを作ることが出来ますよ。僕はメールアドレスで登録しました。
Canvaのフレーム機能
Canvaの詳しい使い方は他にもたくさん記事にしているので、そちらも役立ってくれたら嬉しいです。
(↑Canvaの記事更新中です)
今回はフレーム機能の使い方を解説します。
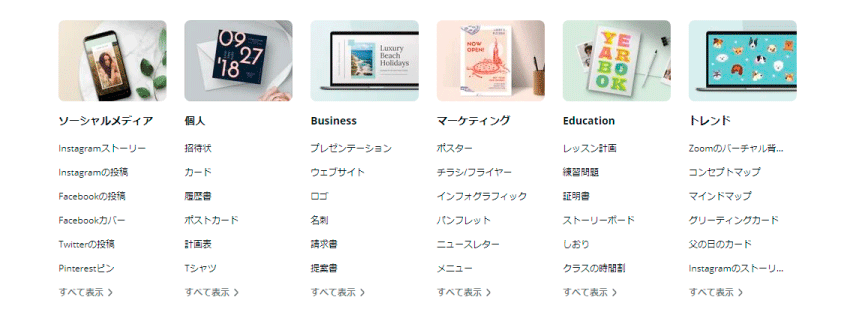
豊富にあるテンプレート(下画像)を使ってもいいんですが、今回はフレームを使うだけなのでテンプレートは使わずに「カスタムサイズ」でカンバスを作りました。

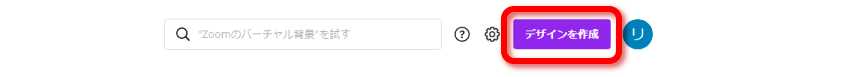
デザインを作成

今回は画面右上の「デザインを作成」から作成しました。
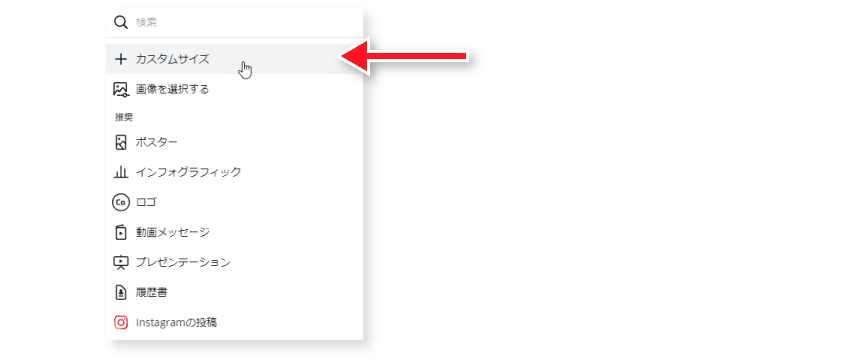
カスタムサイズでカンバス作成

今回は「カスタムサイズ」で1000px×1500pxのサイズでカンバスを作りました。
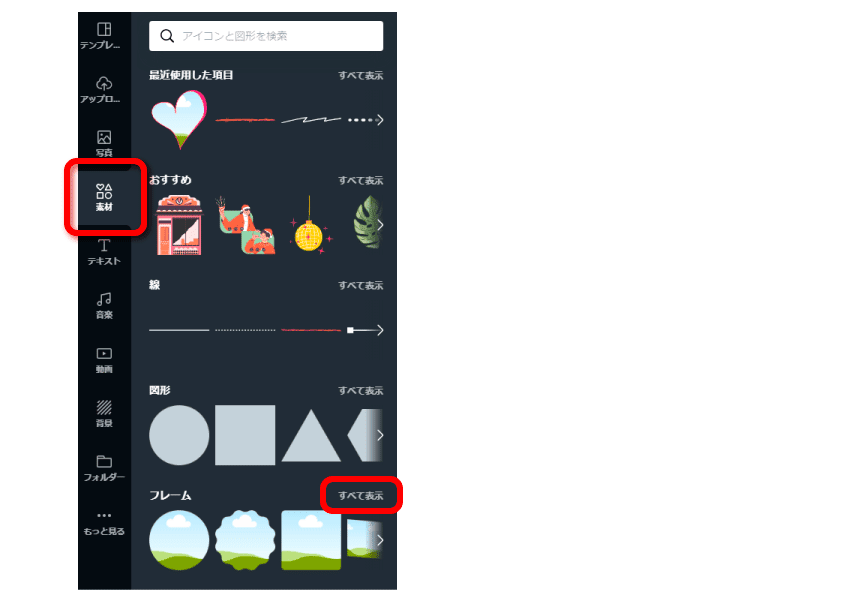
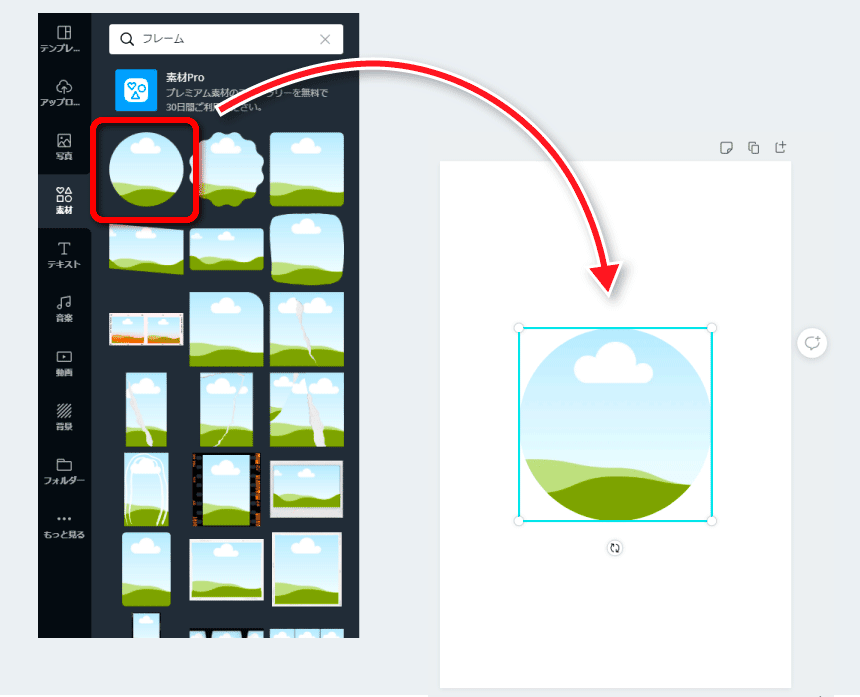
素材メニュー

左メニューから「素材」を選択して、フレームのところの「すべて表示」を選択します。
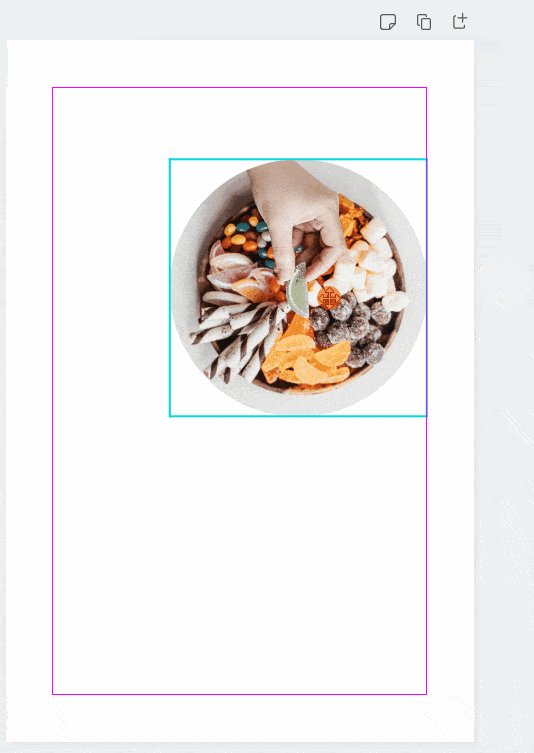
フレームを配置

フレームの形を選んでクリックするとカンバスにフレームが配置されます。
フレームに空と雲のイラストが描かれているのは、「ここに写真が入りますよー」という意味です。
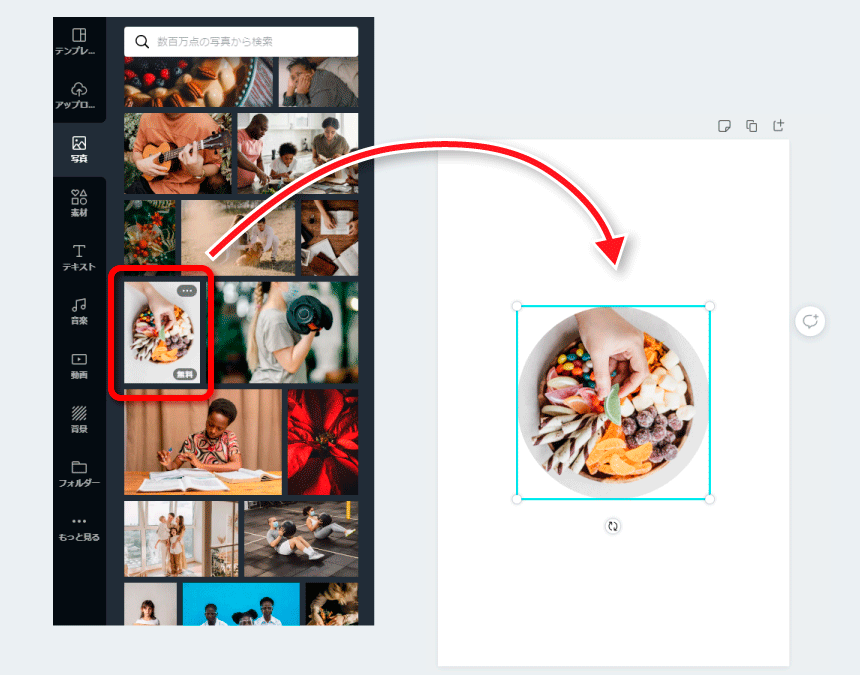
画像を配置

フレーム内に配置する画像は、自分の書いたイラストや撮影した写真などをアップロードして使う事ができますよ。
今回は左メニューの写真から画像を選んで、フレームの上に画像をドラッグしました。
ここがポイント画像を配置する時に、フレームから外れるとマスクされないので、フレーム内にドラッグしてマスクされるところで離してください。
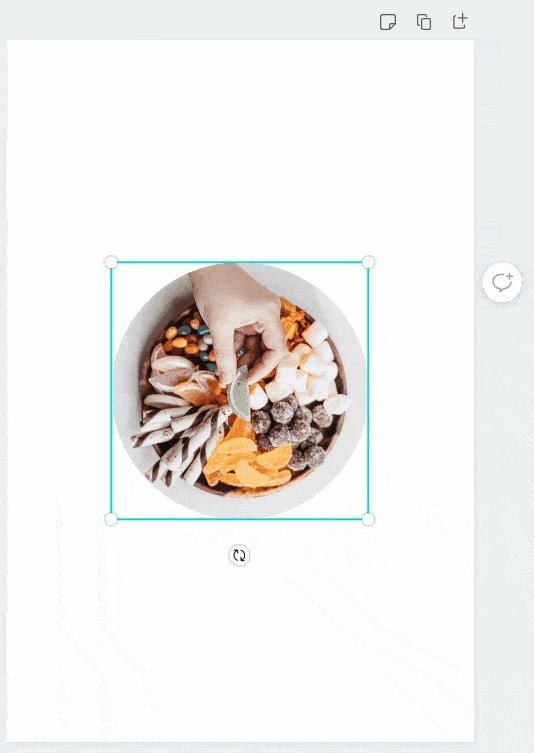
位置調整
フレームやフレームの中の画像は好きな位置に移動したり拡大縮小することが出来ます。
 センパイ
センパイ ひとつ前に戻りたい時は、Ctrl+Zか、画面上部の「元に戻す」の矢印アイコンで戻れます。
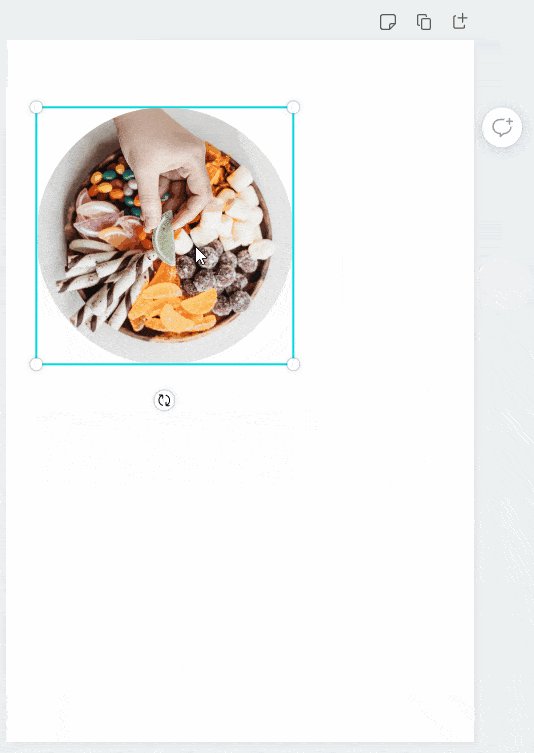
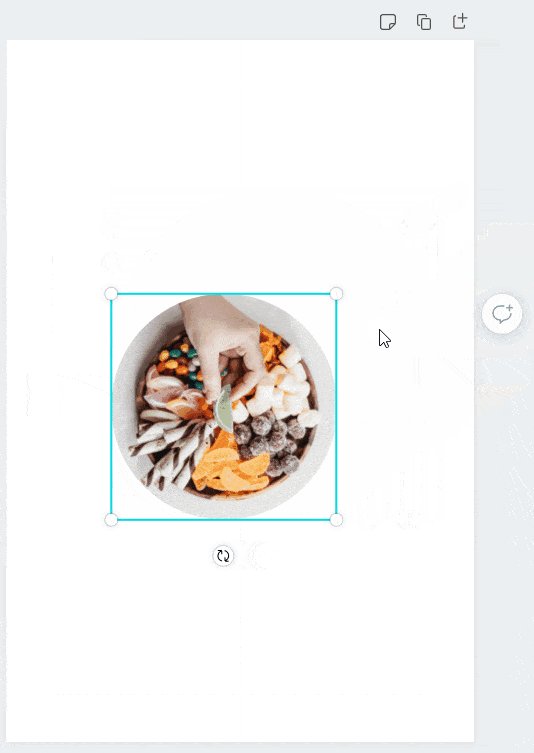
フレームごと位置を移動したい

フレームは、好きな位置に移動したり、画像の見える範囲を調整したりできます。
これは、そのままドラッグすればOKです。
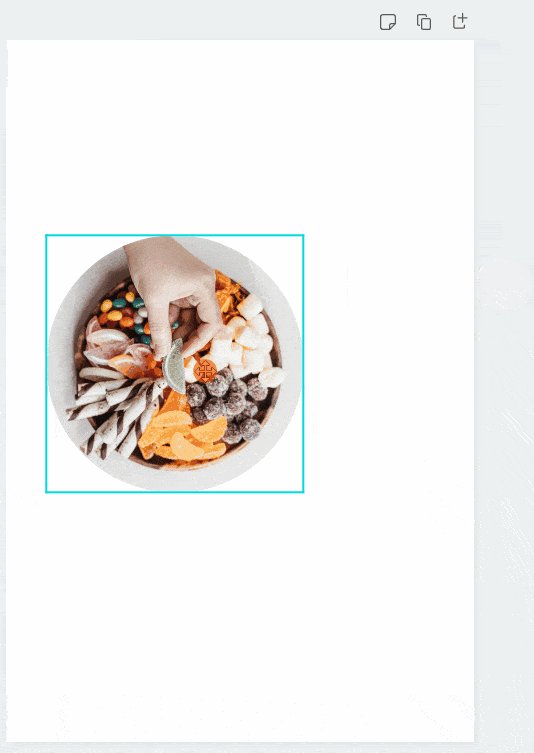
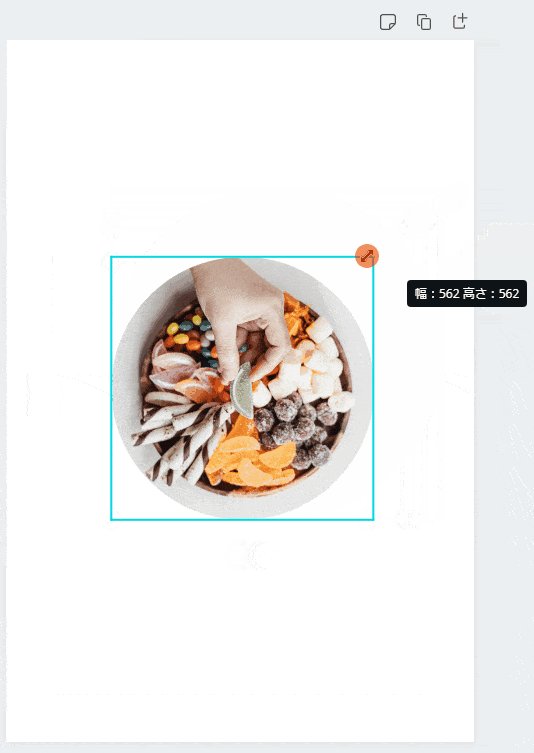
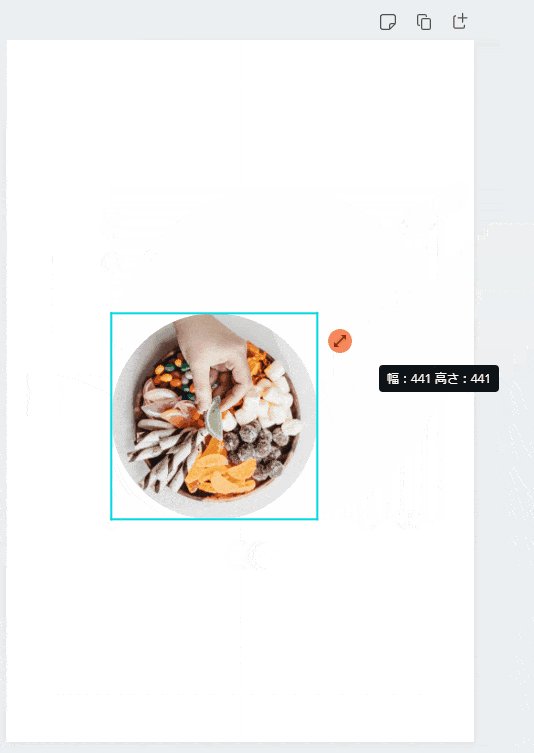
マスクされた画像ごと拡大縮小する

画像のマスクされている位置を調整する

フレーム内の画像の位置を調整したい場合は以下のように操作します。
- 画像部分をダブルクリックすると画像が選択される
- 拡大縮小したりドラッグして移動したりできる
フレームの中の画像の位置を微調整する際のポイントですが、画像をフレームに配置した時にピッタリサイズでマスクされているので、上下か左右にしか移動できないことが多いです。
なので、画像の位置を微調整したい時には少し拡大してから移動させるとストレスがないです。
フレーム機能は組み合わせるといろいろできるよ
Canvaのフレームは、組み合わせて使うといろいろ表現できると思います。

今回はフレーム機能の説明だったので、カスタムサイズからイメージを作りましたが、豊富に用意されているテンプレートを使って、フレームを足したり好きな画像を使ったりしていけば、自分好みのイメージが作れると思います。
 センパイ
センパイ ホントCanvaは使えば使うほど魅力があるツールだなぁと思います。
というわけで、今回はCanvaのフレーム機能を使ったマスクのやり方についての紹介でした。
Canvaは参考書がなくてもわかりやすいですが、これまでデザイン系のツールを触ったことがない場合は戸惑う部分もあるかもしれません。
そうした際には体系的にわかりやすくまとまっている書籍を1冊持っておくと良いです。
この本はデザインに慣れていない人でもわかりやすく解説されています。▼
ユーザーにインパクトを与えるには配色がとても大切な要素です。
どうも色のセンスがないんだよなぁと感じる人はお手本を真似しながら配色していくといいです。▼
このブログではテレワークやパソコンを使って自宅で仕事をするために役立つ小ネタを多数紹介しています。Twitterでも情報発信していますので、今回の記事が役立ったよ!と思ったらTwitterでいいね&フォローお願いします!
Twitter: @tele_commuter