
テキストエディタ沼にハマってました。
目的はコーディングとMarkdown(マークダウン)です。それが出来るたくさんのエディタを使ってきました。
もちろん今まで使ったエディタはそれぞれに魅力があって良いです。今でも複数のエディタを気分に合わせて使うほど、どれも甲乙つけがたい魅力があります。でも…、まだ何かを求めて探してしまうんです。
そんな時に出会ってしまったんです。「Typora」に。
TyporaというMarkdownエディタに出会った
それまでは、多機能で見た目も良いエディタが欲しいと思っていたけれど、いろいろなエディタを使ううちにわかったのは、僕は多機能より直感的に操作できるエディタが好みだという事。
あまり多機能だと、ちょっとした操作でも「あれ?どうやるんだっけ?」と思考が途切れてしまうし、そもそも僕レベルの技量では多機能じゃなくても全く問題なかった。
だから、シンプルでいつでも気軽にMarkdown(マークダウン)が書けるエディタで、それでいてセンスがよいエディタを求めていたようです。
そこに「Typora」はズバッとハマった。
「Typora」は本当にシンプルで気軽に使えるエディタです。
「Typora」のすごいところは「特別なエディタを使ってる感覚がない。」という部分だと思います。
高性能なのにインターフェイスは本当にシンプルで、普通にWindowsのメモ帳使っているくらいの感覚で使えるのに、気がつくとマークダウンが出来上がってるみたいな感覚。これはいい。
そして無料。
というわけで今回は、シンプルで直感的に使えるセンスの良いMarkdownエディタ「Typora」の使い方とTyporaのインストールを紹介したいと思います。
▼関連記事
今回は、書きやすくて見栄えの良い文書を書くための「Markdown(マークダウン)」記法についての記事です。 マークダウンなら見栄えの良い文書を簡単に作成できる マイクロソフトのWordを使うと、見出しやリンクなどを使っ …
Typoraの使い方
ダウンロードとインストール
Typora公式サイトからダウンロードしましょう。
https://www.typora.io/
ダウンロード出来たら、指示に従ってインストールします。
特に難しい事はなく、普通のアプリケーションインストールと同じようにインストールできます。
Typoraで出来る事
マークダウン記法は簡単で、使っているうちにすぐに慣れてしまう記法です。
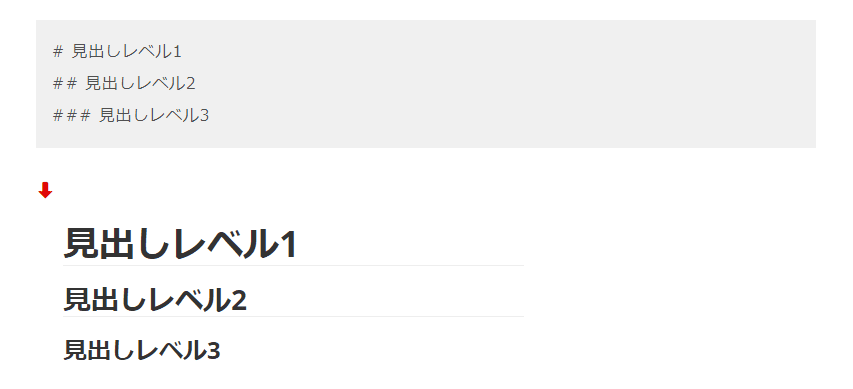
たとえば、見出しを作る場合は、見出しにしたい文字の前に # と付ければいい。
見出しはHTMLと同じように6段階付けられるので、#の数でh1~h6を区別できます。

Typoraの場合、もっと簡単なのは見出しにしたい文字の上でショートカットキーCtrl+1とかやれば見出しになります。
▼Markdown(マークダウン)について記事を書いてます。
Markdown(マークダウン)って何が便利なの?始めるのに必要なものは?ざっくりとマークダウンを知りたい
でも、やっぱりマークダウンやHTML初心者にとってはマークダウンだって覚えるまでには時間もかかると思う。
そこで、Typoraなんです。
Typoraなら記法を覚えなくても、メニューから装飾を選んでマークダウンが書ける。
本当に初心者に嬉しい機能だと思います。
マークダウン入門のハードルをグッと下げてくれました。
こういう書き方から徐々にマークダウンに慣れていけばいいんだと思う。
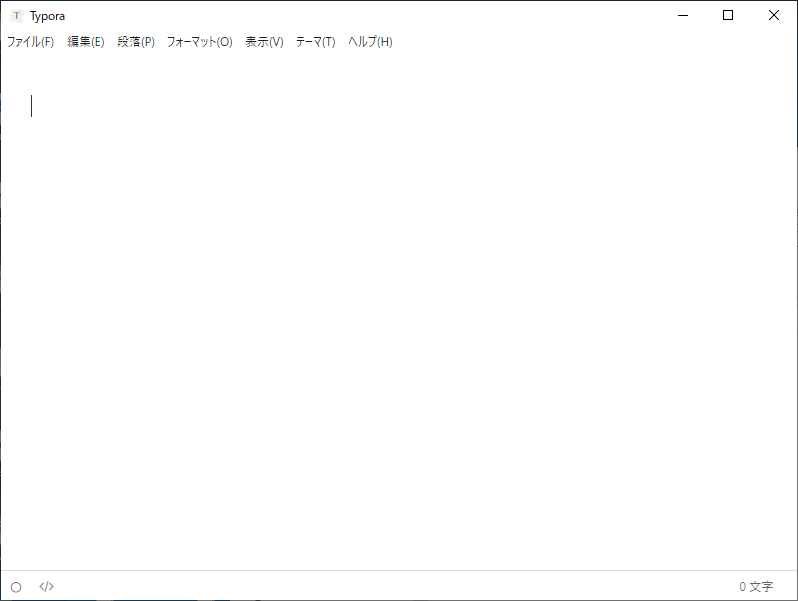
起動直後の画面

シンプルそのものですよね~。まさにWindowsメモ帳。
なんなら上部メニューも下部ステータスバーも非表示にする事もできます。さらにシンプル。
それがこれ▼

このスクリーンショットを撮って気が付いたけど、メニューやステータスバーも隠す(ウィンドウスタイル:ユニボディ&ステータスバーを隠す)と、エディタ外側の枠線までなくなるんですね。ホントにシンプル。
即座にスタイル反映
マークダウンを書く場所と、書いたマークダウンがプレビューされる面が左右に分割されているというエディタが一般的です。
が、Typoraは書いたその場でプレビュー表示になります。
これはストレスフリーで、すごくよかったです。
このリアルタイムプレビューを体験してしまうと、左右分割の画面は知らず知らずのうちに目が疲れていて、それがマークダウンって面倒だなという気持ちになっていたんだなと感じます。
今思えば、左右を見比べるというのは間違い探しをずっとやっているようなもので、文章を書くという事の妨げになっていたのかもしれません。
それがTyporaでは完全に解消されます。
リアルタイムプレビューは即座に反映されるし、マークダウン記法を見たいと思ったら即座にマークダウン記法に切り替えもできます。これは最高。文章を書くのに集中できます。
リンク
リンクが出来るとすごく便利。それだけでマークダウンを使う価値があると思う。
リンクタグを作るショートカットは Ctrl+K です。
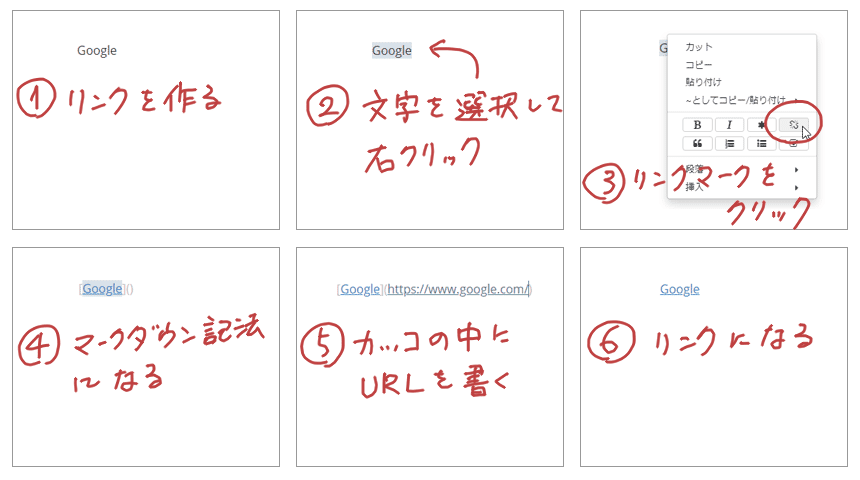
以下はメニューを使ってリンクを作る方法です。

あらかじめリンク先のURLをコピーしていればリンクしたい文字を選択して右クリック→リンクアイコンをクリックすればリンクになるので、その場合は3までやれば4~6は自動で行われます。
リンクにはタイトル属性を付けることも可能です。
書き方はURLに続き、半角スペースを空けて「“タイトル”」と書けばOK
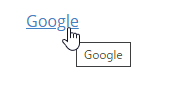
タイトル属性を付けた場合、リンクにカーソルが重なるとツールチップが表示されます。

こんな感じです。
画像
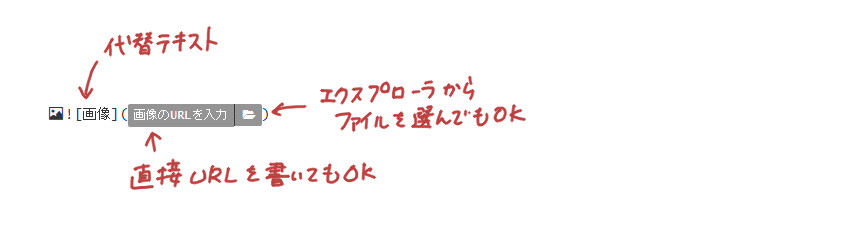
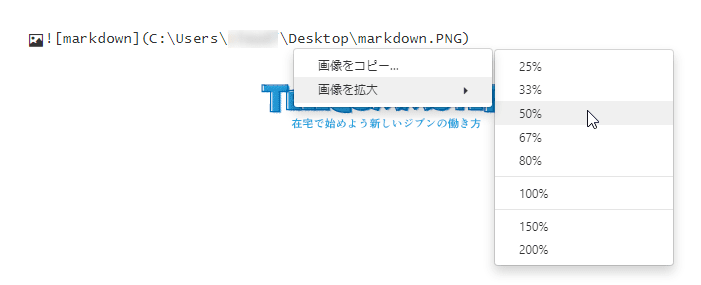
画像を表示する記法は、以下の通りです。

リンクタグの前に「!」を付けるだけですね。
ショートカットは Ctrl + Shift + i です。
画像はドロップして挿入する事もできます。その際に表示倍率を聞いてくる親切さ。

こんな感じです。
目次
見出しを付けて書いた文章なら、リンク付きの目次を付ける事もできます。
これは便利ですね。
表が簡単
文書の中に「表(テーブル)」を使いたい場面って多いですよね。
でも表を書こうとするとけっこう面倒なんですよね。
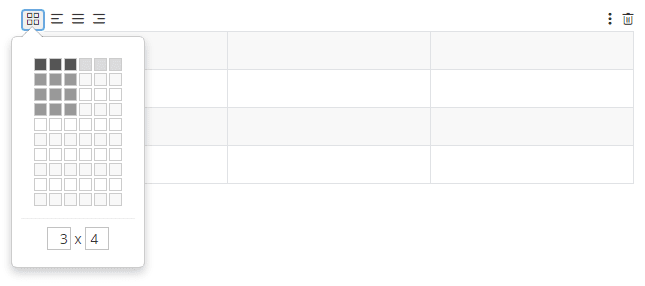
それがTyporaなら簡単。
Ctrl+Tで最初に基本的な形を作って、後から列や行を簡単にリサイズして増やせるので便利。

めちゃ便利。
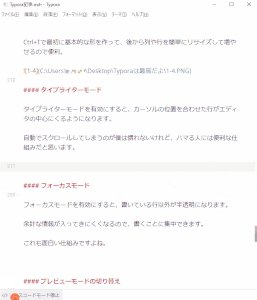
タイプライターモード
タイプライターモードを有効にすると、カーソルの位置を合わせた行がエディタの中心にくるようになります。
自動でスクロールしてしまうのが僕は慣れないけれど、ハマる人には便利な仕組みだと思います。
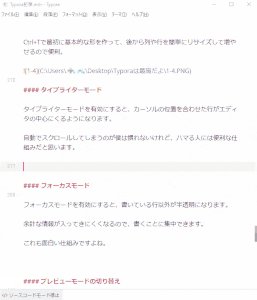
フォーカスモード
フォーカスモードを有効にすると、書いている行以外が半透明になります。
余計な情報が入ってきにくくなるので、書くことに集中できます。
これも面白い仕組みですよね。
プレビューモードの切り替え
カーソルを合わせればマークダウン編集できるんだけど、そもそもプレーンなマークダウンを見たい時もあるじゃないですか。そういう時は編集モードとプレビューモードを簡単に切り替えられます。

ファイル管理、文書のアウトライン
エディタの左カラムに、ファイル管理が出来るエクスプローラーの表示や、執筆中の文書の見出しを表示することが出来ます。複数枚の文書を書く際には便利な機能です。
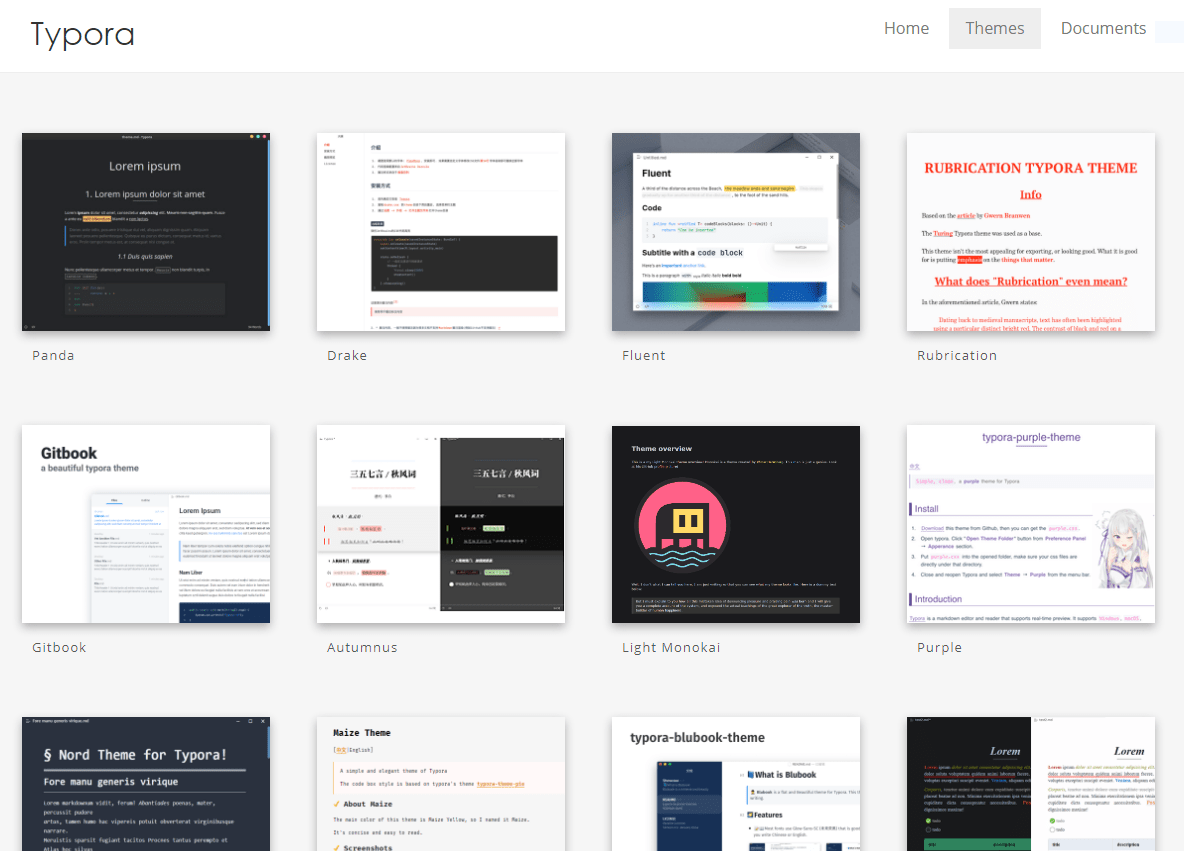
テーマ
エディタの見た目を変える「テーマ」も標準で5つ用意されていますが、さらにもっと多くのテーマもありますし、オリジナルのテーマを自作する事もできるようなので、自分のお気に入りのテーマで執筆できますね。
Themes Gallery — Typora
http://theme.typora.io/

いろいろなテーマがあります。
他にもまだまだ機能はたくさんあります
- コピーや選択の自由度がスゴイ
- 設定で自動保存もできるようになる
- カッコと引用符の閉じタグが自動で入力される(オートペア機能)
- 脚注や参照リンクも使える
- 独自CSSでカスタマイズ可能
- 単語や文字数カウントが出来る
- なにしろ軽いので快適すぎる!
今後も期待してます!
Typoraを使う前は、マークダウンは便利だと思いつつも正直言って少し面倒だなと思ってました。でも、Typoraを使うようになってからはメモを取る時には必ずTyporaでマークダウンで書くようになりました。本当に使い勝手は最高に良いです。
今後は、AndroidやiPad版のリリースとクラウド同期が出来ると嬉しいな。