自分のWordPressにもお問い合わせフォームを設置してみたい!だけど難しいのは嫌だなぁという人にピッタリなのがGoogleフォームです。
今回はWordPressにGoogleフォームで「お問い合わせフォーム」を設置する手順を解説します。
 センパイ
センパイ とても簡単に出来ますよ。
フォームの必要性
個人ブログだし、お問合わせフォームって本当に必要なの?という疑問があるかもしれませんが、問い合わせフォームを設置するメリットは大きいです。
たとえば…
- ブログ運営の連絡窓口として
- 企業から仕事のオファーをもらえることがある
- 運営者に連絡が取れるという事が信頼感・安心感のアップにつながる
それに問い合わせって結構くるものですよ。
 センパイ
センパイ 僕が運営しているブログでも問い合わせフォームから連絡が来て、テレビ取材や出版のオファーをいただいたこともありました。チャンスをつかむためにも問い合わせフォームは設置した方が良いと思います。
フォームの種類
WordPressに問い合わせフォームを設置する方法はいくつかありますが、プラグイン「Contact Form 7」を使う方法とGoogleフォームを使う方法という2つが主流のようです。
▼Googleフォーム
アンケートやお問い合わせフォームなどを作成できるGoogleのWebサービスです。
問い合わせフォームだけではなく、条件分岐を作成してクイズやアンケート・投票などに使われることがあります
▼Contact Form 7
利用者がとても多く日本語の情報が豊富なので、プログラミングの知識が少ない方でも導入しやすく柔軟にカスタマイズしたりもできます。
どちらを選ぶか
自分好みのフォームを作るなら「Contact Form 7」の方が理想的なのかもしれません。使っている人も多いので解決策やメンテナンス方法は多くの情報が集まると思うのですが、今回は手間がなく簡単設置の方法を選ぼうと考えてGoogleフォームを選んでみました。
Googleフォームのメリットと特徴
- 簡単にフォームを作れる
- Googleスプレッドシートで集計できる
- 問い合わせがあると通知がくる
- スマートフォンなどでの表示にも対応
- HTMLなどの難しい知識がなくてもOK
 センパイ
センパイ 本当に簡単に作成・設置できましたよ
Googleフォームの作成方法
Googleフォームの作成は、Googleアカウントさえあれば無料で簡単に作成できます。
今回は、以下の内容のお問い合わせフォームを作っていきます。
- お名前
- メールアドレス(正しい形式かチェック機能付き)
- 問い合わせ件名
- 問い合わせ内容
- スパムロボット対策
難しそうに感じるかもしれませんが、とにかく簡単。必要な部品を追加していくだけで完成しますよ。
それではやってみよう!
Googleフォームにアクセス
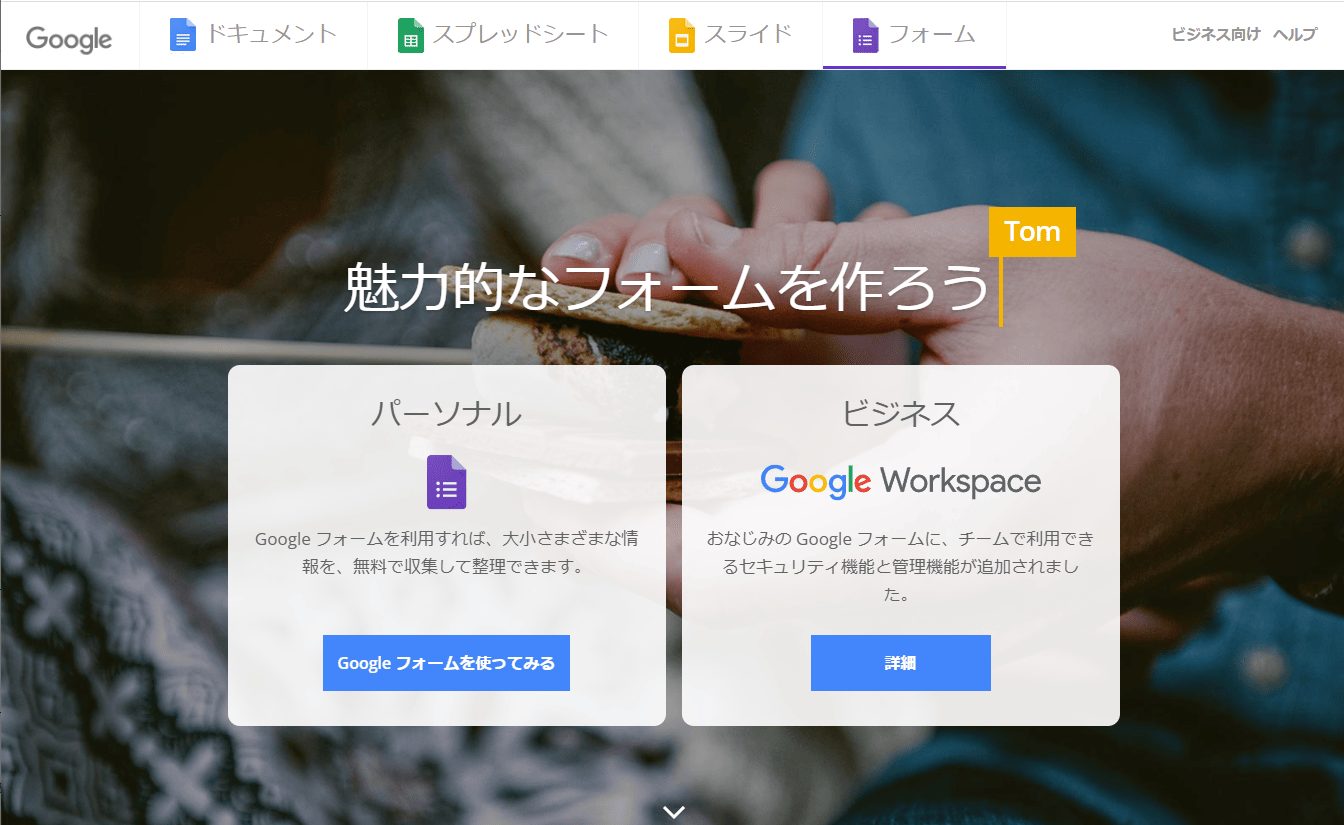
まずGoogleフォームのページにアクセスしましょう。
▼ Googlefoam
https://www.google.com/intl/ja_jp/forms/about/

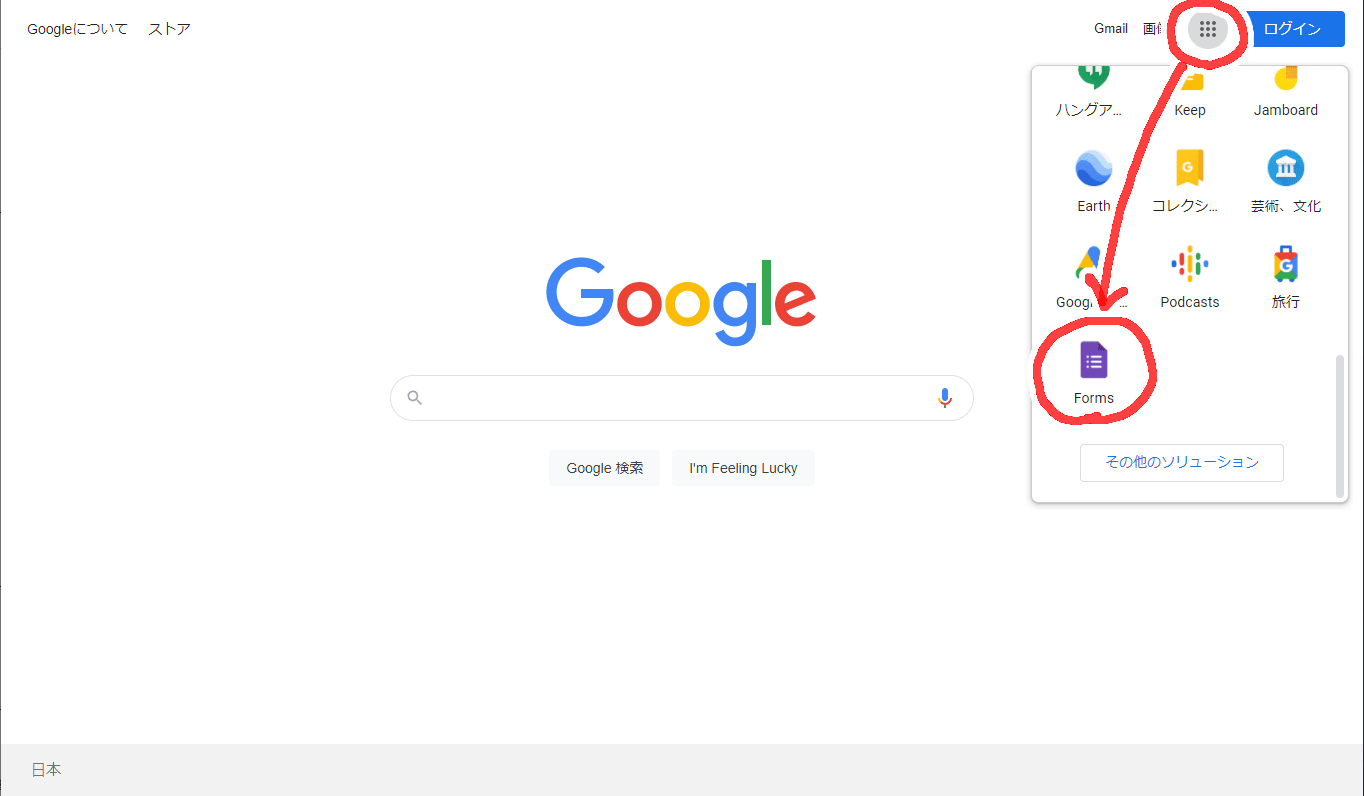
あるいは、https://www.google.com/ にアクセスして、右上のGoogleアプリからフォームを探す方法でもOKです。

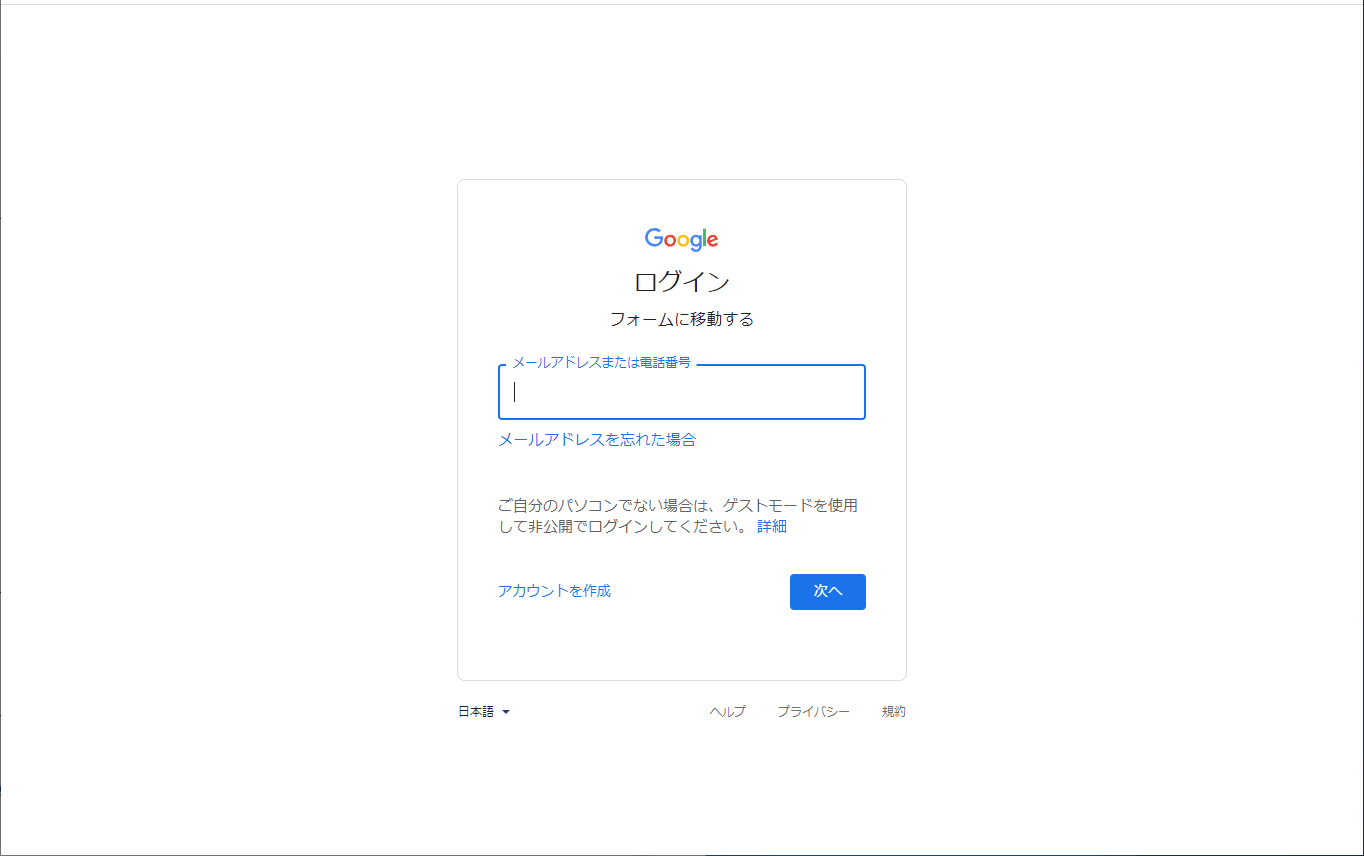
Googleフォームのページが開いたら「Googleフォームを使ってみる」をクリックしてログイン画面に行き、Googleフォームを使うGoogleアカウントでログインしましょう。

Googleフォームの新規作成
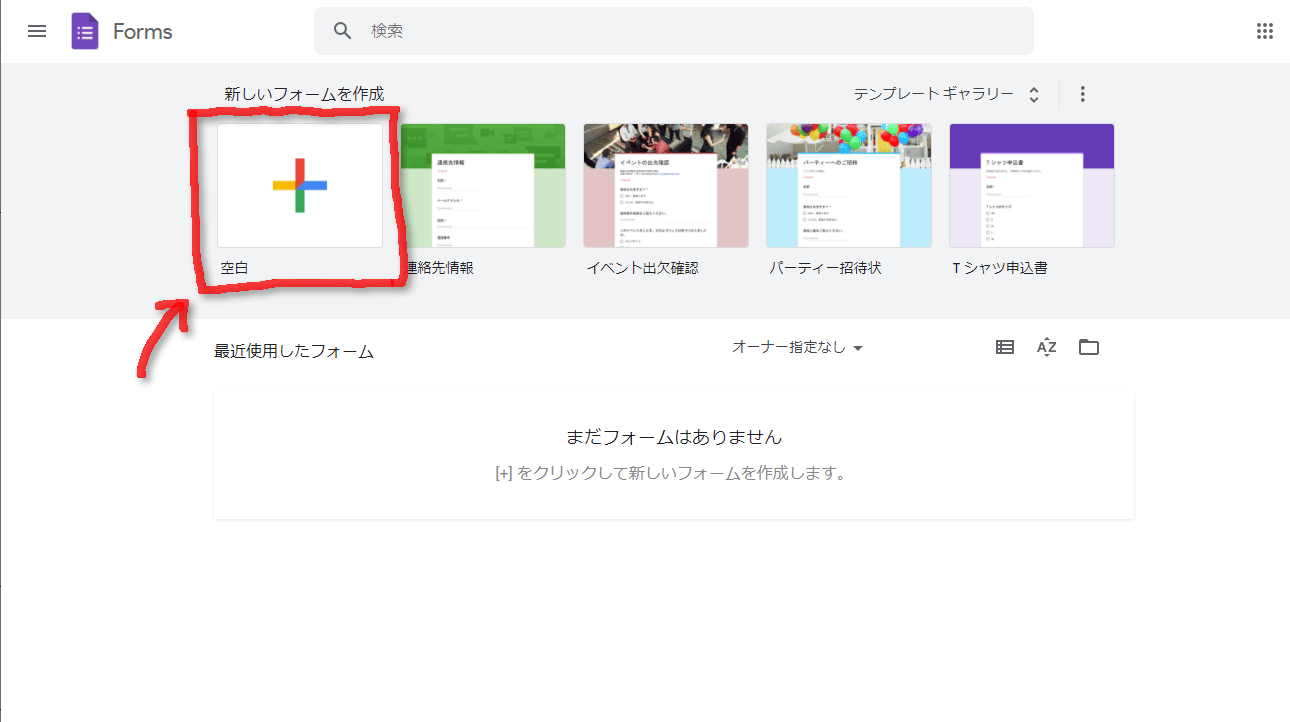
テンプレートから選んでもいいですが、今回は白紙の状態から作成します。
「空白」を選択します。

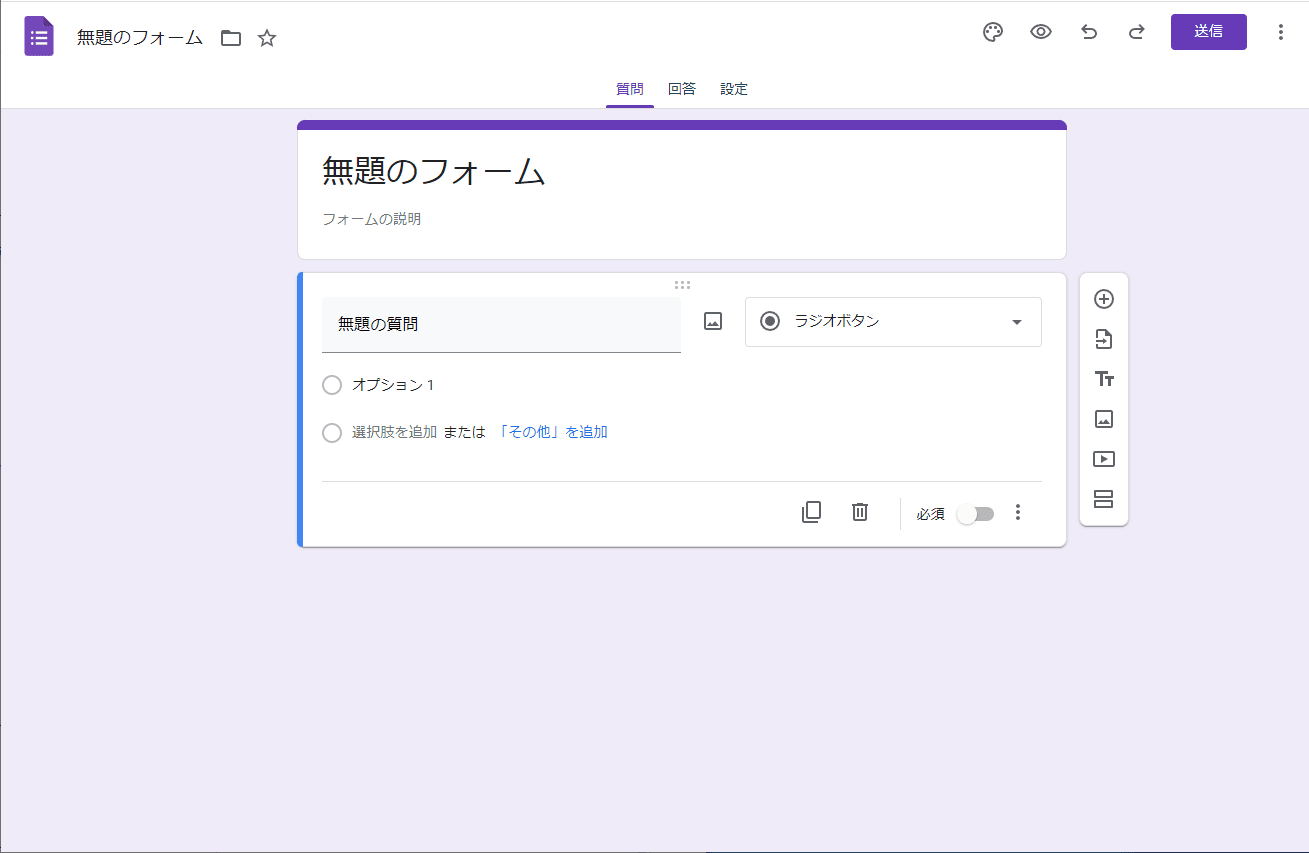
すると、すぐにフォームのひな型が作成されます。
このひな形に部品を足していってフォームを作っていきます。

問い合わせの内容を作成
タイトルとフォームの説明
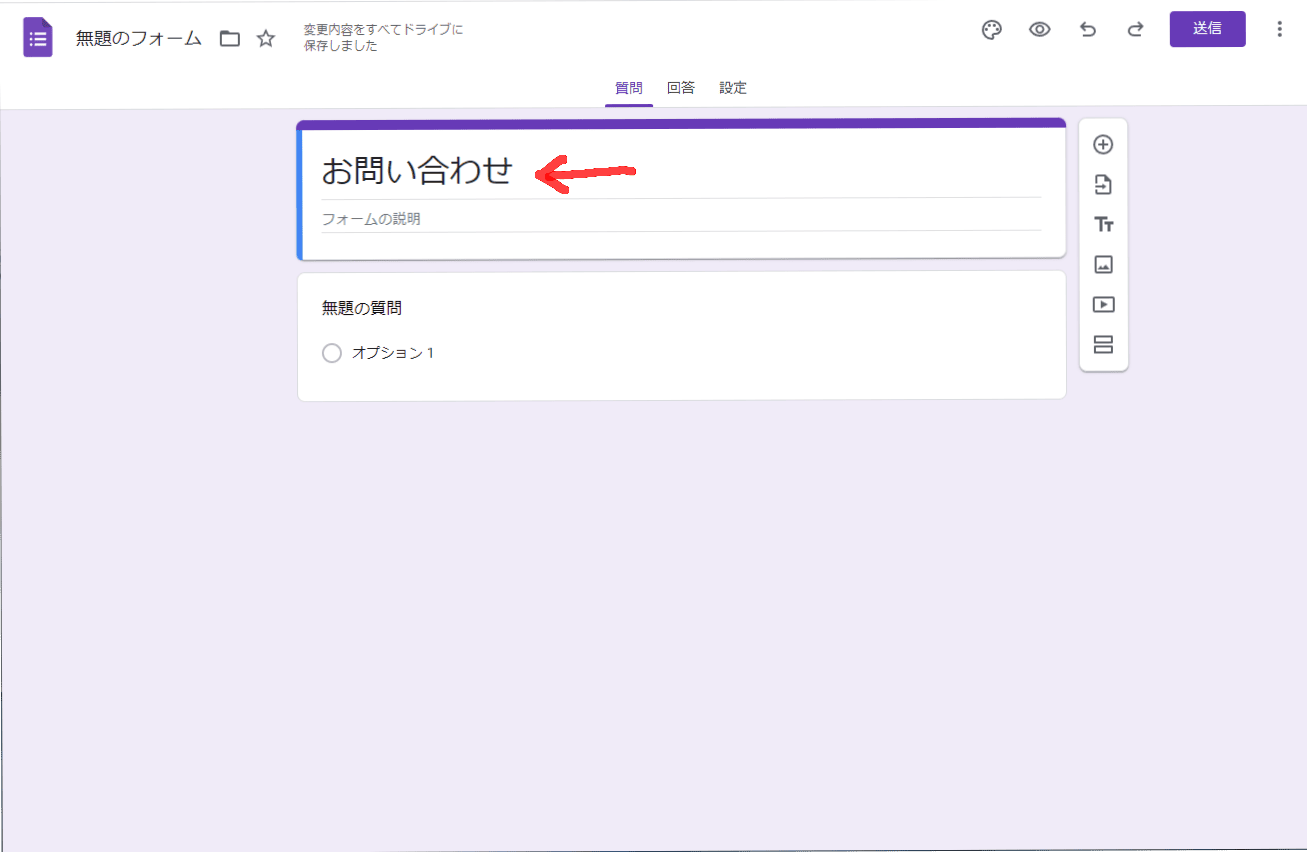
まず「タイトル」を決めておきましょう。忘れがちですからね。
ここは「お問い合わせ」でいいと思います。

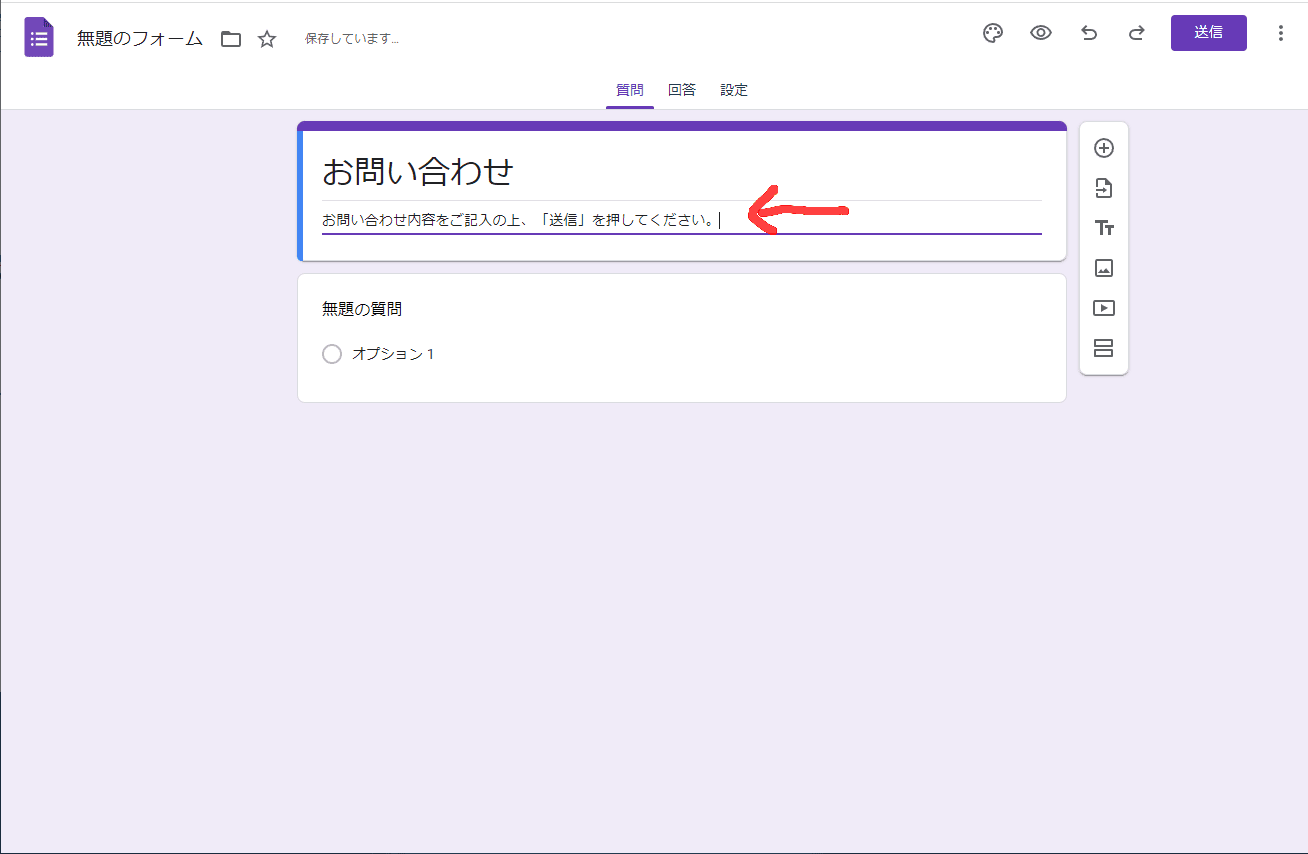
「フォームの説明」には「お問い合わせ内容をご記入の上、「送信」を押してください。」としておくと良いでしょう。

項目の作成
お名前
ひとつめの項目を作っていきましょう。
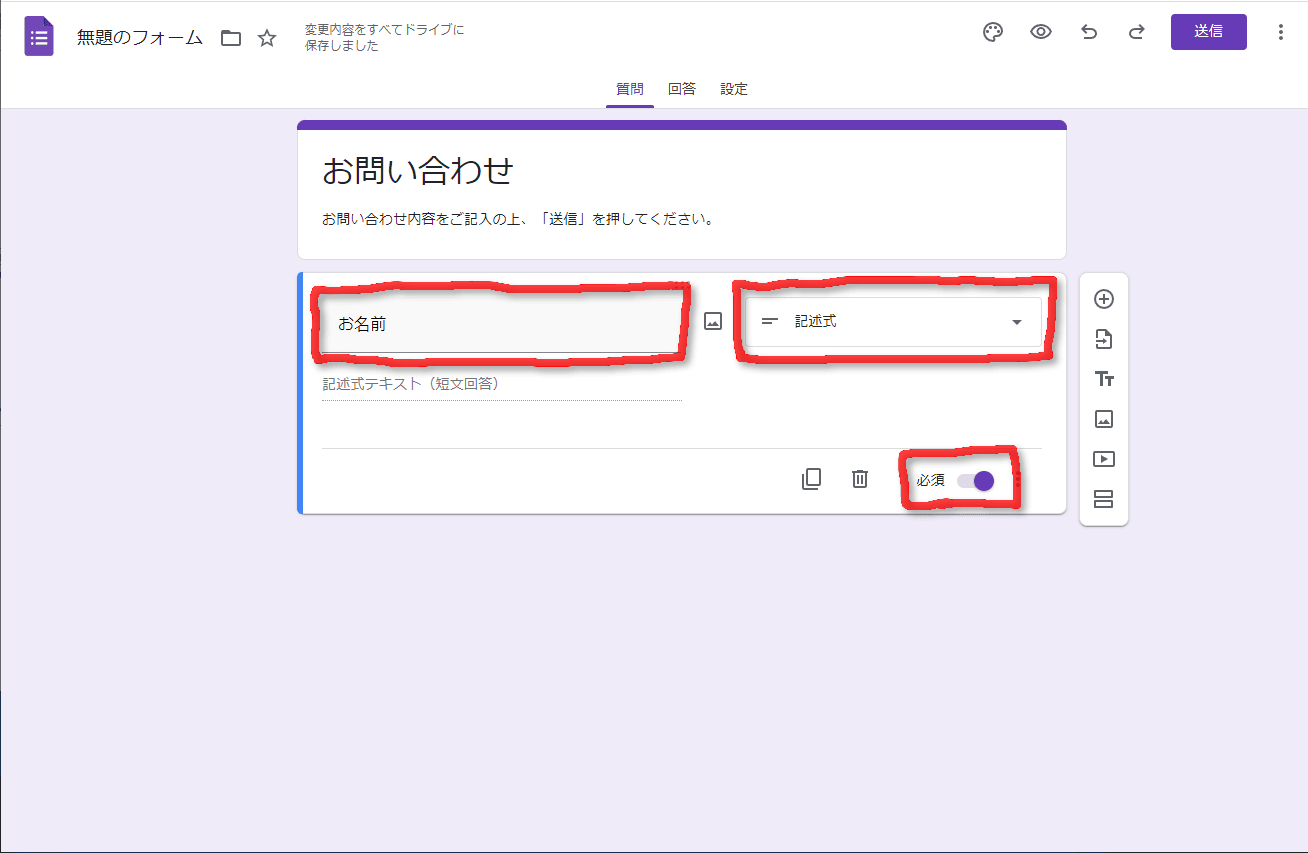
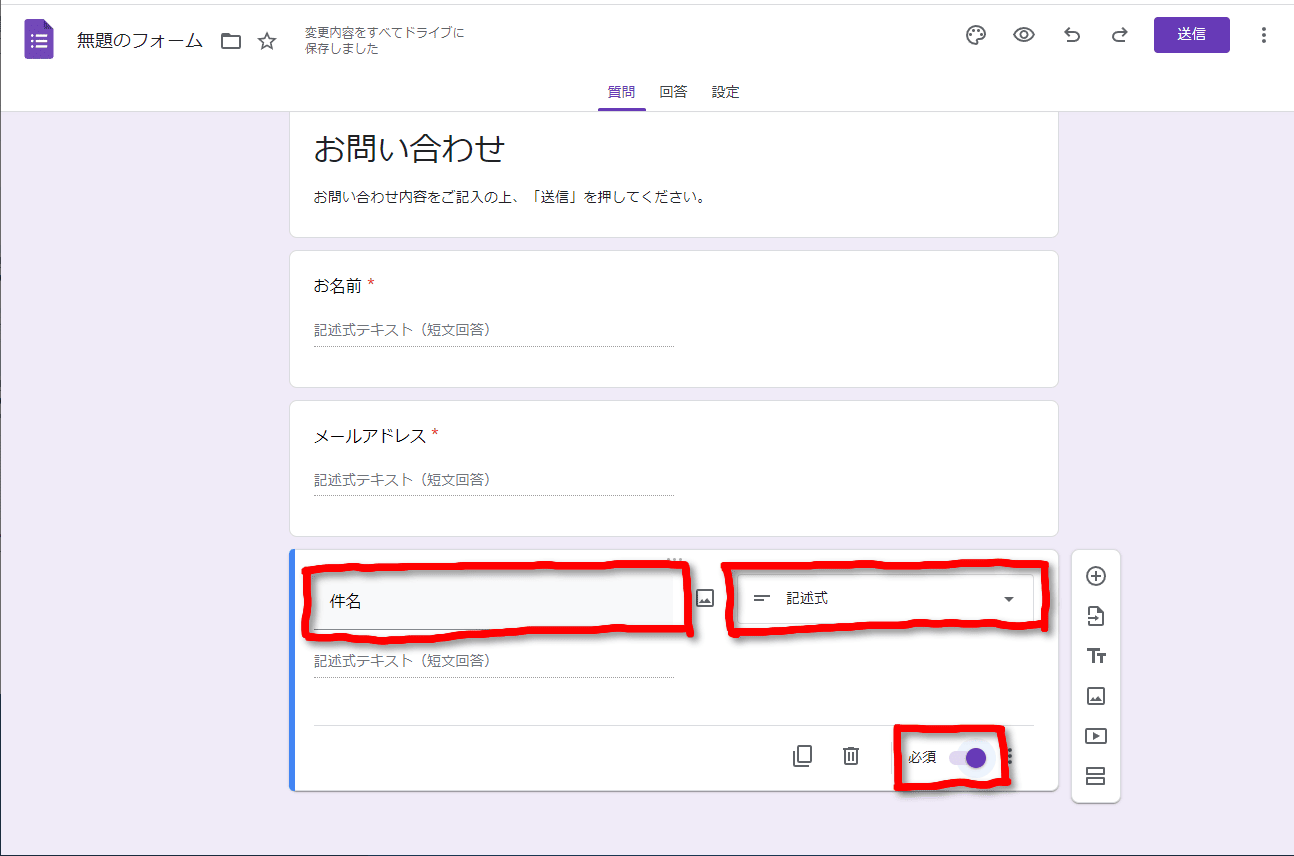
「無題の質問」という部分を選択すると、ひとつ目の項目を作成できます。ここに図のように「お名前」と入力して、「記述式」を選択します。
また、必須項目にしたいので「必須」のスイッチを入れておきましょう。

メールアドレス
次はメールアドレスを入力してもらう項目を作りましょう。
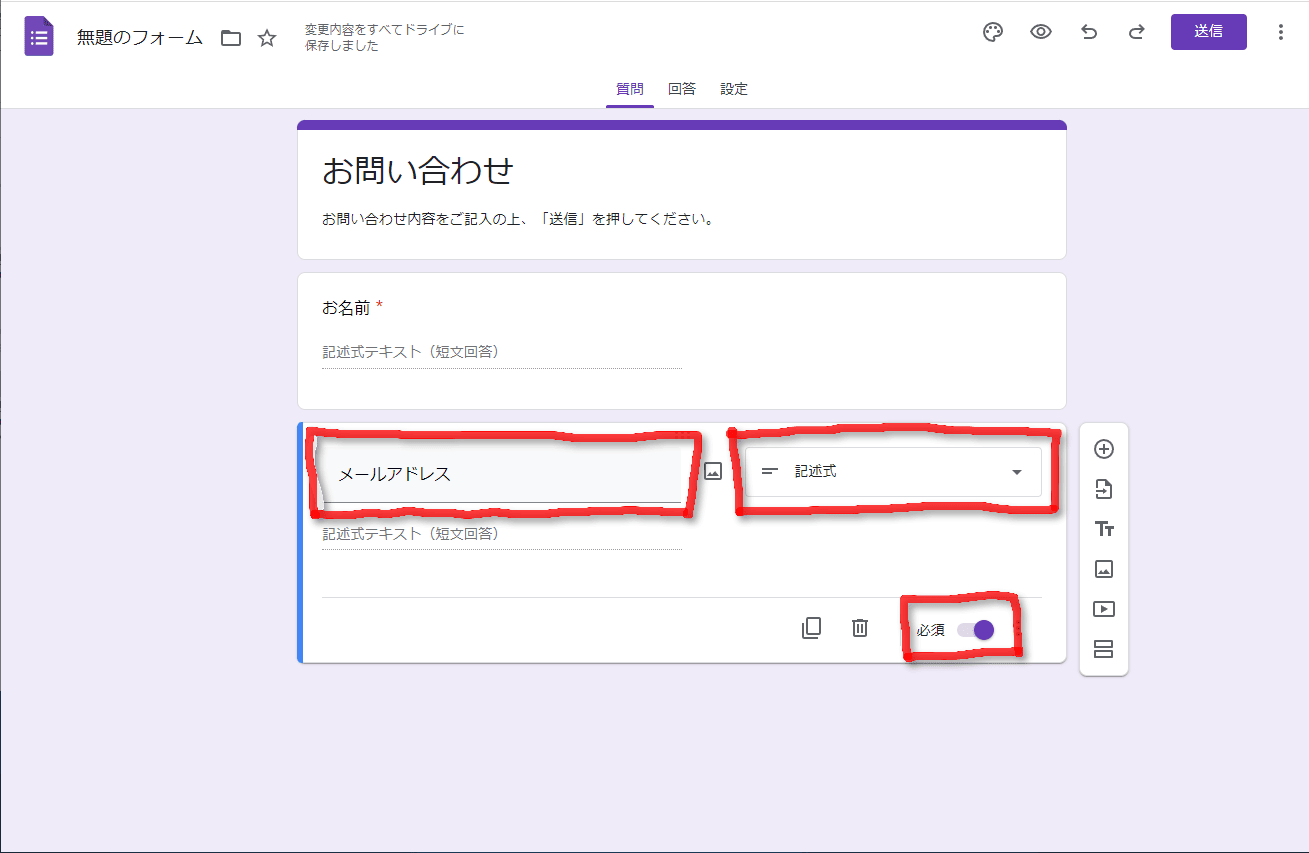
ふたつ目の項目を作る時には、右側の「+」をクリックします。すると次の項目のひな型が作成されるので、「メールアドレス」「記述式」と入力します。
そして先ほどと同じように、必須のスイッチを入れておきましょう。

これだけでもメールアドレスの入力は出来るのですが、メールアドレスは全角文字などで間違って入力されることも多いので、正しい形式でメールアドレスを入力したかのチェック機能を入れておきましょう。
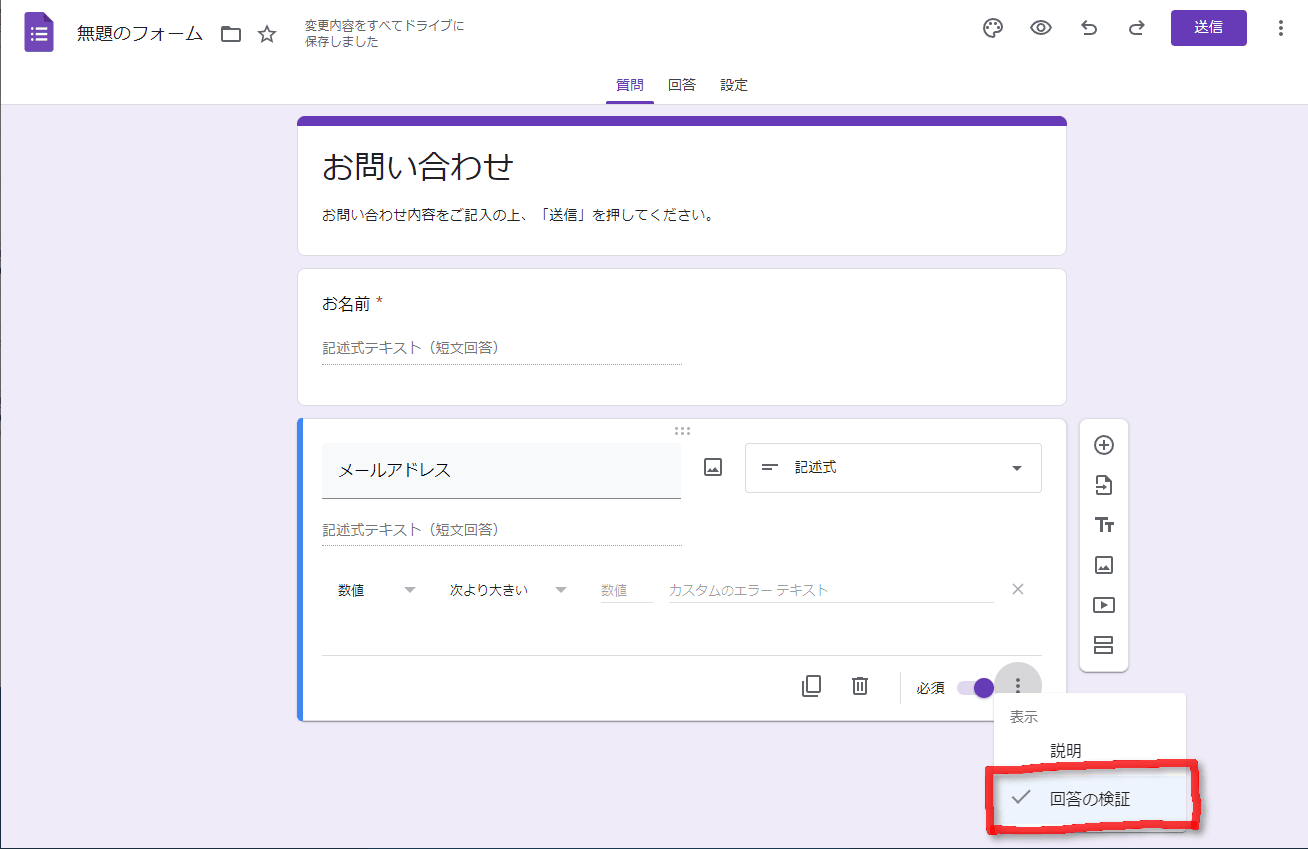
必須の横の3点メニューをクリックして「回答の検証」にチェックを入れます。

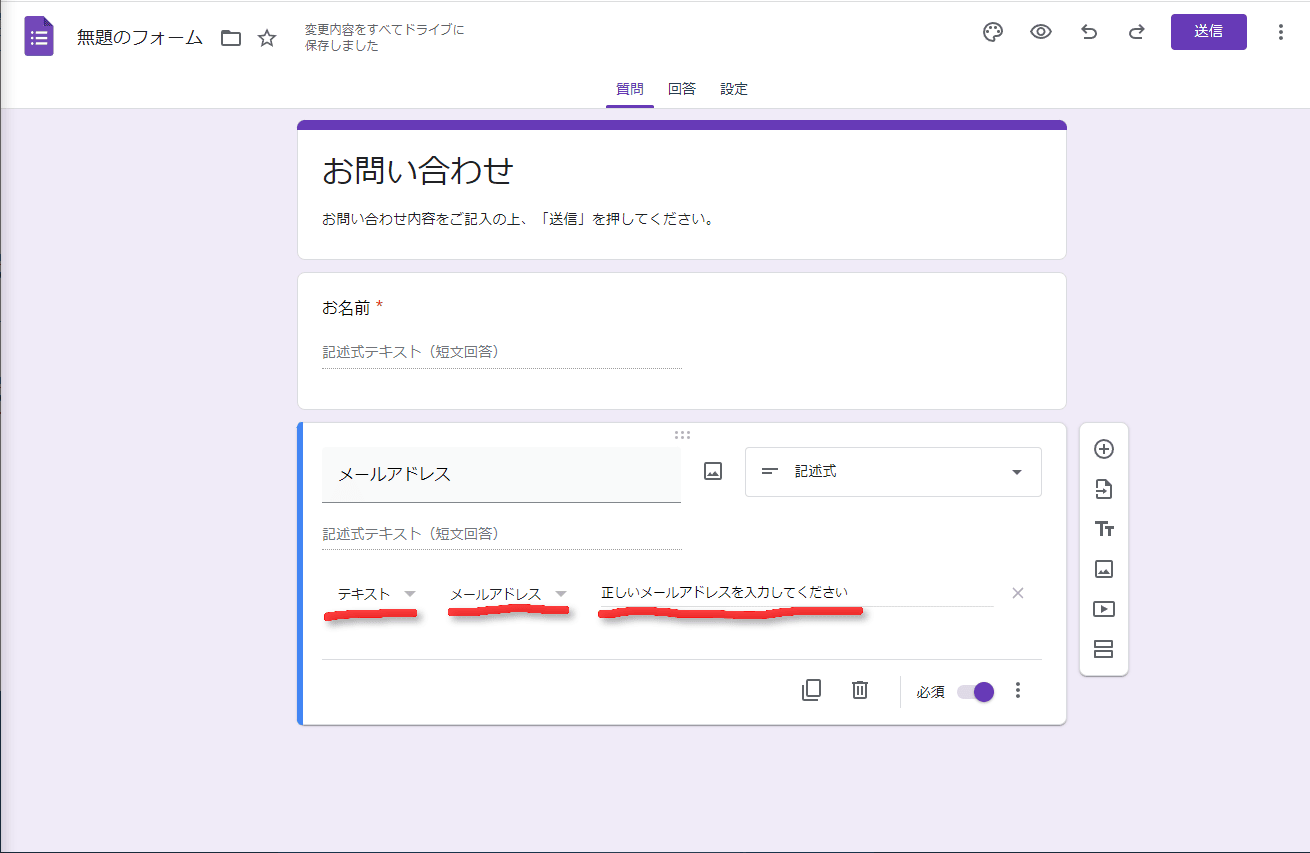
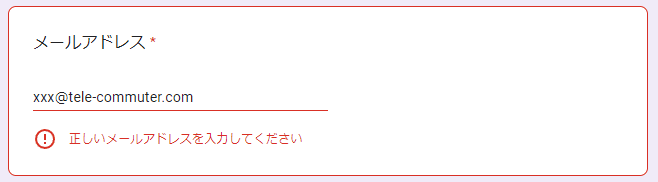
そして、「テキスト」「メールアドレス」「正しいメールアドレスを入力してください」と設定します。

こうしておくと、間違った形式でメールアドレスが入力された場合には、エラーメッセージが表示されるようになります。

こんな感じ。
件名
次は件名を入力してもらう項目を作ります。
右側から「+」をクリックして新しい項目を作りましょう。
そして「件名」「記述式」「必須のスイッチを入れる」というように設定します。

これは「お名前」の項目と同じなので簡単ですね。
お問い合わせ内容
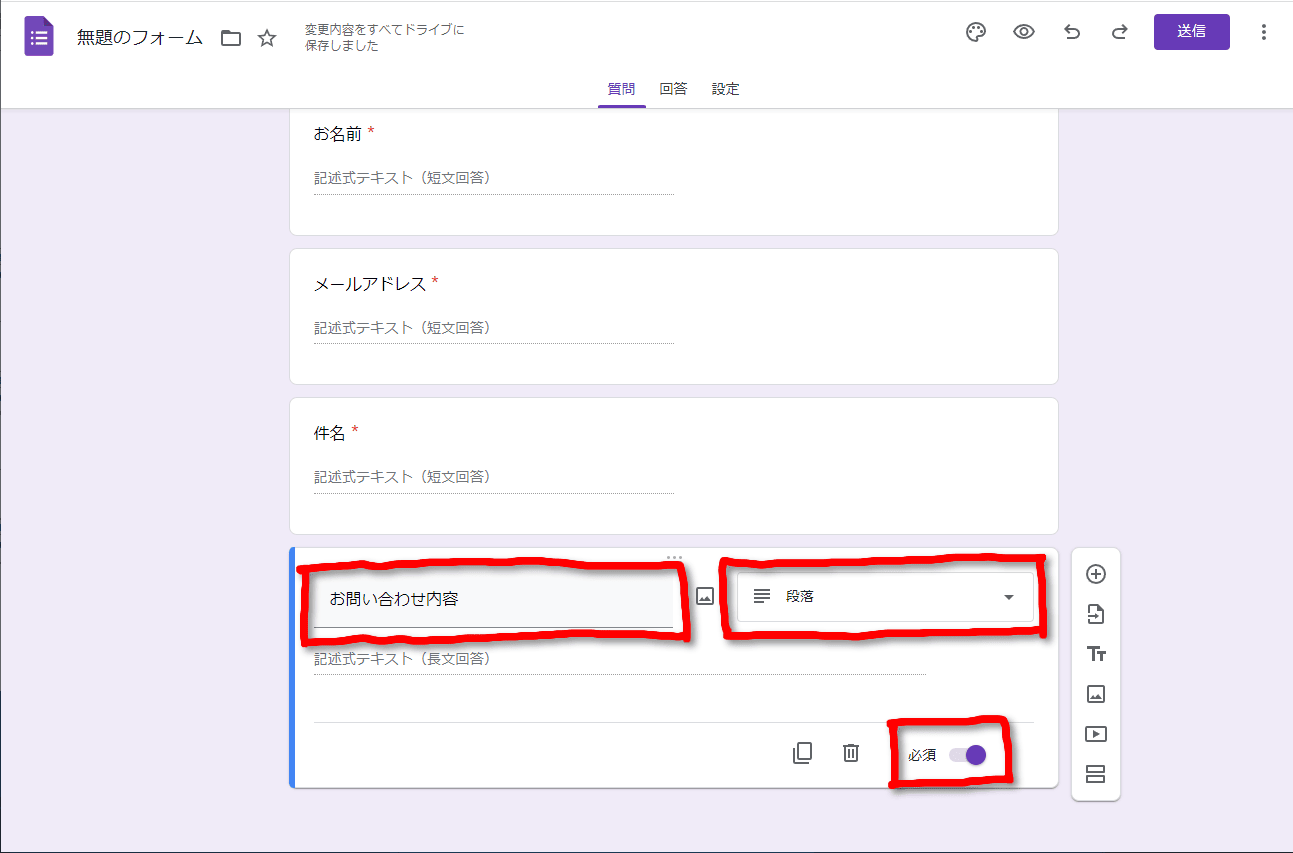
次は「お問い合わせ内容」を入力してもらう項目を作ります。
右側から「+」をクリックして新しい項目を作りましょう。
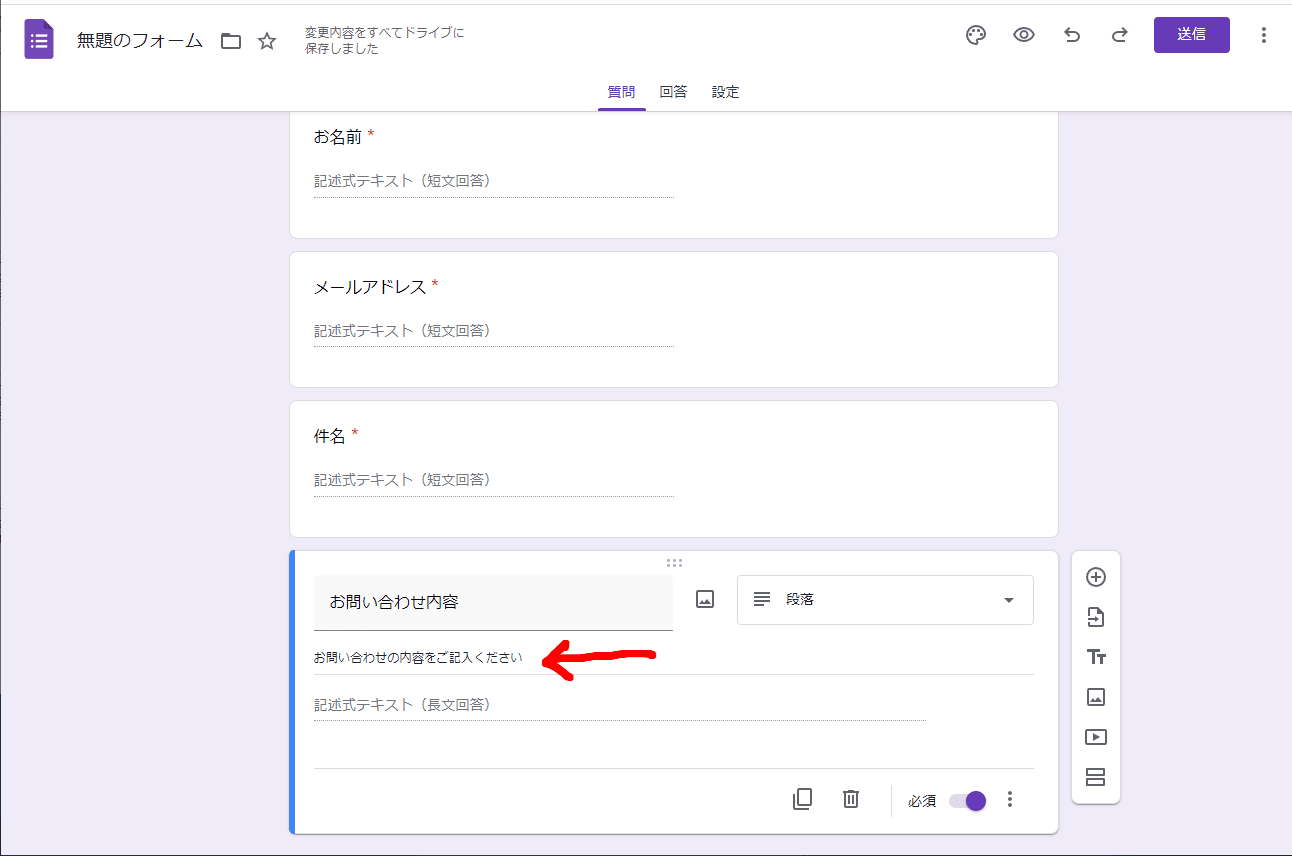
そして「お問い合わせ内容」「段落」「必須のスイッチを入れる」と設定します。
これまでに作成してきた項目と異なるのは「記述式」の部分を「段落」とすることです。こうすることで、複数行のメッセージを入力してもらうことができます。

お問い合わせ内容の項目に説明文を入れる
お問い合わせの内容は一番重要な部分ですので、簡単な説明文も入れてみましょう。
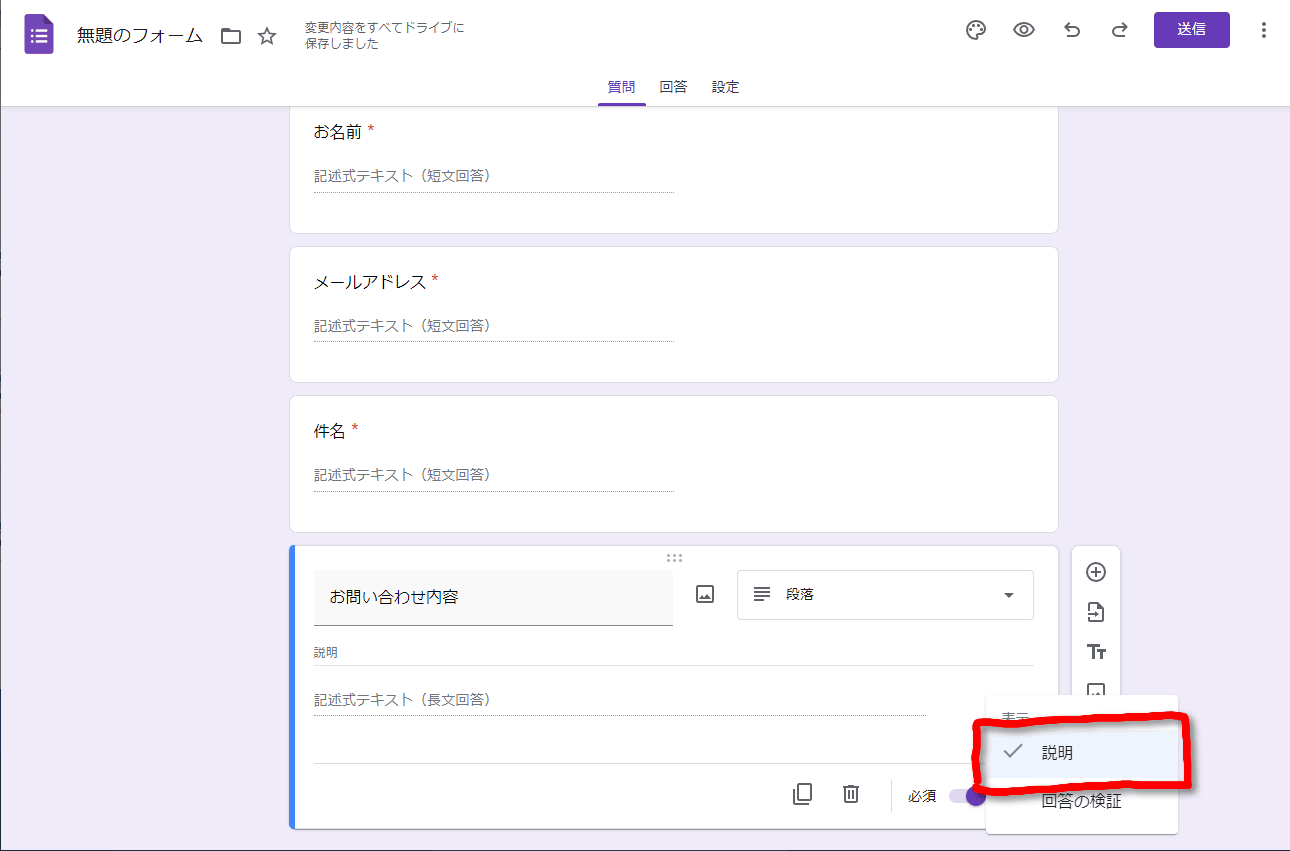
必須の横の3点メニューをクリックして「説明」にチェックを入れます。

そして、「お問い合わせの内容をご記入ください」などのように入れておくと良いでしょう。

これで、最低限のお問い合わせフォームの完成です!
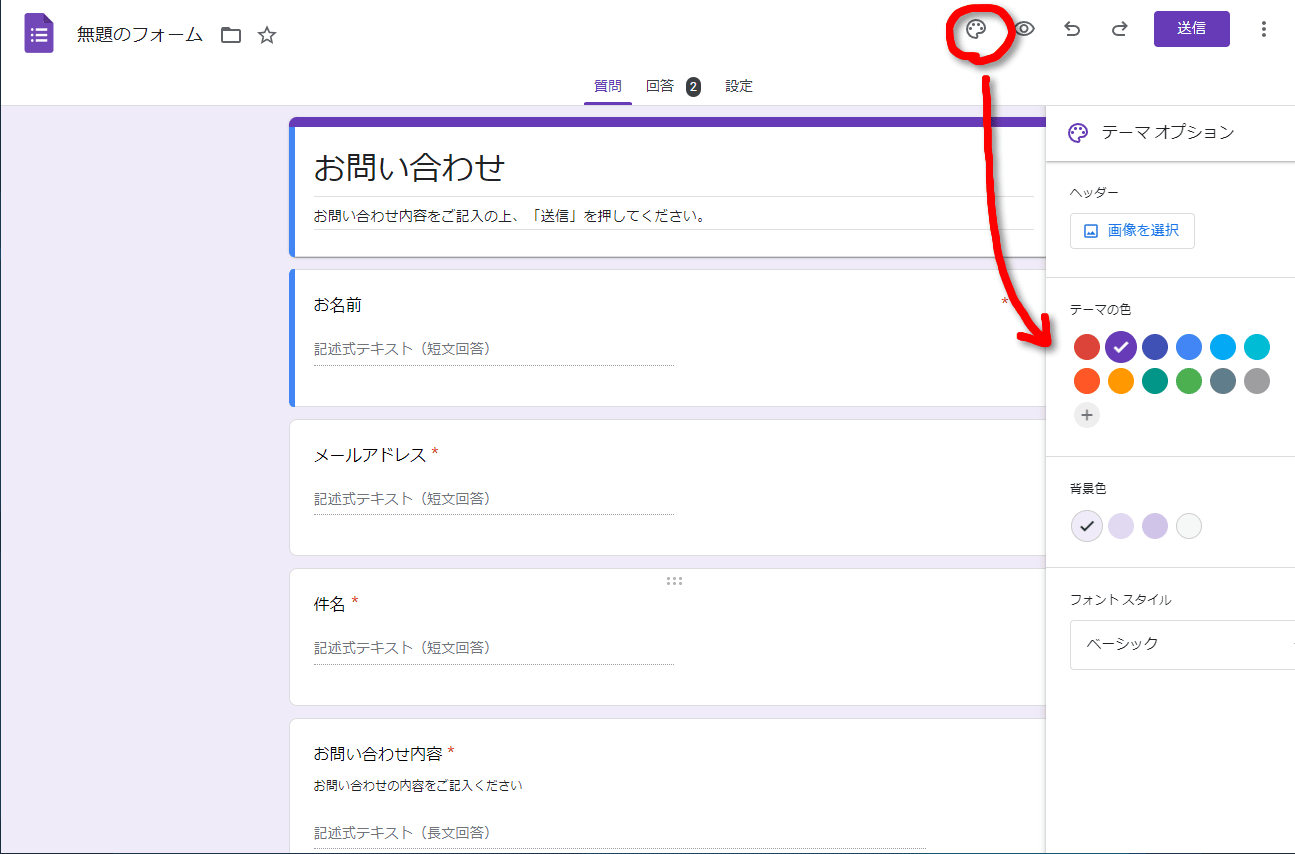
テーマカラー
フォームの色を変えたい時はカラーパレットのアイコンをクリックして調整できます。自分のブログのカラーに合った色にするといいでしょう。

動作チェックして確認してみよう
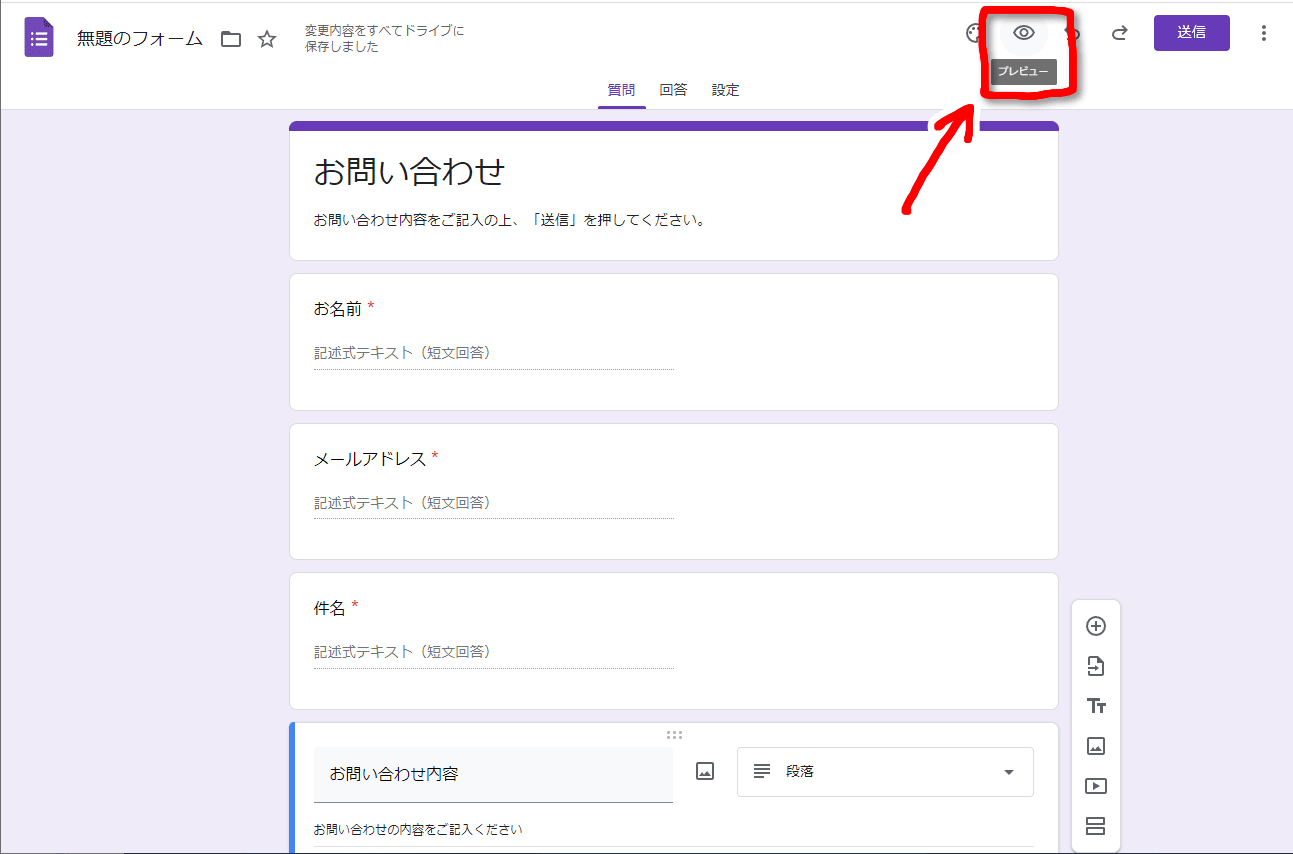
ここまで作ったフォームの動作チェックをしてみましょう。
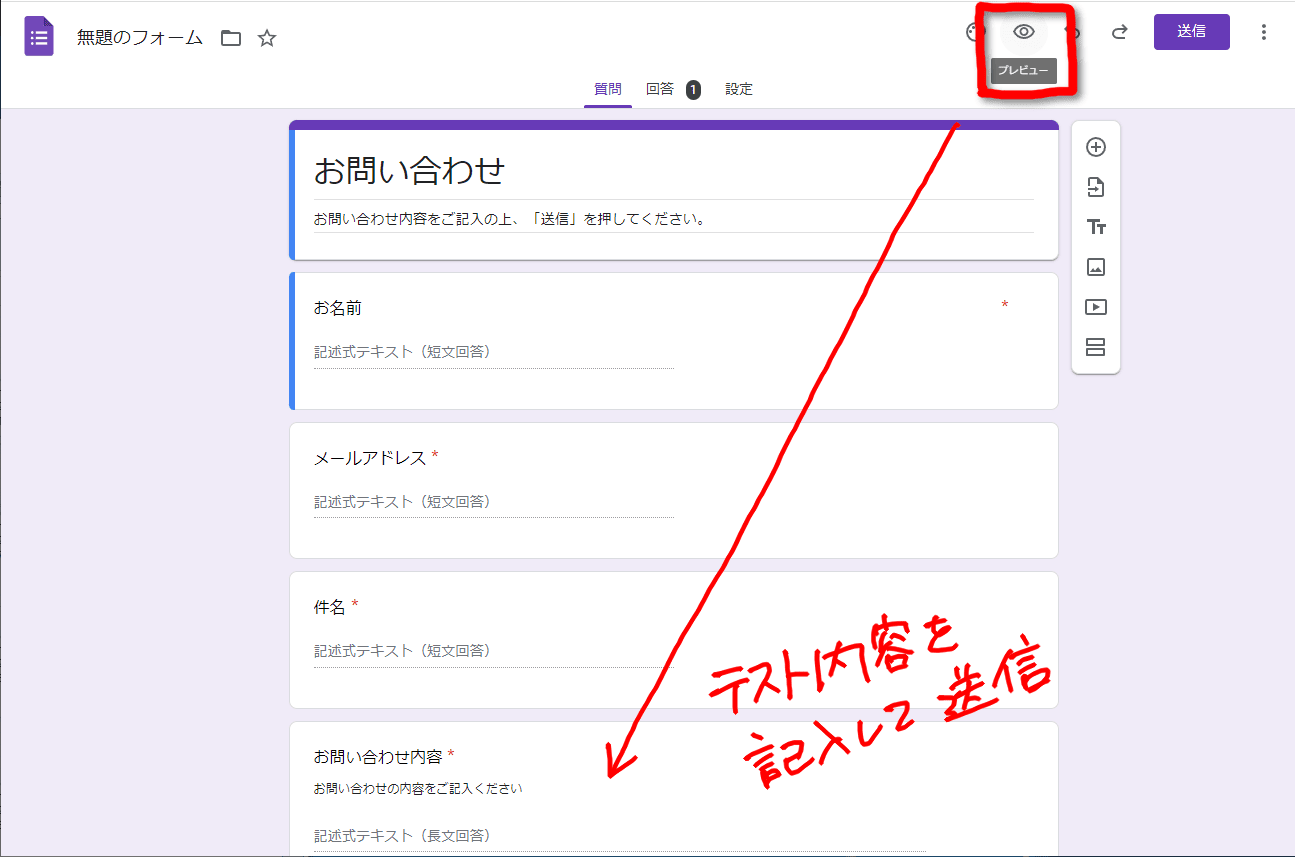
画面の上の方になる目のアイコンをクリックします。

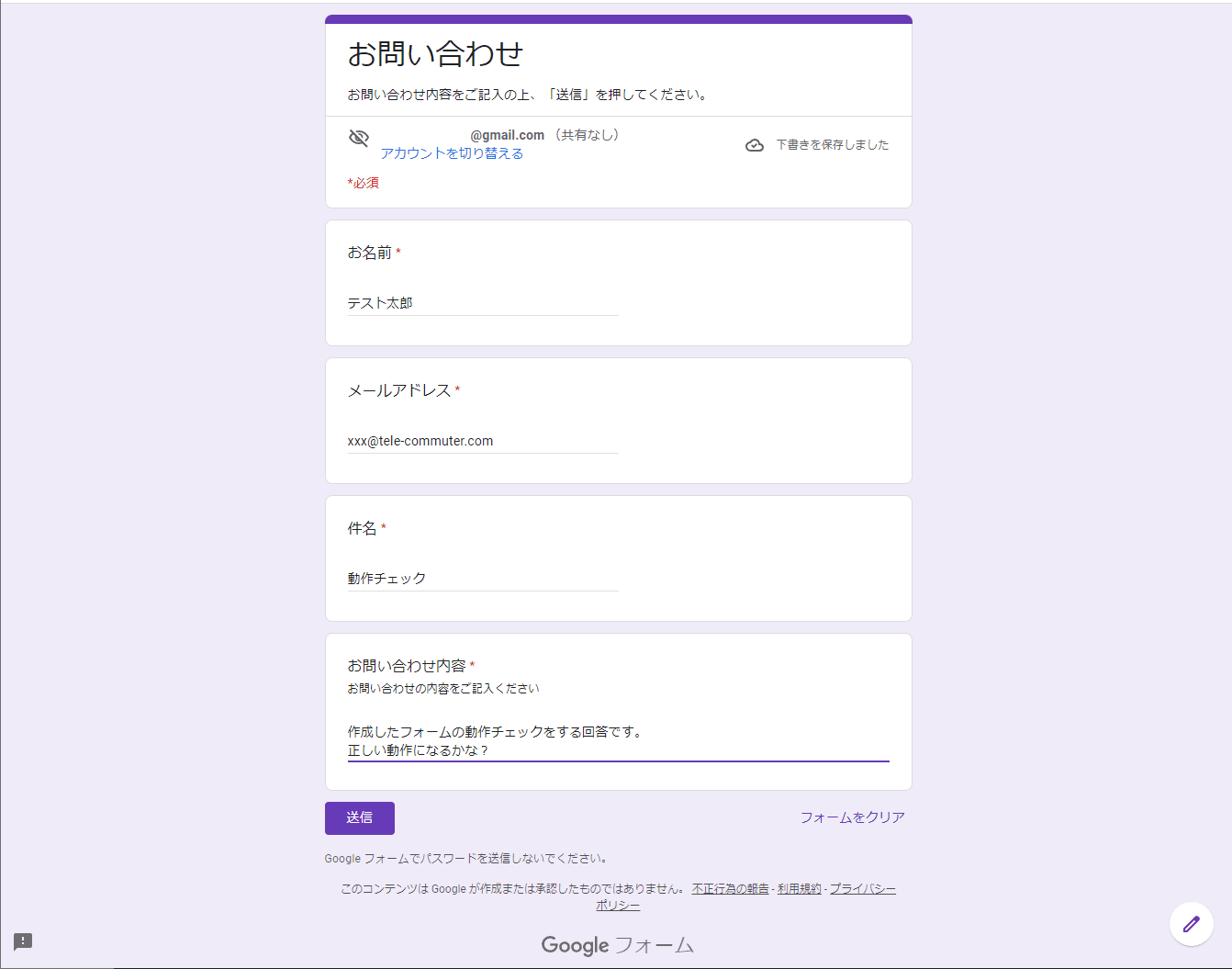
すると、プレビュー画面に遷移するので、このフォームに何か適当なテスト用の内容を入力して「送信」ボタンを押してみましょう。

入力内容に間違いがなければ、次のように回答後の画面「サンクスページ」が表示されます。

これで、無事に動作チェックも完了したので、フォームの完成です!
サンクスページのメッセージ
でも…、せっかく問い合わせてくれた人に「回答を記録しました」というサンクスページのメッセージが味気ないですよね。もっとこう感謝の気持ちを表すメッセージにしましょう。
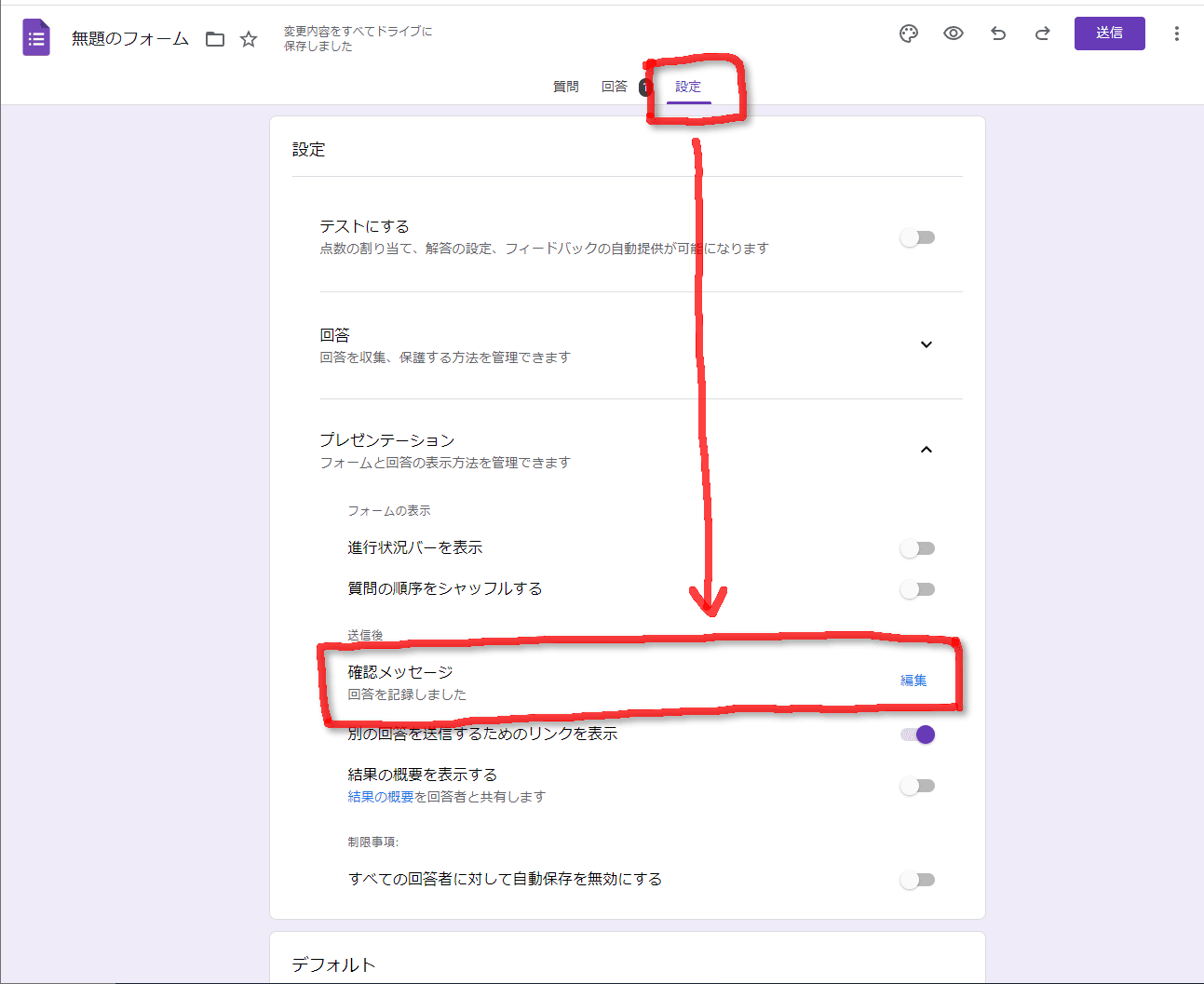
「設定タブ」>「プレゼンテーション」>「確認メッセージ」の部分の「編集」をクリックすると、メッセージを編集できます。

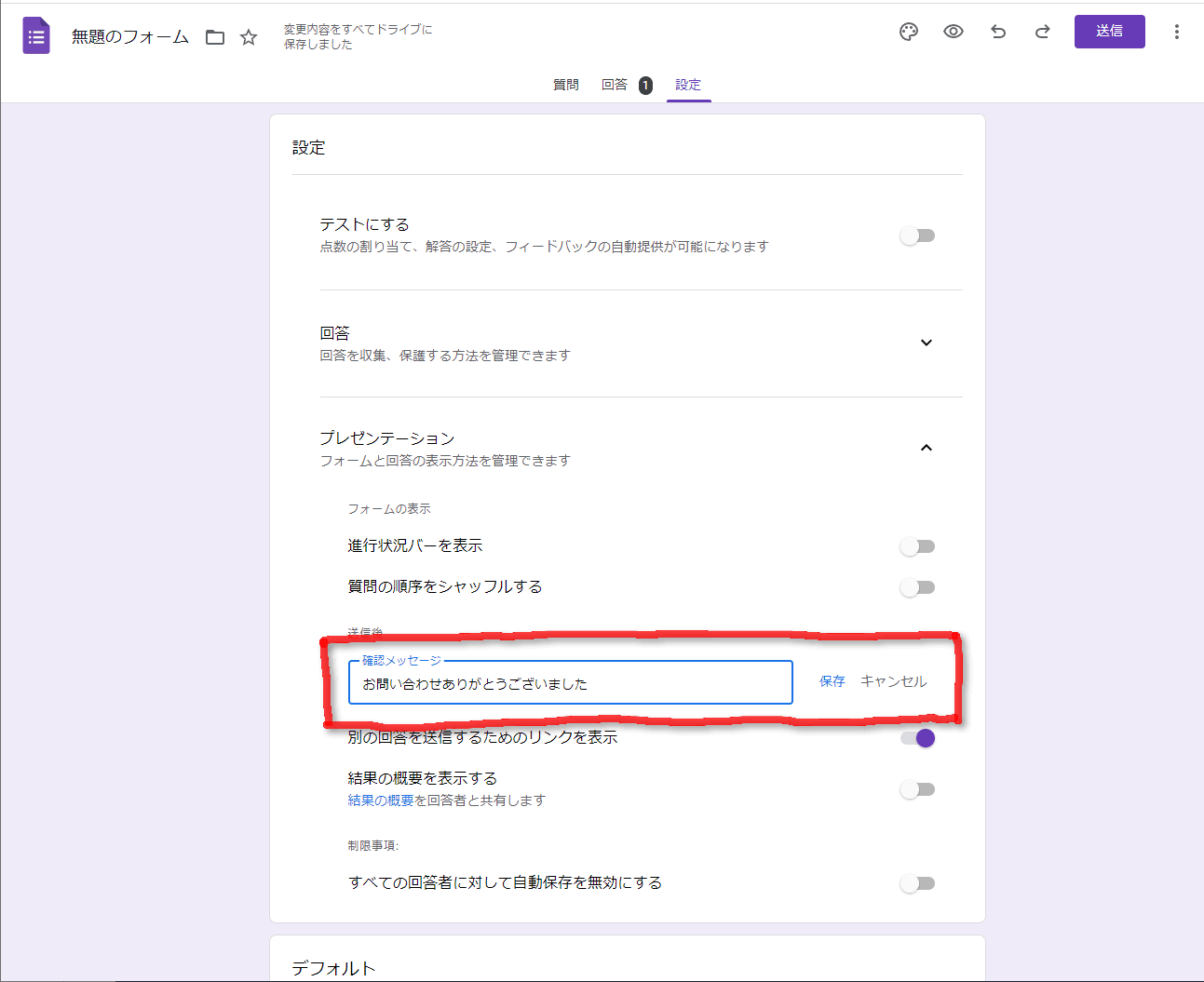
ここで問い合わせてくれた人へのメッセージを入力しましょう。
今回はシンプルに「お問い合わせありがとうございました」としましたが、自分なりの言葉でメッセージを設定しておきましょう。

設定出来たら「保存」をクリックします。
 センパイ
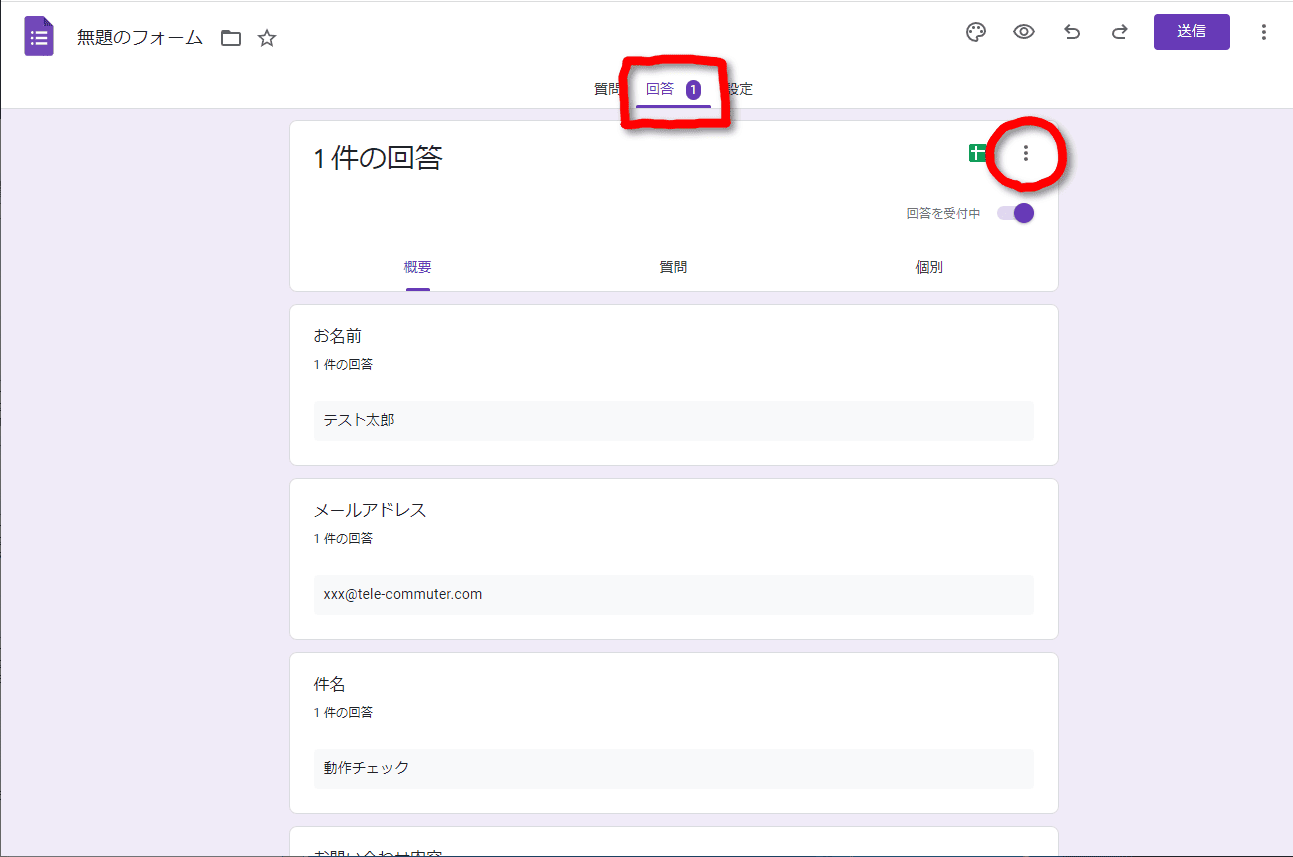
センパイ 先ほどテストをした内容は「回答」タブに記録されています。
スパム対策
フォームの内容も設定したし、サンクスページのメッセージも自分なりの言葉で設定出来た。これでフォームとしては完成なのですが、念のため迷惑メッセージ対策もしておきましょう。
というのは、迷惑メッセージの多くはロボットが自動で送りつけてくることが多いので、ロボットだと問い合わせメッセージを送信できないようなスパム対策をしておくと良いです。
今回はフォームの機能を応用してスパム対策機能を作ります。ここまでフォームを作成した人なら誰でも簡単に作成できます。
スパム対策用に新しい項目を作成します。
右側から「+」をクリックして新しい項目を作りましょう。
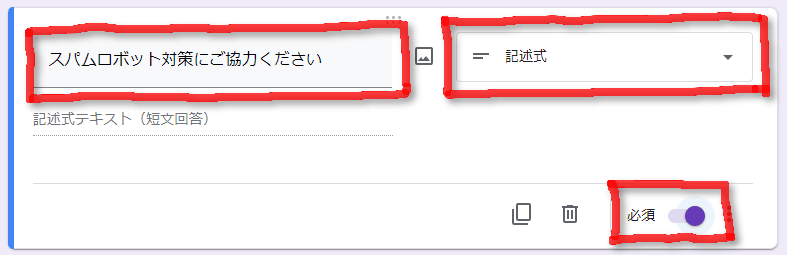
そして「スパムロボット対策にご協力ください」「記述式」「必須スイッチを入れる」というように設定します。

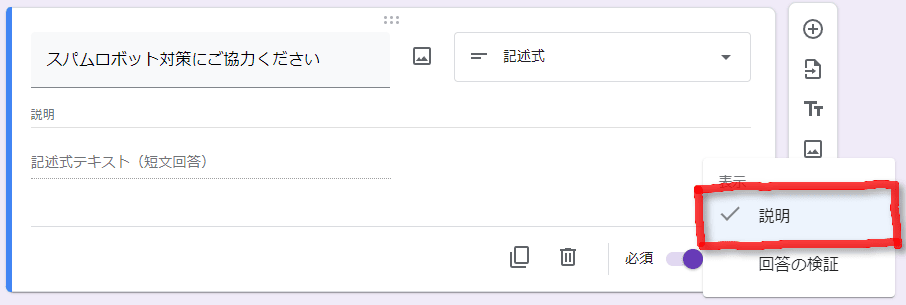
次に、必須の横の3点メニューをクリックして「説明」にチェックを入れます。

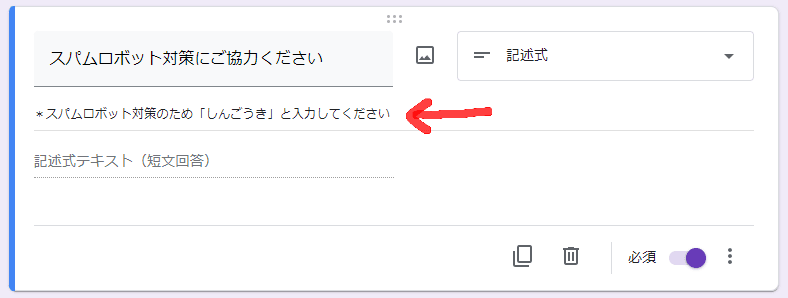
そして説明欄に「*スパムロボット対策のため「〇〇〇」と入力してください」と記入します。
この「〇〇〇」の部分は自分の好きな適当な言葉で良いです。今回は「しんごうき」としました。

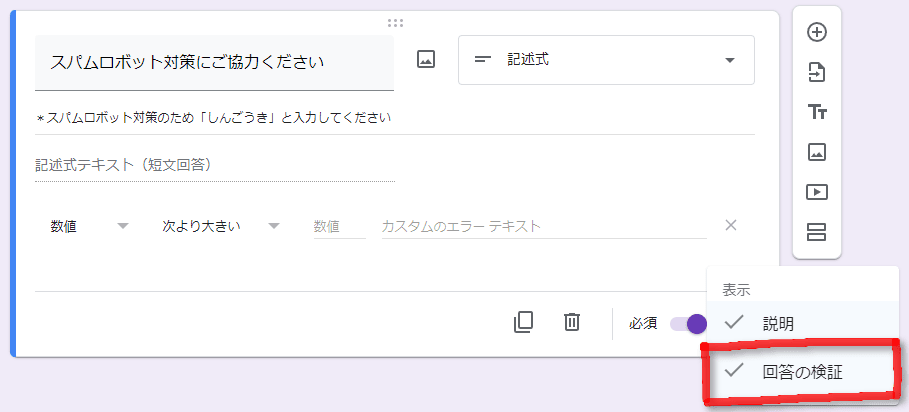
次に、必須の横の3点メニューをクリックして「回答の検証」にチェックを入れます。

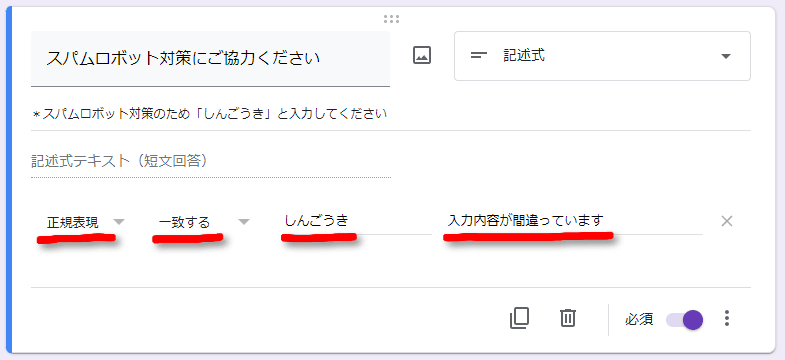
そして「正規表現」「一致する」「しんごうき」「入力内容が間違っています」というように設定します。

 センパイ
センパイ 「しんごうき」の部分は説明欄に書いた自分で決めた言葉ですよ
これで、「しんごうき」と入力しなければエラーメッセージが表示される仕組みができました。
これで、スパムロボット対策の完成です。
 センパイ
センパイ 正規表現を使うと、もっと複雑な整合性チェックなどを実装できます。
興味のある方は「正規表現」で検索してみてください。
スプレッドシートとの連動
問い合わせ内容は、フォームの「回答」タブに蓄積されていきますが、Googleドライブのスプレッドシート(Excelのようなアプリ)でもデータを保存できると便利です。そこで、フォームのデータをスプレッドシートに保存できるように設定していきましょう。
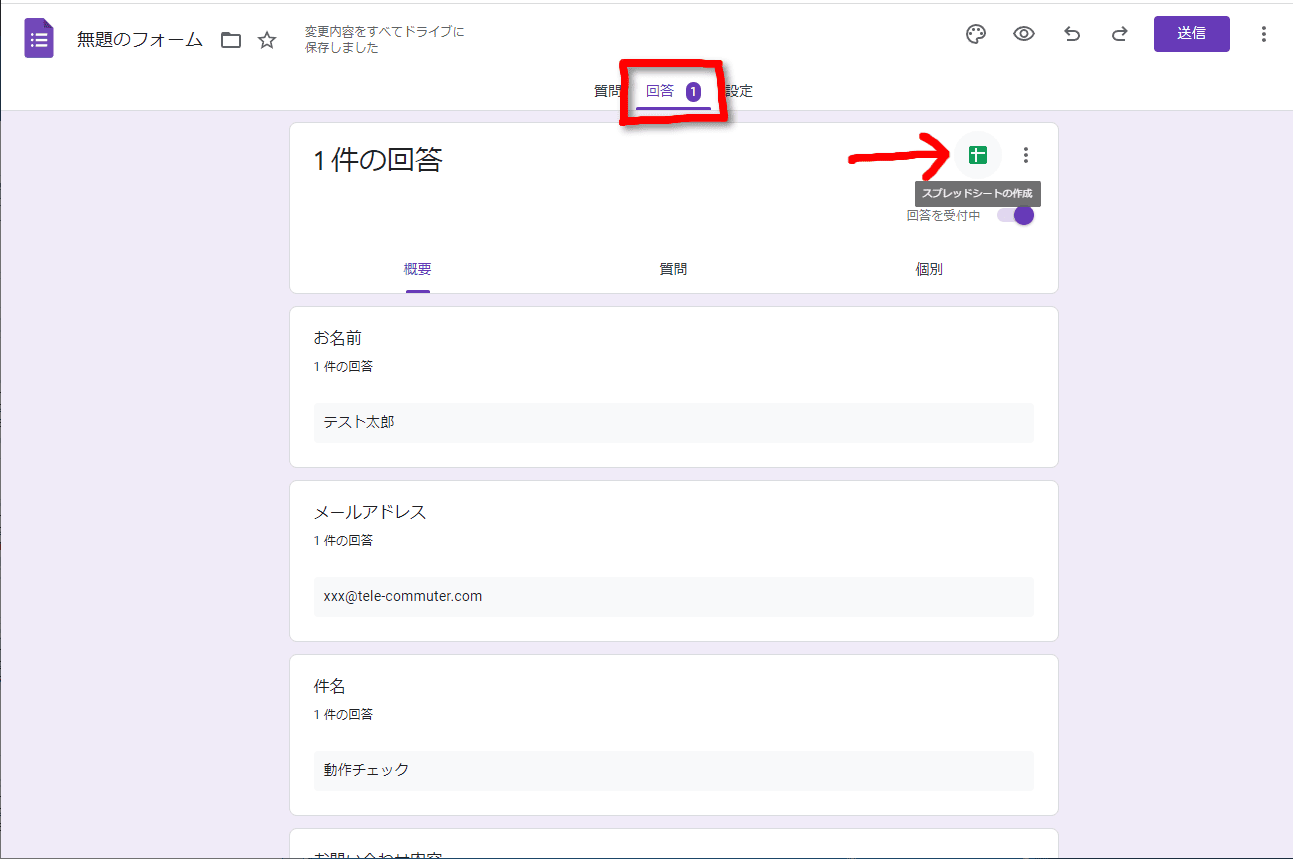
回答タブをクリックしてスプレッドシートのアイコンをクリックします。

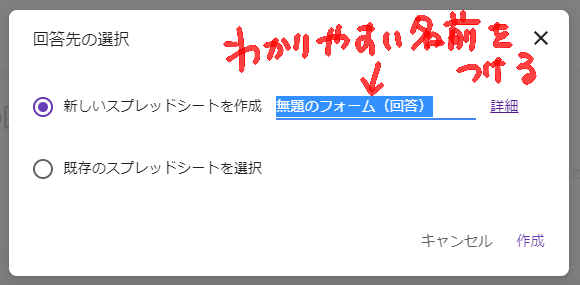
次の画面で、送信された問い合わせ内容のデータを保存するスプレッドシートを選択します。

特にこだわりがないなら「新しいスプレッドシートを作成」にして、わかりやすい名前を付けておくと良いでしょう。決まったら「作成」をクリックします。
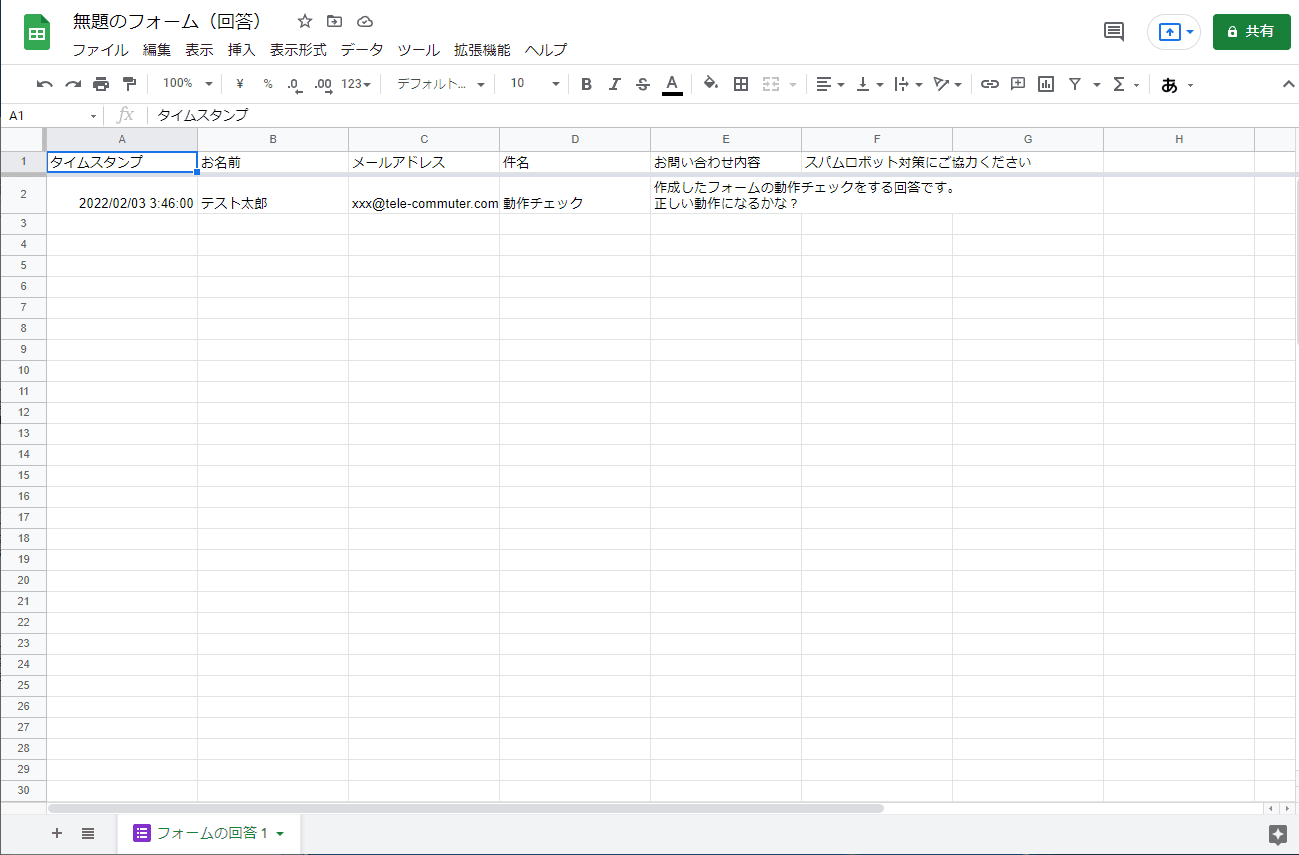
すると、今設定したGoogleドライブのスプレッドシートが表示されます。
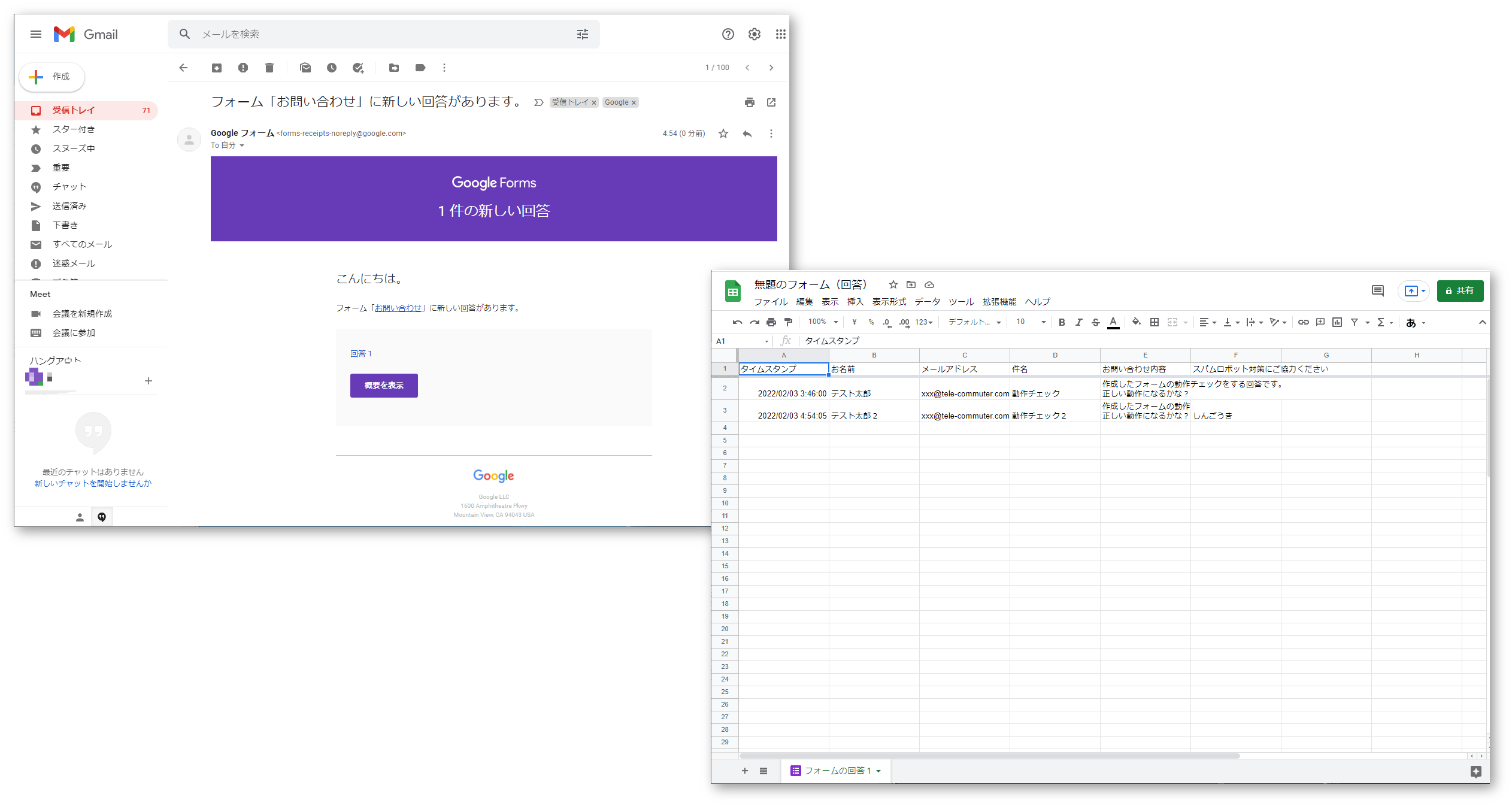
先ほどテストした内容もちゃんと保存されていると思います。

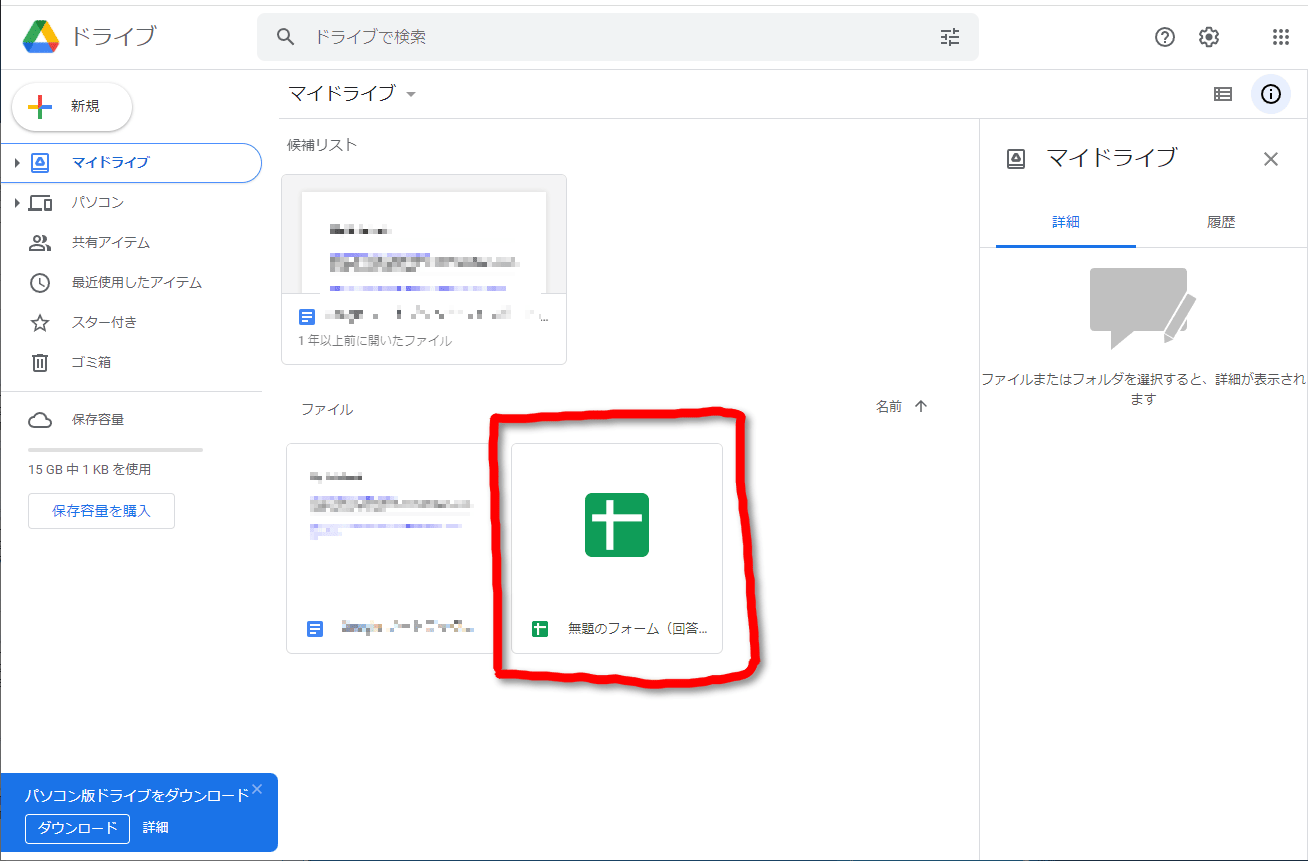
Googleドライブ内を確認すると、マイドライブ内にスプレッドシートが作成されているのが確認できます。

 センパイ
センパイ これで、問い合わせ内容はドライブ内のスプレッドシートに自動で蓄積されていきます。
通知メールの設定
問い合わせがあったらメールで通知してくれる設定をしておきましょう。
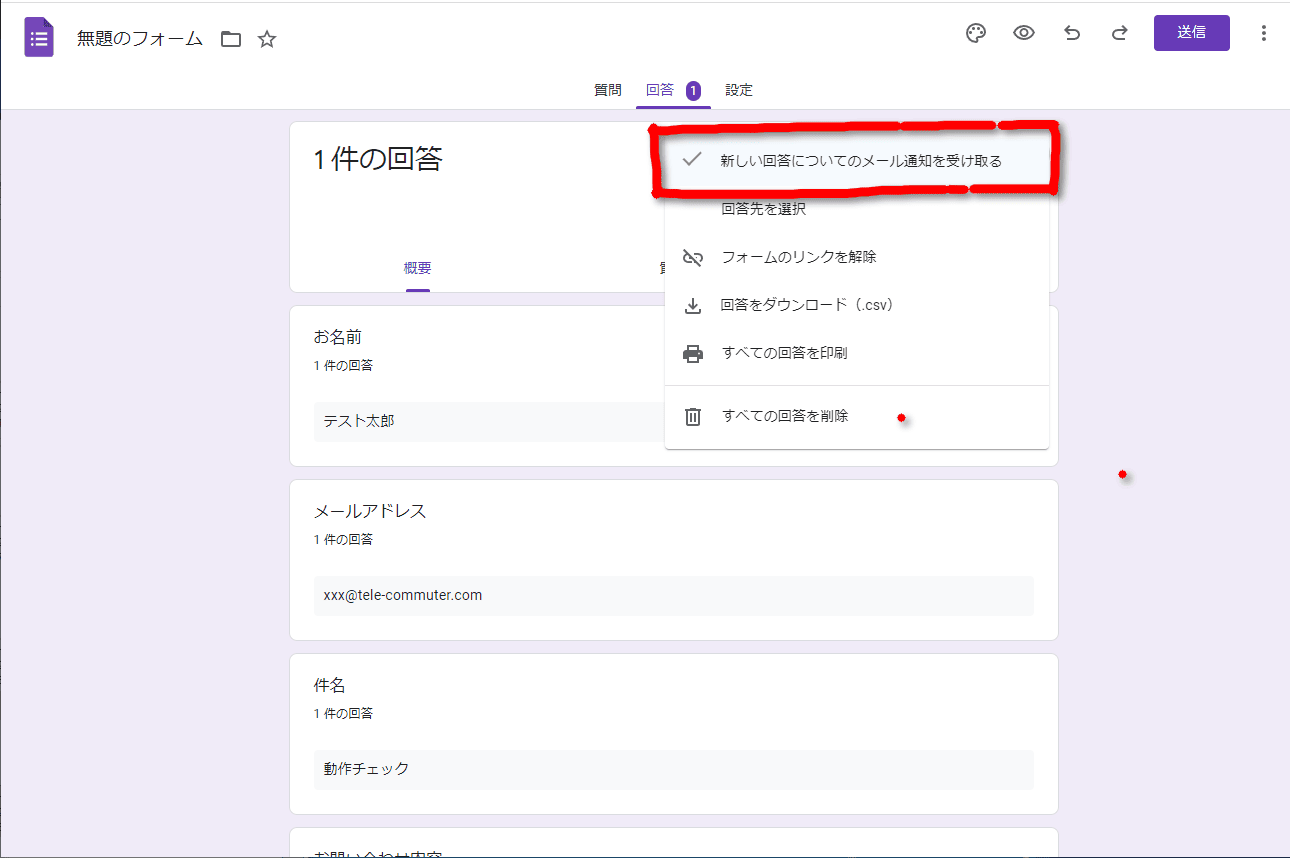
回答タブの3点メニューをクリックして開きます。

「新しい回答についてのメール通知を受け取る」にチェックを入れます。

これで、Googleフォームを作成したアカウントのGmailに通知が届くようになります。
最終動作確認
先ほど、フォームの動作チェックをしましたが、その後に「スパム対策」「スプレッドシート連携」「メール通知」の設定もしました。これらが滞りなく動作するか、最終的なチェックをしましょう。
目のマーク「プレビュー」ボタンをクリックして、2回目のテスト内容を入力して、フォームの下の送信ボタンをクリックします。

「Gmail」に通知が届いているのと、「スプレッドシート」に内容が保存されているか確認してみましょう。

すべて無事に動作していればフォームの完成です。
GoogleフォームをWordPressに設置
WordPressに貼り付けるコードを取得
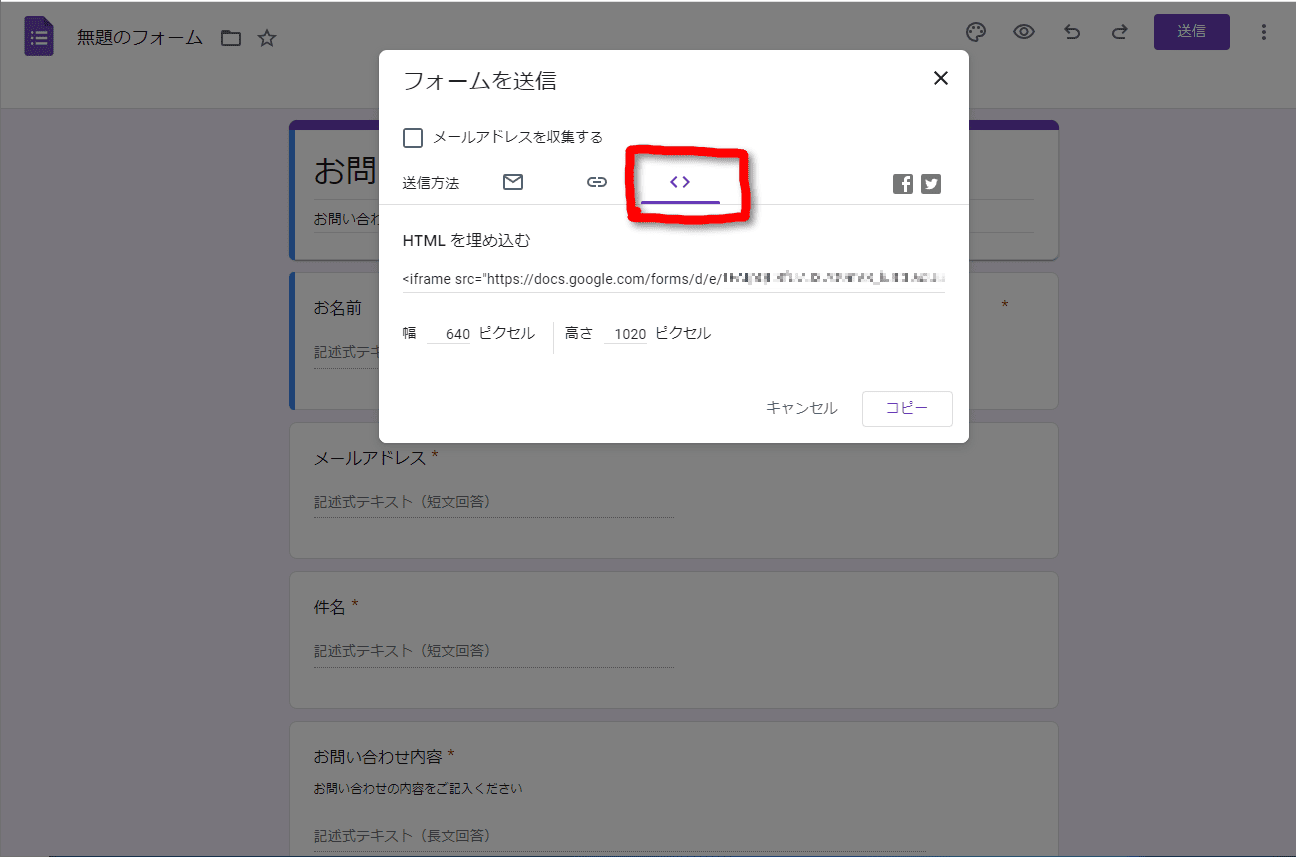
フォームの右上の「送信」ボタンを押します。
すると「フォームを送信」という画面が表示されるので、「<>」をクリックします。

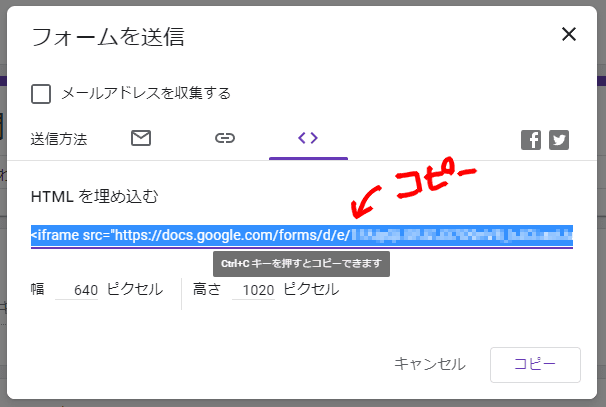
「HTMLを埋め込む」という部分のコードをコピーします。

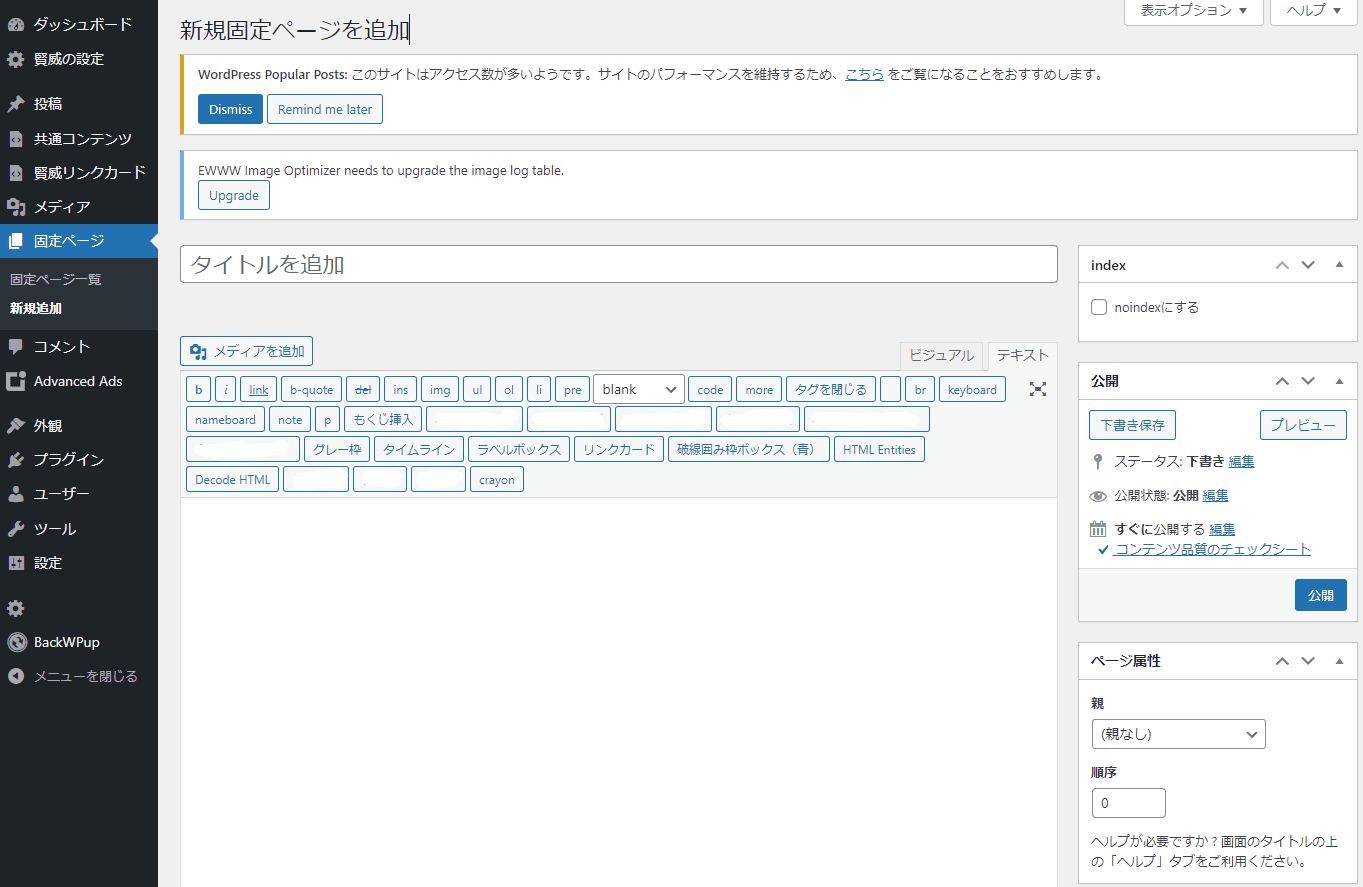
WordPressの管理画面を開いて、「固定ページ」>「新規追加」で新しい固定ページの編集画面にします。

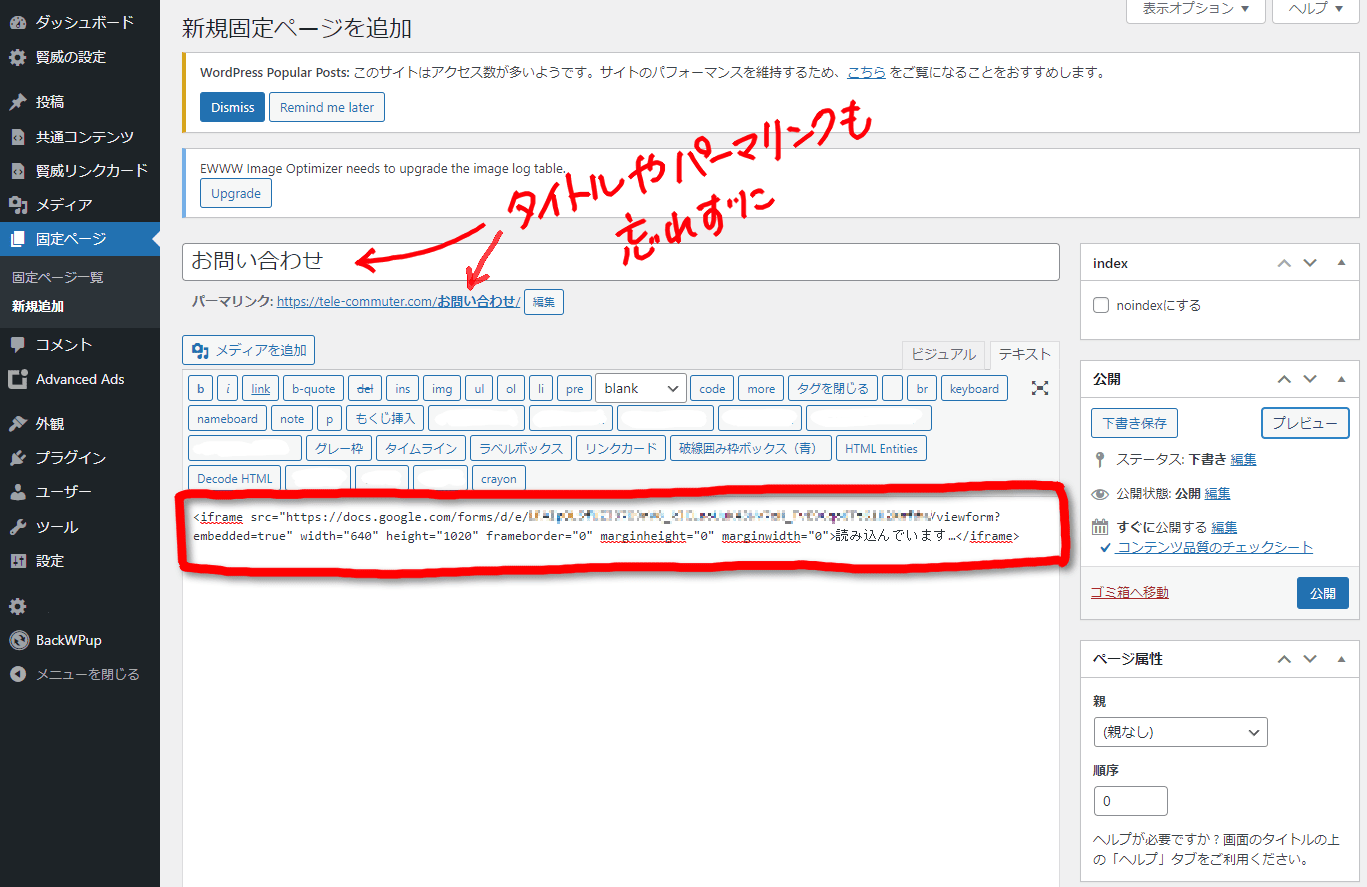
そして、テキストモードにしてから、先ほどフォームからコピーしたコードを貼り付けます。

あとは適時ページのタイトルなどを入れておきましょう。
そして、右側の「プレビュー」ボタンを押してプレビュー画面を見てみましょう。
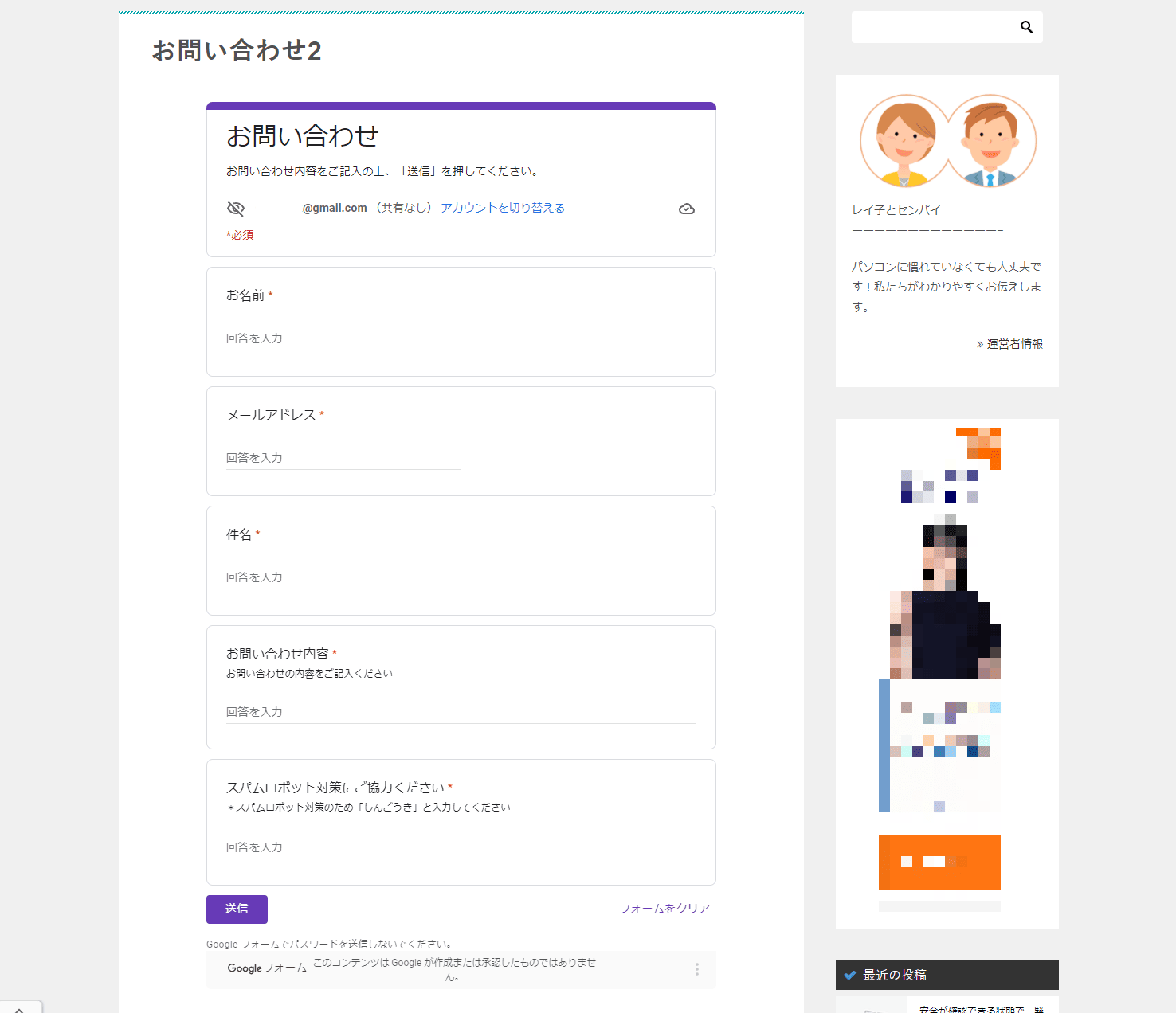
こんな感じで自分のブログに表示されるお問い合わせフォームの様子が見られます。
これで完成でもいいのですが、貼り付けただけではフォームの幅が合っていなかったり、右側にスクロールバーが表示されていたりします。ちょっとこれが気になるので修正しておきましょう。
フォームの幅と高さを調整する
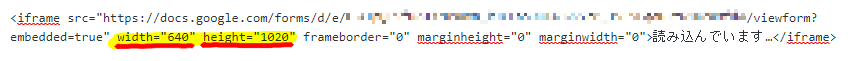
フォームの幅や高さを調整するには、コードの「width=”〇〇〇”」「height=”〇〇〇”」という部分の数値を調整します。

例図では幅が「width=”640″」ですが、僕のブログの場合は「width=”800″」くらいにしてあげるとちょうど良い感じでした。
また、特に重要なのは「高さ」の方です。
貼り付けたままの数値では、フォームのすべてが表示されていない場合があります。
「送信」ボタンが隠れている状態だとお問い合わせを送信できないので、必ずプレビューを見ながらフォームが全部表示されているか確認して調整しましょう。
僕のブログの場合は送信ボタンが見えない状態だったので、高さを「height=”1300″」に広げておきました。
この幅と高さの数値は使っているブログによって異なると思うので、プレビュー画面を見ながらちょうど良い数値に調整してみてください。
 センパイ
センパイ こことても重要なので、必ずプレビューで確認して調整してくださいね
スクロールバーを隠す
フォームのスクロールバーを隠すのも簡単にできます。
コードの末尾に以下を追加します。
追加する場所は以下の部分です。
![]()
これでプレビューを見てみると

こんな感じで、ブログの幅と高さに合った表示になりました。
これで、お問い合わせフォームの作成設置作業は全部終了です。
お問い合わせフォームの完成です。お疲れさまでした!
Googleフォームのここが気になる
Googleフォームの作成と設置はどうでしたか?
思ったよりも簡単に作成できたんじゃないかなと思います。
ただ、出来上がったフォームを見てみると、上の方に「Google にログインすると作業内容を保存できます」とか「xxx@gmail.com(共有なし) アカウントを切り替える」という謎のメッセージが表示されているんですよね。
あとは下の方の「このコンテンツは Google が作成または承認したものではありません」というメッセージも気になりますが、これらのメッセージは消せないようです。
普段からGoogleに馴染んでいる人なら「あ、そういう事ね」となるのかもしれないですが、一般的なユーザーからすると問い合わせするのを戸惑ってしまうようなメッセージですよね。
ただ、フォームを通して問い合わせをしてくださる方は、こうした表示にも慣れていると思うので、今回はこれでいいかなと割り切って運用しています。
どうしても、気になるという場合は、フォームの値を抽出してカスタマイズする方法もあるようなので、調べてみるのもいいかもしれません。
ブログ運営で覚えておきたいコツ
WordPressはHTMLを知らなくてもブログ運営をすることはできますが、今回の記事の中でもフォームの幅や高さの調整やスクロールバーの非表示という調整をしたように、簡単なHTMLを覚えておくとちょっとした調整もラクラクできるようになります。
HTMLは慣れてしまえば簡単ですが、ネットの情報では知りたいことを探せないことも多いですよね。
そんな時、やはり体系的に学べる書籍が1冊あると便利です。HTMLを覚えるために最適な本があります。
 センパイ
センパイ 僕も書籍を読んで独学で覚えましたが、HTMLはわりとすぐに覚えられますよ。
▼初心者はこちらから始めると良いと思います
▼慣れてきたらこちらの本がとても良いと思います。
また、WordPressは設定やカスタマイズをすることで自分の理想のデザインのブログにすることができます。
今回のようにお問い合わせフォームを設置したり、プラグインを導入したり、メニューやウィジェットのカスタマイズなどでデザインを作りこんだり…と、WordPressでブログ運営をする上で知りたいことや疑問がある場合も参考になる書籍があると便利です。
あとやっぱり中級者以上はこちらかな(2022/3/23発売予定)
というわけで、今回は「自分のWordPressブログにお問い合わせフォームを設置してみよう」という事で、Googleフォームの作成からWordPressへの設置まで解説してみました。
それではブログ運営を楽しんでいきましょう!