
ページ内リンクの作り方とid名の付け方
ページ内リンクとは、ひとつのページ内の任意の場所にリンクできる機能です。
これが出来ると、目次リンクの作成や記事の途中にリンクさせる事も出来て便利です。
 センパイ
センパイ ユーザビリティも良くなります
ページ内リンクの作り方
ページ内リンクの作り方は超簡単です。
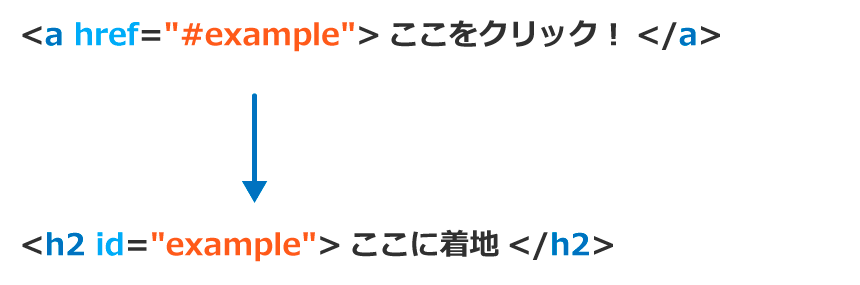
リンク先に目印のidを付けたら、#idでリンクするだけ。
具体的なHTMLタグは以下のような感じになります。

上記では「h2」タグに向けてジャンプしていますが、「div」でも「p」でも大丈夫です。
リンク先(遷移先)
リンク先(遷移先)には、目印になる「id」を以下のように「id=”example”」と付けます。
<h2 id="example">ここに着地</h2>
上記ではid名を「example」としていますが、id名はわかりやすい文字列にします。
リンク元(タップorクリックする部分)
リンク元のリンクタグには以下のように「#id」というように「“#ジャンプ先のid名”」と指定します。
<a href="#example">ここをクリック!</a>
今回の例では「”#example”」としています。
やってみる
ページ内リンクの作り方は「id」を付けて、「#id」でリンクする。これだけなのでHTMLを少し書ければ簡単ですね。
それでは、実際にこのページでページ内リンクを試してみることにします↓。
id名の付け方
「id」や「class」の名前って、どう命名するか悩みますよね。
基本的に「id」や「class」の名前は自由に命名することが出来ますが、メンテナンスの観点から考えるとある程度規則に基づいた英単語を使って命名するのが良いと思います。
命名規則
「id」や「class」の名前は、id名、class名を見ただけで内容が分かるものを意識すると良いと思います。
- 大文字と小文字どちらでも利用できますが基本は小文字で統一します。
- 半角英数、-(ハイフン)、_(アンダースコア)の組み合わせで命名します。
- 名前の先頭には数字は使わない
- 「日本語」「全角文字」「スペース」「半角カタカナ」「機種依存文字」「ハイフンとアンダースコア以外の記号」は使用することが出来ません。
※機種依存文字とは
機種依存文字は自分のパソコンで入力した文字が、他のパソコンで表示した時には文字化けが発生してしまう文字のこと。
代表的なものとして、①、㈱、〒、Ⅳなどの文字。IMEで環境依存と書いてあるものを参考にするとわかりやすいです。