以前に「スマートフォンでHTMLソースを見るには?」という記事を書きましたが、その記事はAndroidでの操作手順でした。
iPhoneやiPod touchでHTMLソースを見たいときはどうしたらいいのでしょう。
これまでは「snoopy」というブックマークレットを利用してHTMLソースを見る事ができていたのですが、現在は使えなくなってしまいました。
そこで、今回はアプリを使ってHTMLソースを表示することにしました。

簡単に出来ましたよ
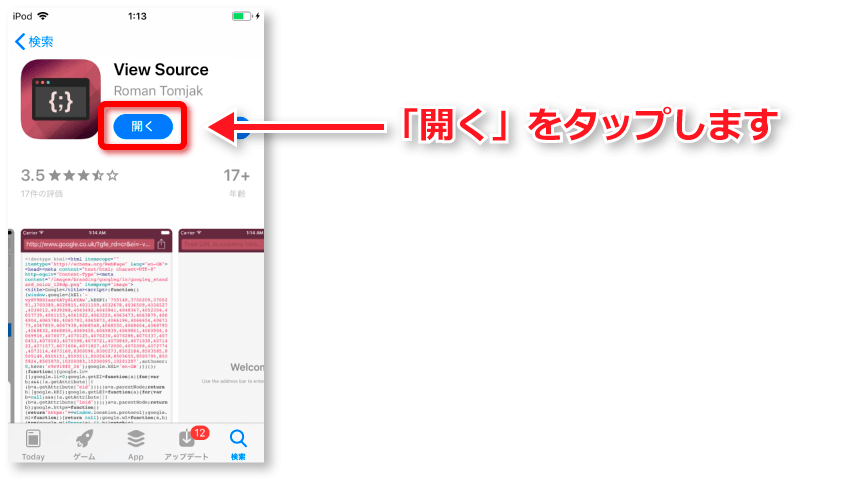
View Sourceアプリをインストールする
APP Storeからアプリをインストールする

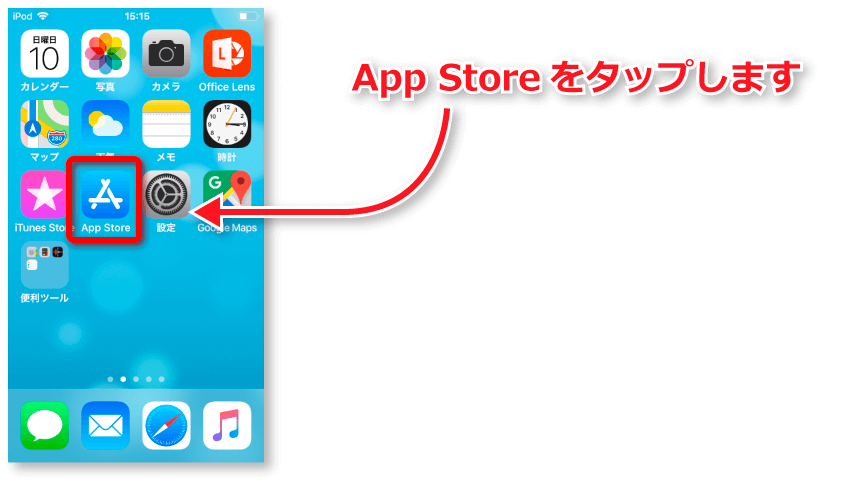
スマホのホーム画面にある「App Store」のアイコンをタップします。

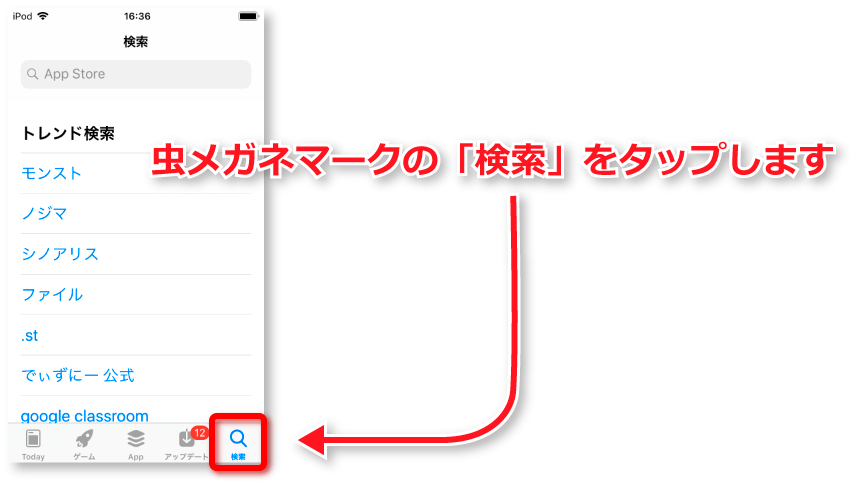
めあてのアプリを探すときは、検索をします。

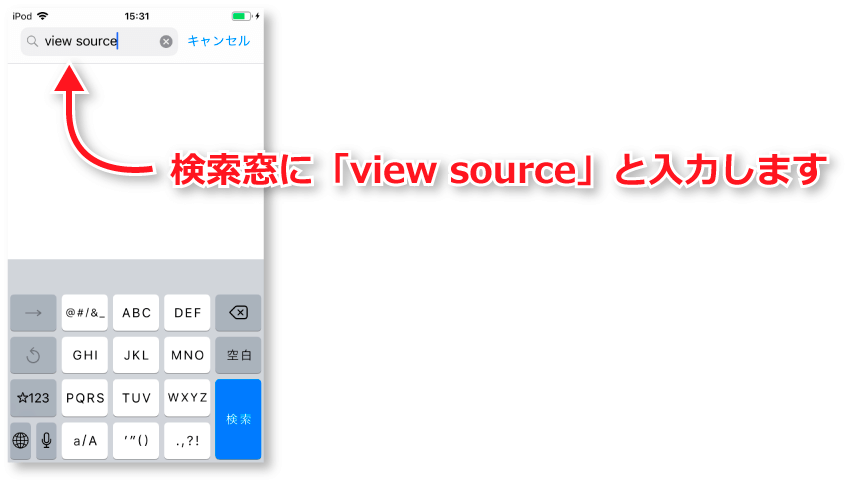
検索窓に「view source」と入力したら、検索をタップします。

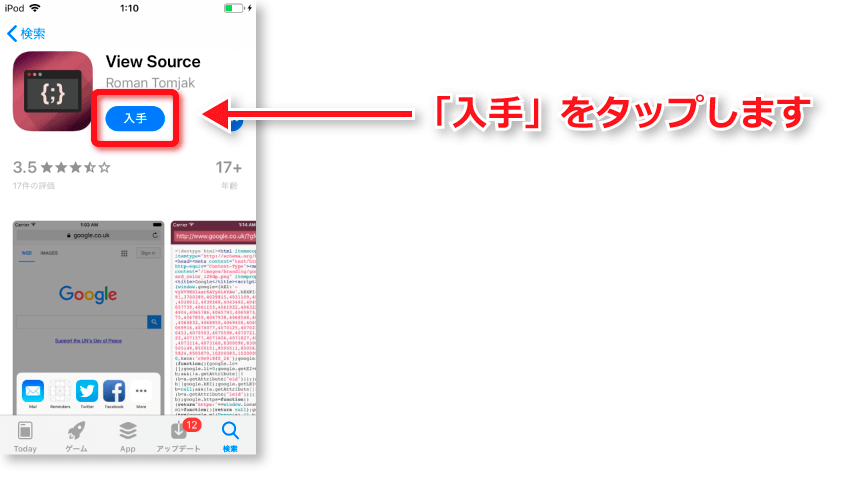
「入手」ボタンをタップします。

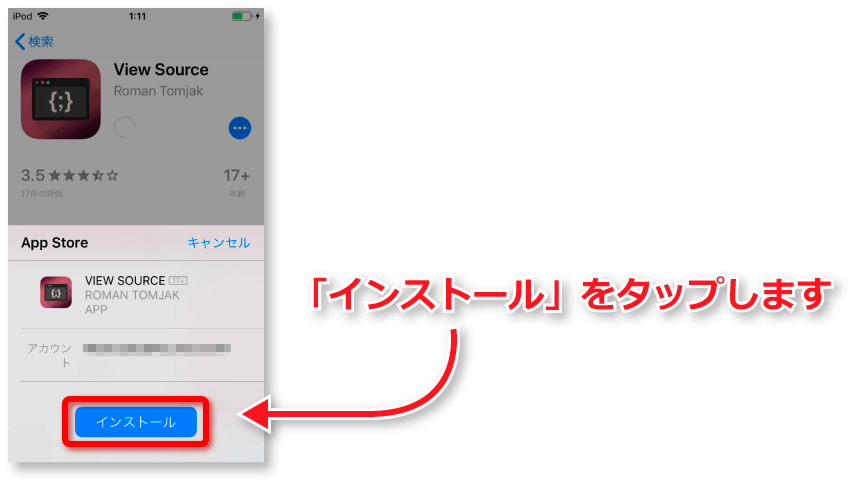
インストール ボタンをタップします

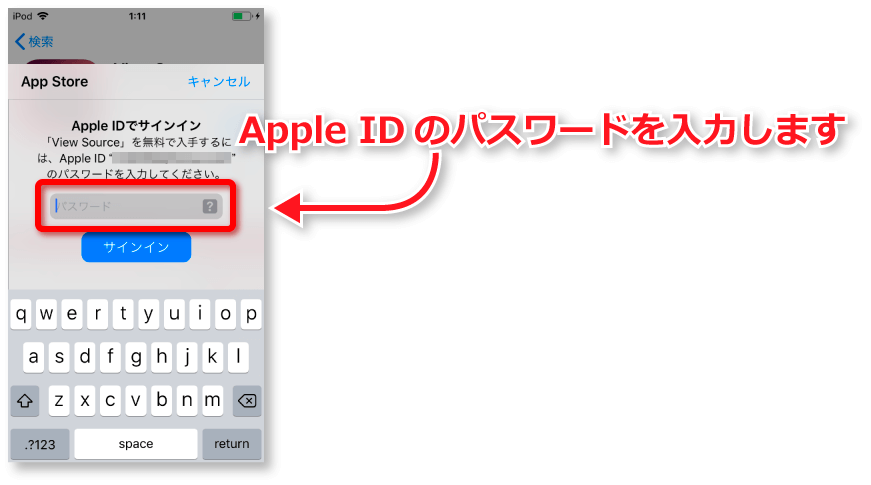
あなたのApple IDのパスワードを入力して、「サインイン」をタップします。

インストールが完了すると、表示が「開く」に変わります。
タップして開きます。

この画面が出たらインストール成功です!
View Sourceアプリの設定と使い方
「view source」アプリを使えるように設定する
「view source」アプリを簡単に使えるように、共有メニューに追加しておきます。

「view source」アプリをiOSのブラウザの「Safari」で使えるように設定していきます。

Safariが開いたら、なんでもいいのでサイトを開きましょう。
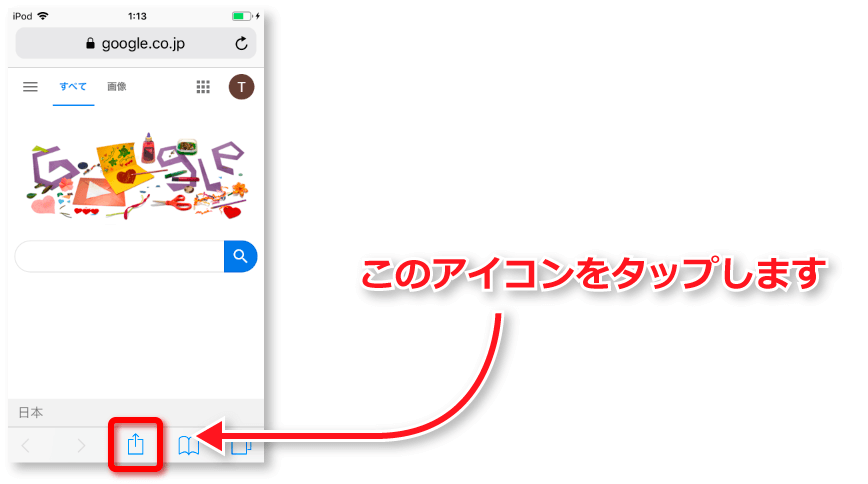
画面下部の「追加・共有・保存」アイコンをタップします。

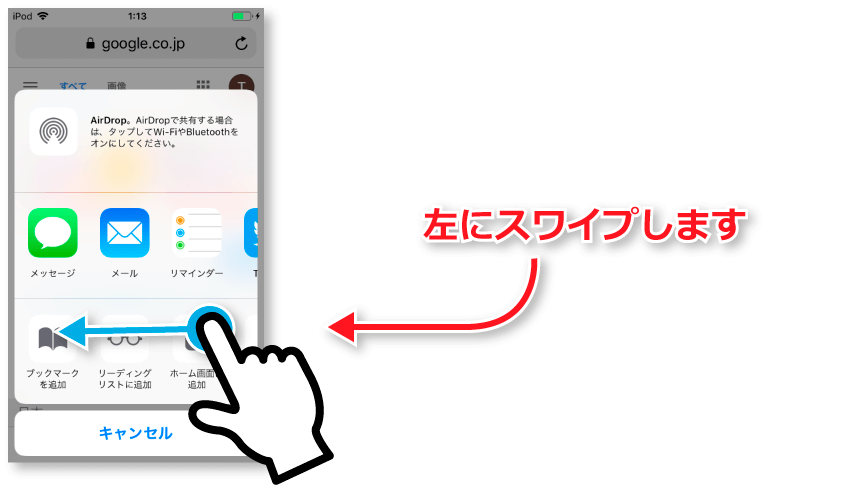
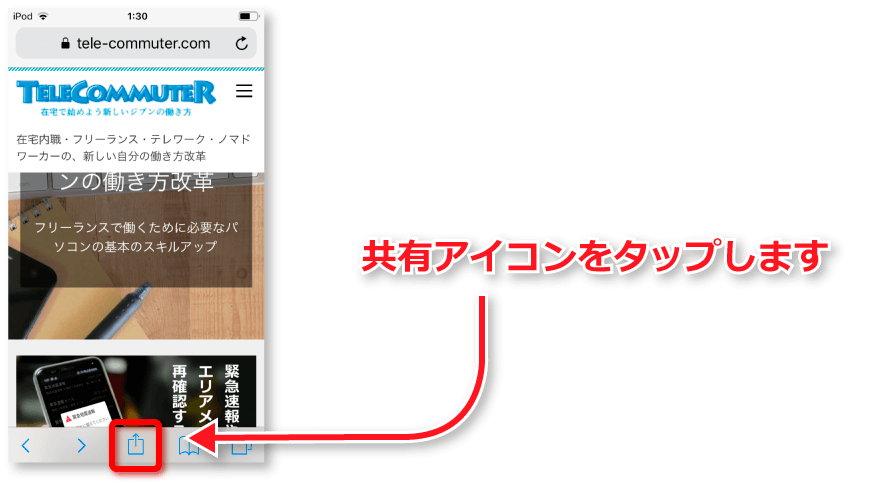
ブックマークなどのアイコンが並んでいる部分を左にスワイプします。

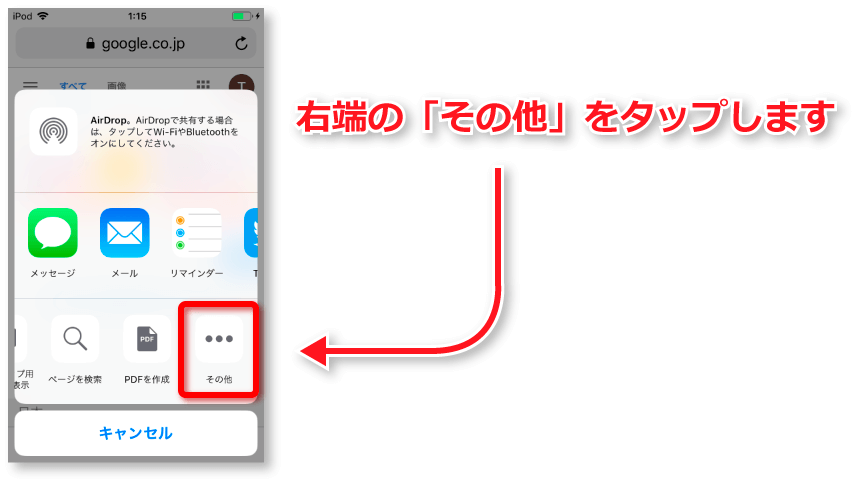
右端にある「その他」のアイコンをタップします。

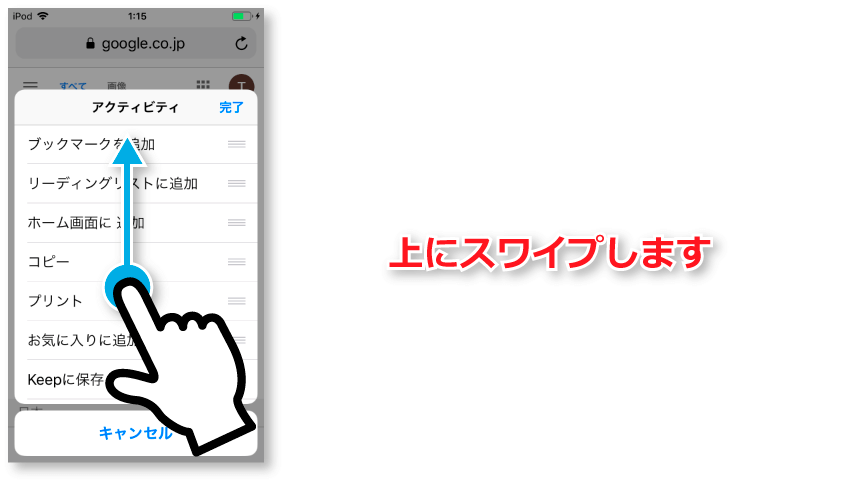
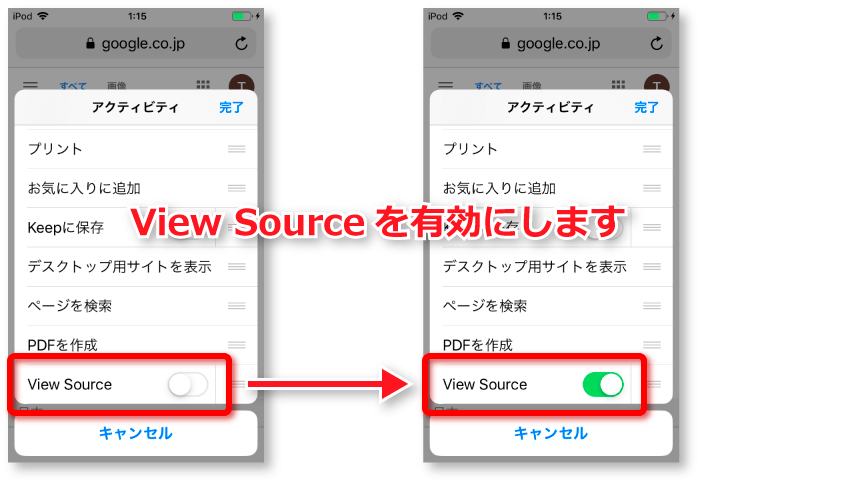
アクティビティの画面が開いたら、上にスワイプして「View Source」を見つけましょう。

View Sourceが見つかったら有効にします

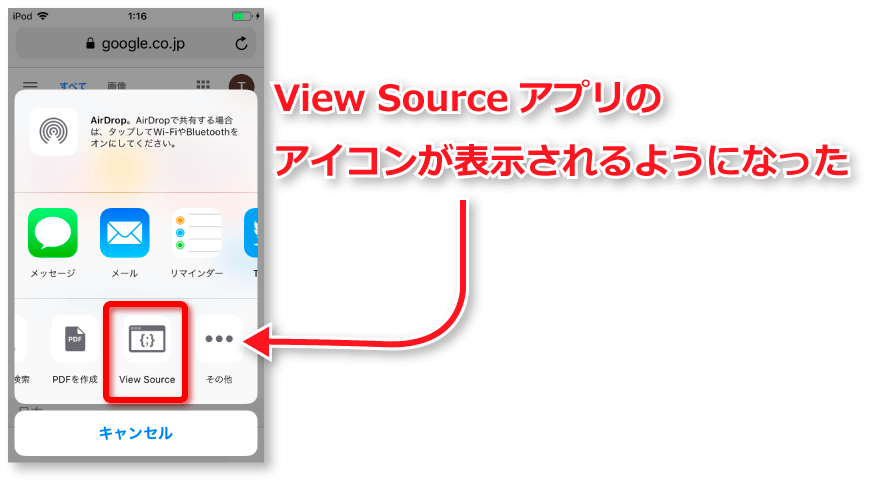
共有メニューに戻ると、View Sourceのアイコンが表示されるようになります。

これでView Sourceアプリを簡単に使えるようになったわ
View Sourceアプリの使い方
基本的な使い方

HTMLソースを見たいサイトを表示します。
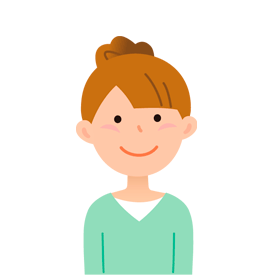
サイトを表示したら、ブラウザの下部にある共有アイコンをタップします。

共有メニューに追加をした「View Source」アプリのアイコンを表示するために、共有メニューを左にスワイプします。

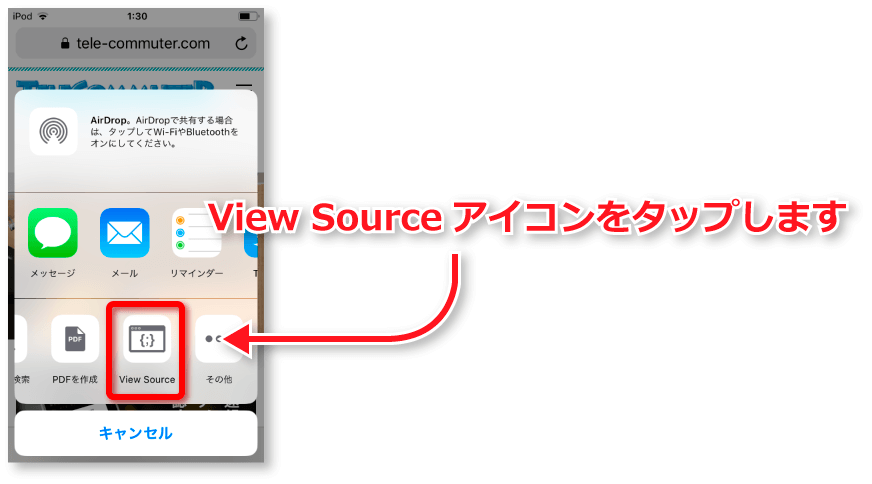
View Sourceアイコンをタップします

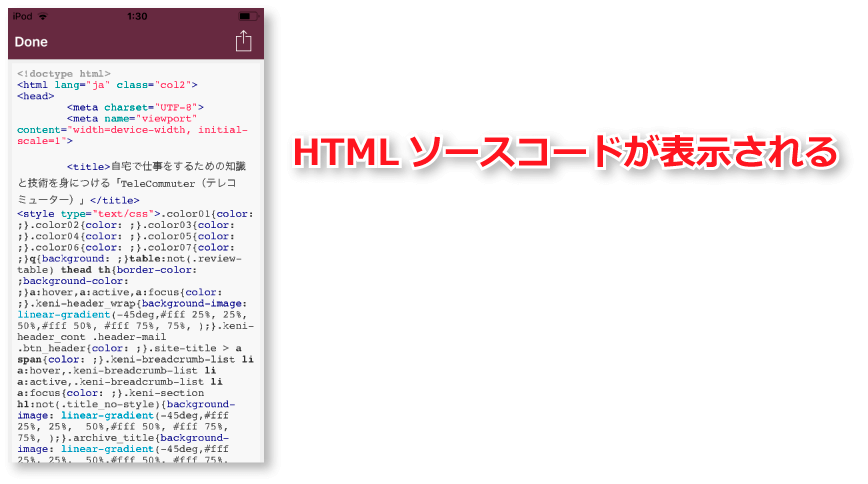
見ていたサイトのHTMLソースが表示されました。
View Sourceアプリの便利機能
検索機能
View Sourceアプリには検索機能もあります

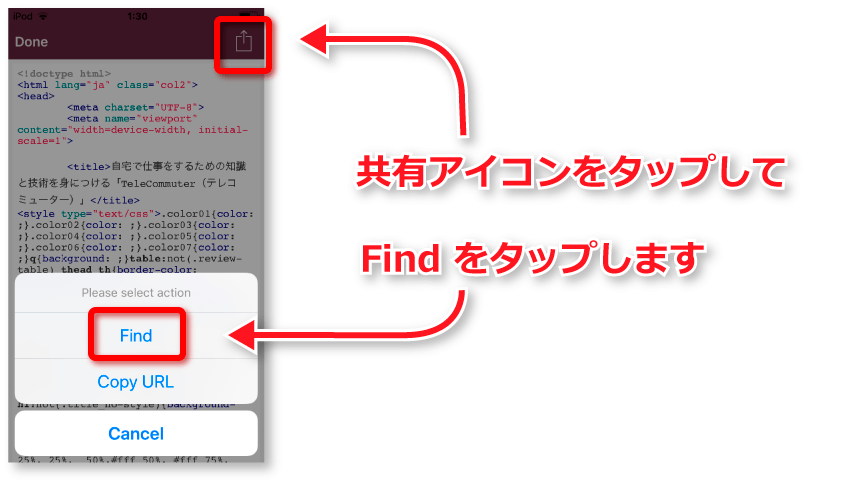
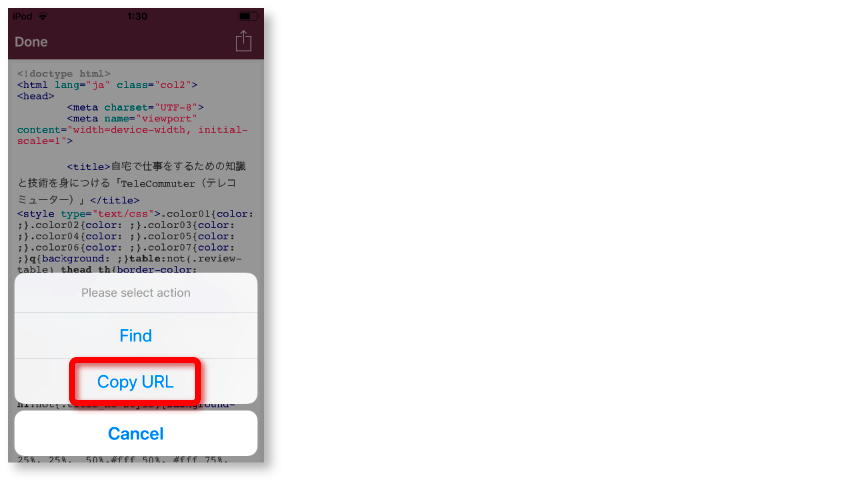
共有アイコンをタップすると「Find」「Copy URL」の画面が出ます。
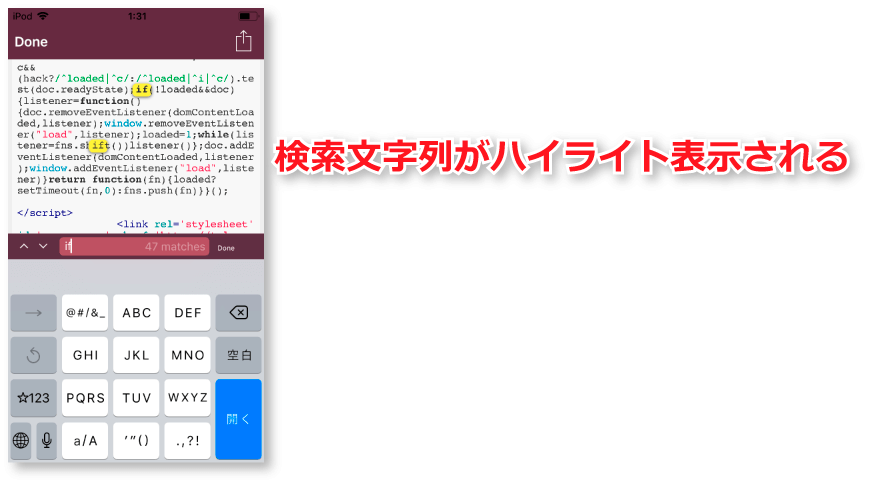
ソース内の検索をしたいときは、「Find」をタップします。

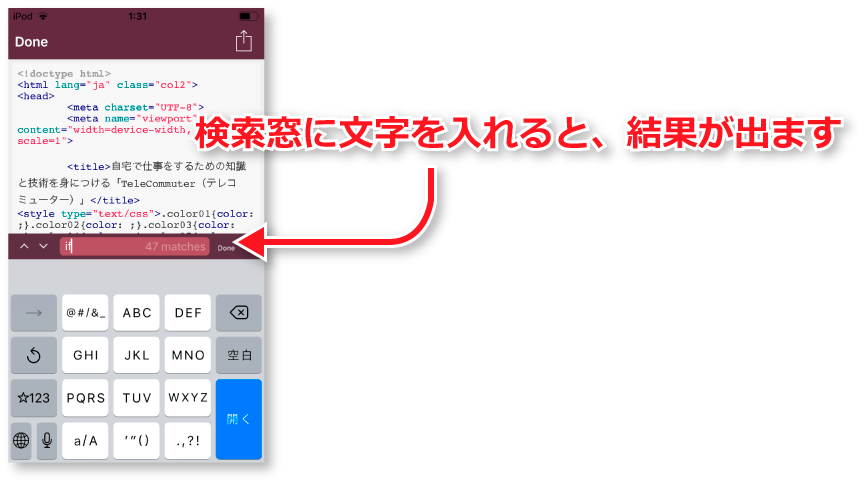
検索窓に文字を入れると、結果が出ます。
ここではifという文字列を入れてみました。
検索窓の右側に、いくつ見つかったか表示されます。

検索した文字列はハイライト表示されます。HTMLソース部分をスクロールすると、検索結果部分がハイライトされているのがわかります。
コピー機能

「Copy URL」は、ソースを表示しているページのURLをコピーできます。