更新したはずのHTMLやCSSが何故か反映されない…。そういうことありませんか?
- FTPで新しいデータをアップした。
- 画像を新しい画像に入れ替えた。
- CSSを最新の状態に書き換えた。
- アップ先も間違っていないし記述ミスも絶対にありえない。
それなのに…
何故かブラウザに更新内容が反映されないの。。。orz
 センパイ
センパイ こんな風に、画像やCSSを更新したにもかかわらず古い画像やCSSが残った状態になってしまう。こうした状況はサイト作成時によくある事ですよね。
今回はそんな時に役立つスーパーリロード(ハード再読み込み)のお話です。
*スーパーリロードの方法を先に知りたい方はこちら
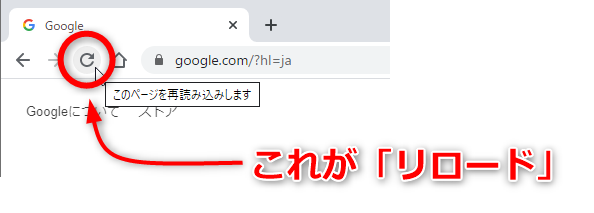
リロードって何?
リロードとはデータを読み直す事です。更新と同じ意味です。
ブラウザのリロード(更新)というのは、現在表示しているページを再読み込みするという事になります。

どういう時に再読み込みする?
ユーザとして
- なかなかページが開かない時
- SNSのタイムラインを更新したい時
- クラウドにアップしたデータを更新したい時
開発者として
- 画像を入れ替えた時
- HTMLやCSSを更新した時
 センパイ
センパイ こんな時にリロードしますよね。
リロードの方法
リロードの方法は簡単です。
- リロードボタン
 を押す
を押す - F5 キーを押す
- Ctrl + R などのショートカットキーを使う
など好きな方法を選べばOKです。

なるほど。これで最新の状態になるわけね!
 センパイ
センパイ となれば良いのだけど…。そうなってくれない時があるから困るんだよね。
そうなんです。
リロードをしても必ず更新されるとは限らないんですね。
そこで必要になってくるのが「キャッシュのクリア」なんです。
キャッシュって何?
ページ高速化の技術
リロードボタンを押したのに、更新されない事がある。。。
こういう時にはキャッシュが読み込まれているわけです。(*お金のキャッシュの事ではないです)
じゃ、キャッシュとは何か?というと「ページをなるべく早く表示するための技術」なんです。

どういうこと?
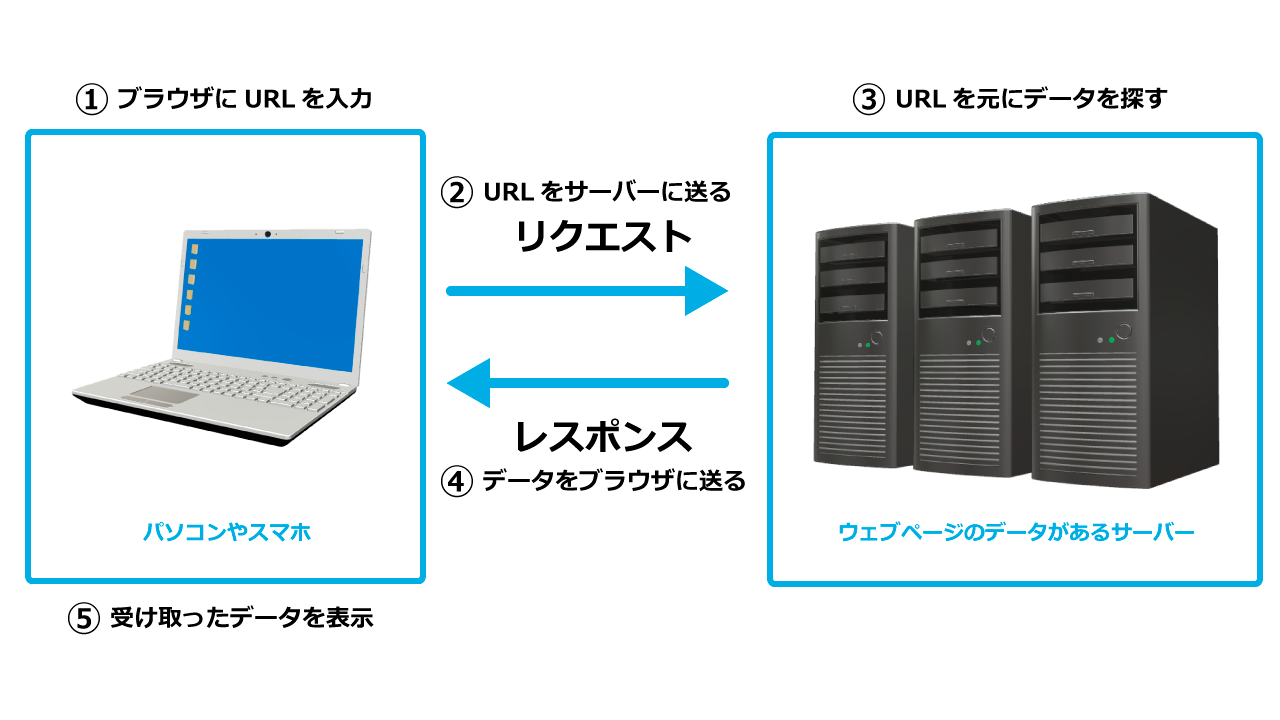
ブラウザがウェブページを表示できる仕組みは、簡単に言えば以下のような流れになっているのです。

- ユーザーがブラウザにURLを入力
- ブラウザが「このページを表示して~」と、URLを指定してサーバにリクエスト
- URLを元にサーバーの中からデータを探す
- リクエストされたURLのページを「このページだね~」とサーバーがブラウザにレスポンスを返す
- レスポンスされたページがブラウザに表示される
普段は意識していないけれど、私たちがブラウザでウェブページを見たり、リンクを辿って新しいページを開いていけるのは、ブラウザとサーバーがこのようなやり取りを繰り返してくれているからなんですね。

 センパイ
センパイ こんなイメージだと思えばいいかな。このあたりの技術を詳しく知りたい方は「HTTPリクエスト」などで検索してみると良いです。
さてこの時、「リクエスト」→「レスポンス」→「表示」という手順を毎回繰り返していくよりも、一度レスポンスされたデータは手元に置いておけばリクエストをする手順が減らせますよね。

もらったデータは手元に置いておく?
そう。
たとえば、サーバにあるデータと同じものをコピーして手元に置いておくイメージです。
そうすれば、次に同じデータを表示する時に、再度リクエストをしなくても手元のデータを参照・再利用することができて時間短縮になりますよね。
*インターネット回線を通して毎回やり取りをするので、ページ表示に時間がかかる場合もある
*これなら時間短縮が期待できる!これがキャッシュ。
上記のようにキャッシュを利用すれば、サーバーにリクエストする手順が減るので、ページの表示も高速化できるのです。
このように、ブラウザのキャッシュとは「ページの情報を一時的に保存しておく仕組み」の事で、表示を高速化するための技術なんですね。
キャッシュの困ったこと
キャッシュはページ表示高速化に有効。
でも、良いことばかりではないのです。
たとえば、サイト運営者がウェブサイトの情報を更新しようとして新しいデータに書き直したとしても(新しい画像に入れ替えたり、新しいCSSを更新した場合等)、高速表示のための便利機能であるキャッシュが残っていると、ブラウザがキャッシュを読み込んでしまうという事態が発生してしまう場合があるのです。

という意図しない状況が生まれてしまうわけです。

なるほど
キャッシュを削除して読み込む
でも大丈夫。
キャッシュは簡単にクリアする事ができます。
キャッシュクリアの方法
以前の記事の「Google Chromeで以前見た Webページをもう一度見る」のページに「閲覧履歴を削除する」方法を説明していますが、これでキャッシュをクリアできます。
以前見た Webページをもう一度見る Google Chromeで、閉じてしまったページや以前に見たウェブページをもう一度見るための方法の解説です。 インターネットでいろいろなウェブページを見るのは楽しいですね^^ つい …
具体的には以下の手順でキャッシュをクリアできます。
- Google Chromeの右上のメニューアイコンをクリック
- メニューが表示されたら、「履歴」→「履歴」と進んで履歴画面を表示
- 左側の「閲覧履歴データの削除」をクリックします。
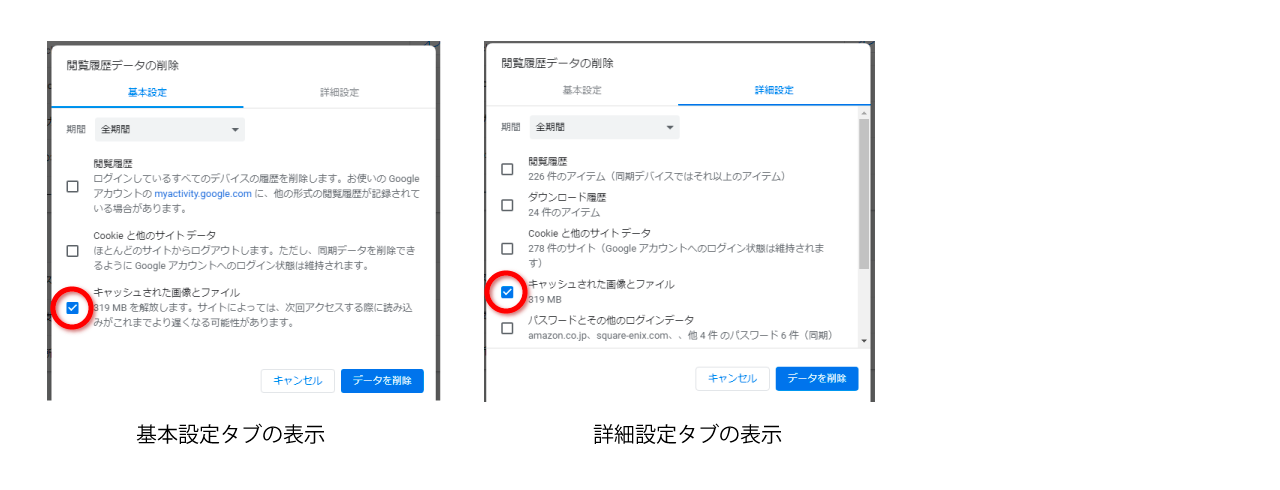
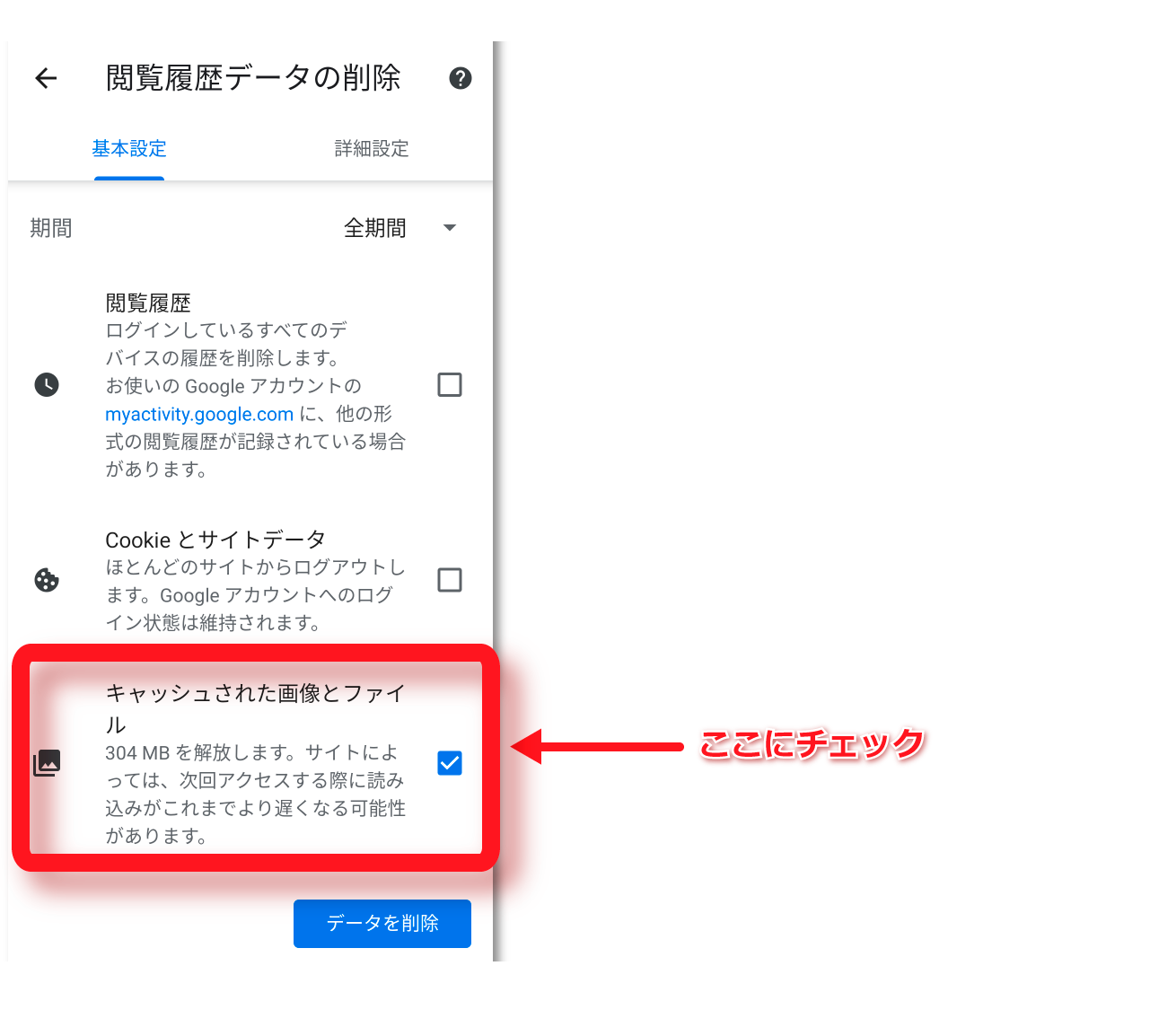
- 以下の画面が表示されたら「キャッシュされた画像とファイル」にチェックを入れて「データを削除」ボタンを押します。

キャッシュさえクリアしてしまえば、リクエストしたデータはサーバから読み込む事になるので最新状態になります。
でも、ゴリゴリとHTMLやCSSを書いては確認している時などはこの手順が意外に億劫だったりしますし、間接的に参照しているデータのキャッシュは残ってしまう場合もあるようなのです。
そこで、スーパーリロードです。
ハード再読み込み(スーパーリロード)
Google Chromeには3種類の読み込み方法が用意されているみたいです。
- 通常の再読み込み(Ctrl+R)
- ハード再読み込み(Ctrl+Shift+R)
- キャッシュの消去とハード再読み込み
以下の手順で呼び出せます。
1、検証(デベロッパーツール)画面の表示
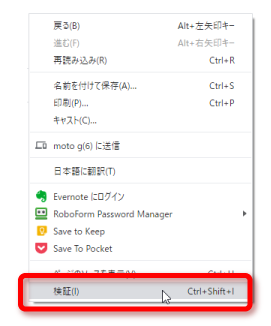
ページのどこかを右クリックして「検証」をクリックします。
(あるいはメニューから「その他のツール」→「デベロッパーツール」でもOK)

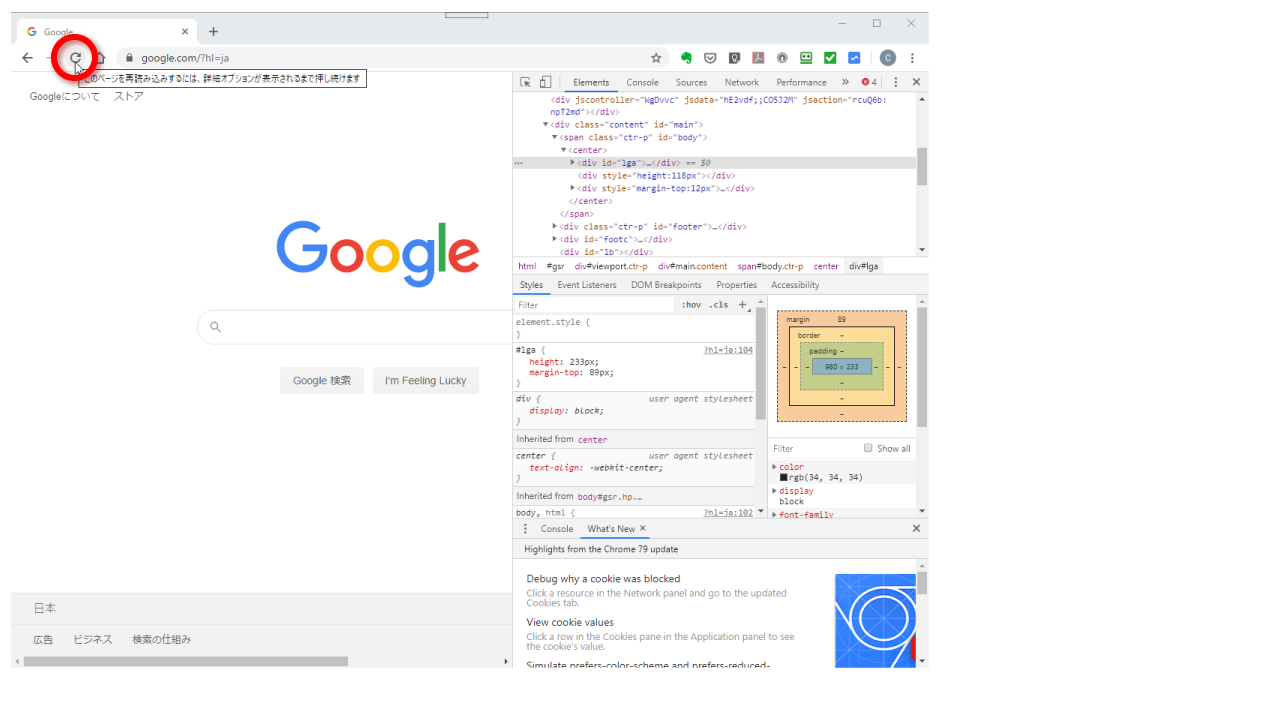
2、リロードボタン長押し
デベロッパーツールが開いたらリロードボタンを長押しします。

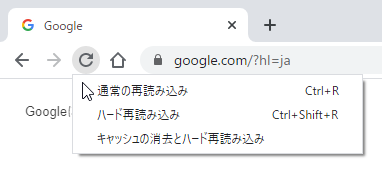
3、読み込み方法を選ぶ
リロードボタンを長押しすると、3種類の再読み込み方法の詳細オプションが表示されます。

通常は「ハード再読み込み」を選んでおけば良いと思いますが、ハード再読み込みでも解決しないような頑固なキャッシュ(たとえばJavaScriptから動的に読み込まれるファイル)も破棄してリロードしてくれる「キャッシュの消去とハード再読み込み」を試してみると良いかもしれません。
スマホのリロードは?
ところで、今まではパソコンのGoogle Chromeでの操作手順を説明してきましたが、スマホのリロードはどうすればよいのでしょう?
スマホのキャッシュクリアとリロード
スマホ版Google Chromeのリロードボタン
スマホでGoogle Chromeを使っているのはAndroidユーザーが多いと思いますのでAndroid向けの説明です。iPhoneのSafariはこちらで説明しています。
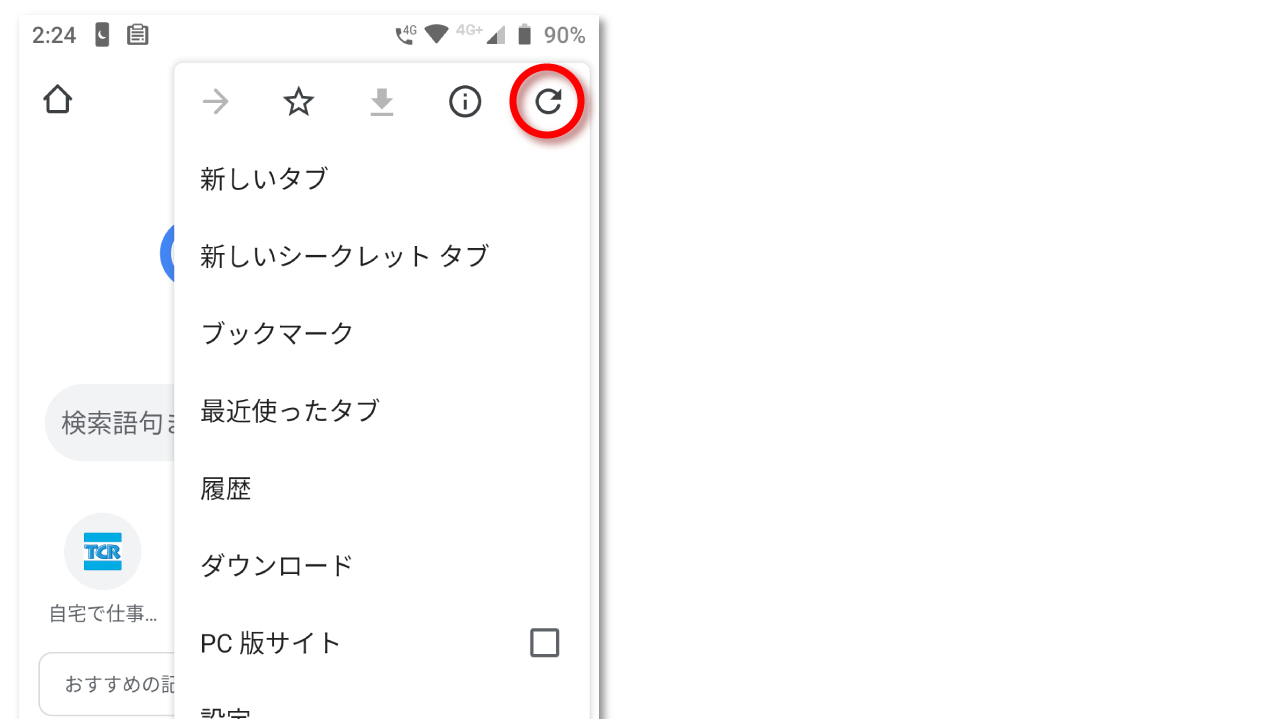
スマホのGoogle Chromeのリロードボタンは、メニューの中にあります。

スマホ版Google Chromeのキャッシュクリア
パソコンと同じように、スマホのGoogle Chromeでキャッシュクリアをするには以下の手順でクリアできます。
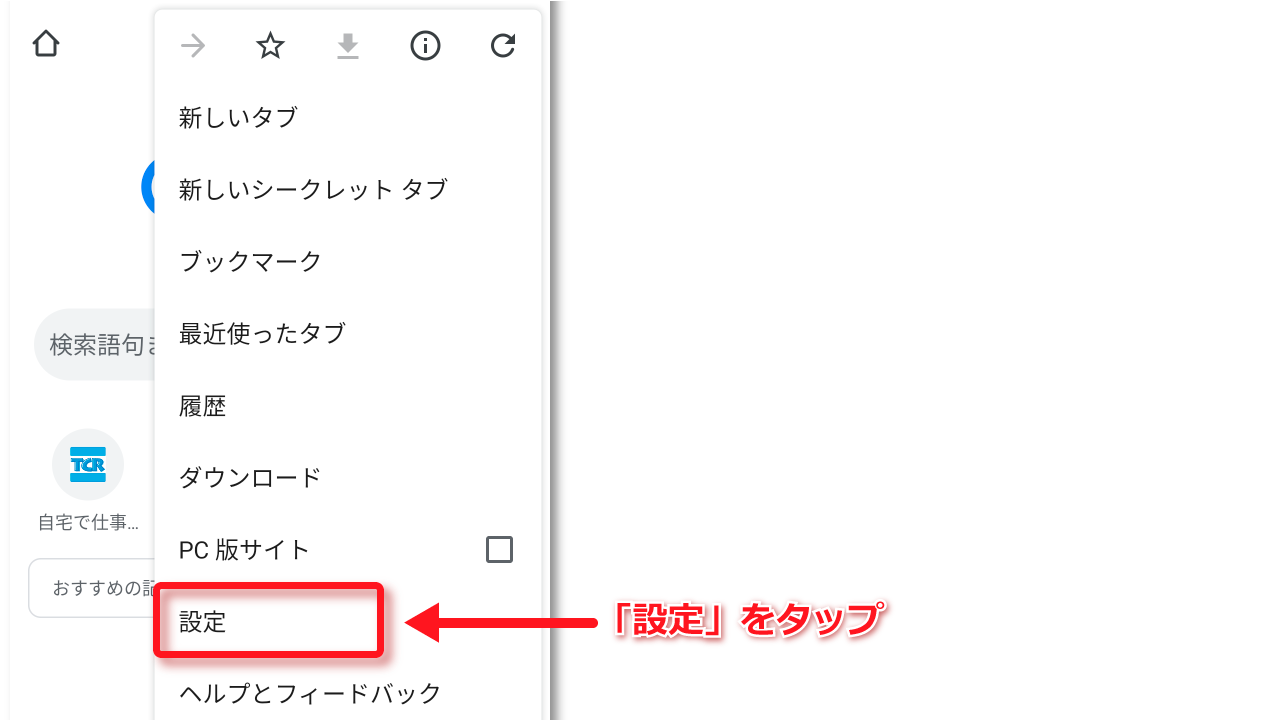
1、設定
右上のメニューから「設定」をタップします。

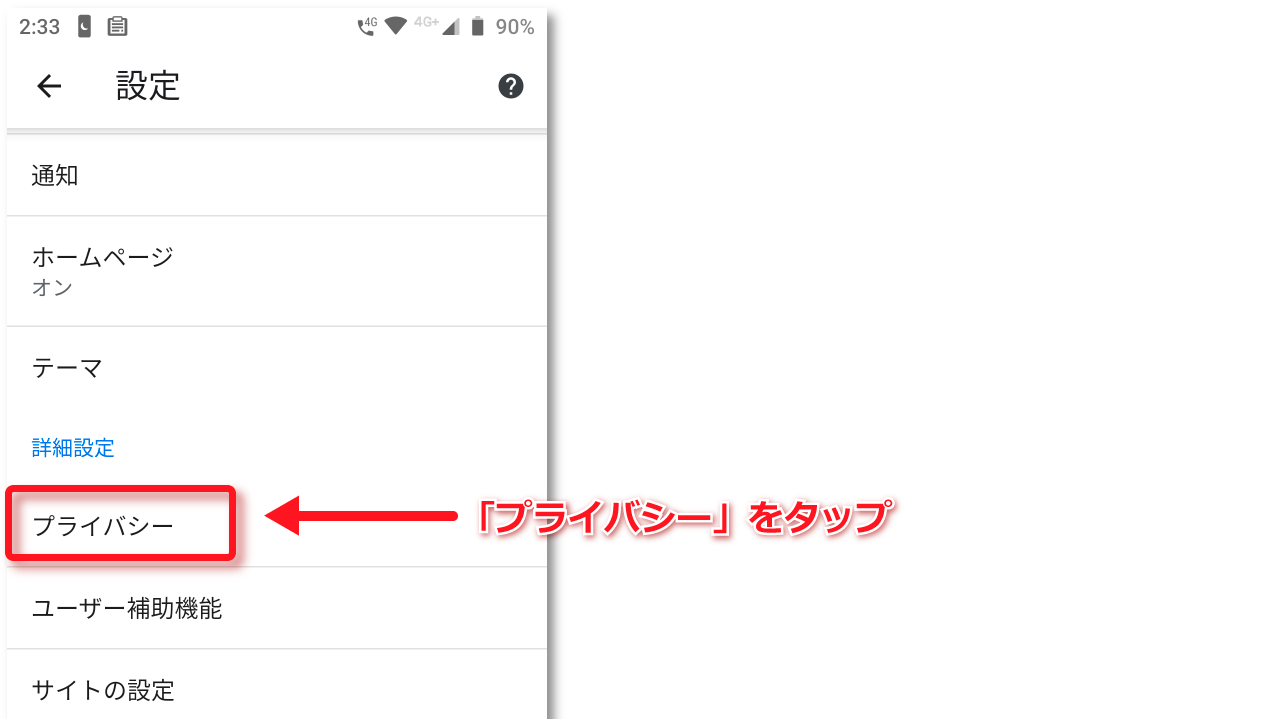
2、プライバシー
「プライバシー」をタップします。

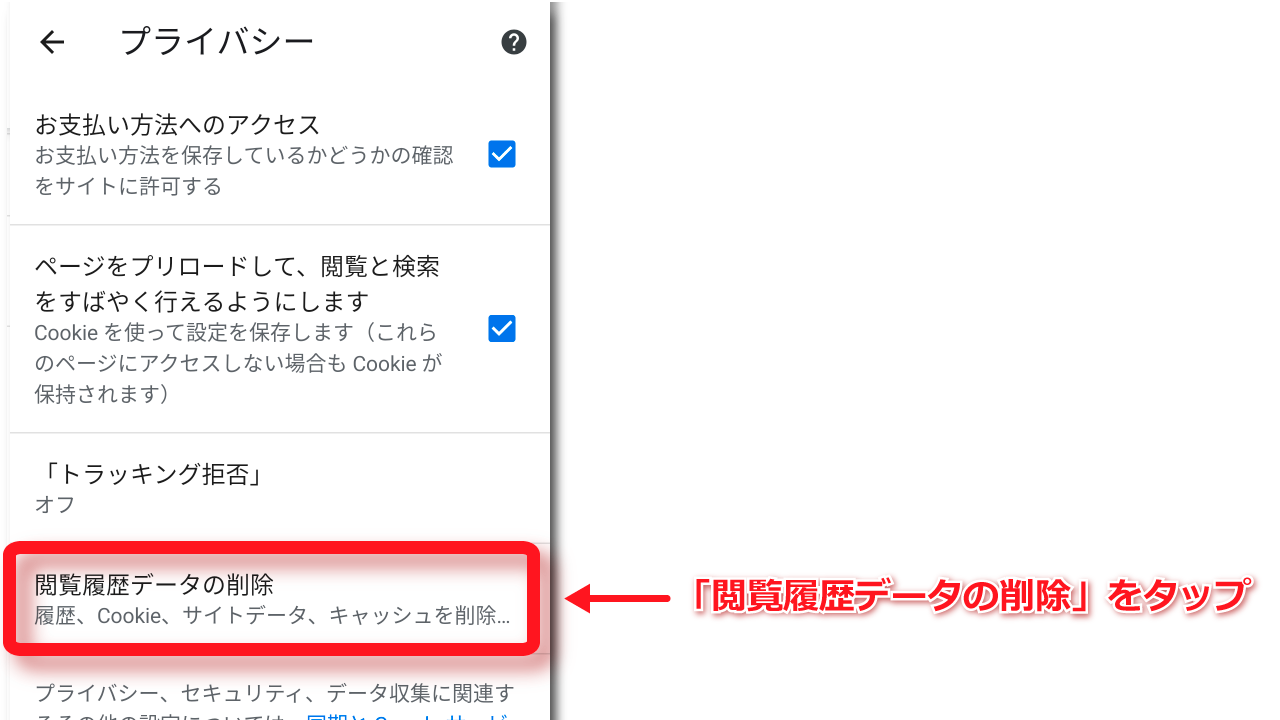
3、閲覧履歴の削除
「閲覧履歴の削除」をタップします。

4、データを削除
「キャッシュされた画像とファイル」にチェックを入れて、データを削除します。

AndroidのGoogle Chromeアプリのキャッシュをクリアするには
スマホでGoogle Chromeを使っているのはAndroidユーザーが多いと思いますが、AndroidのGoogle Chromeのアプリ自体のキャッシュをクリアするには以下の手順で出来ます。

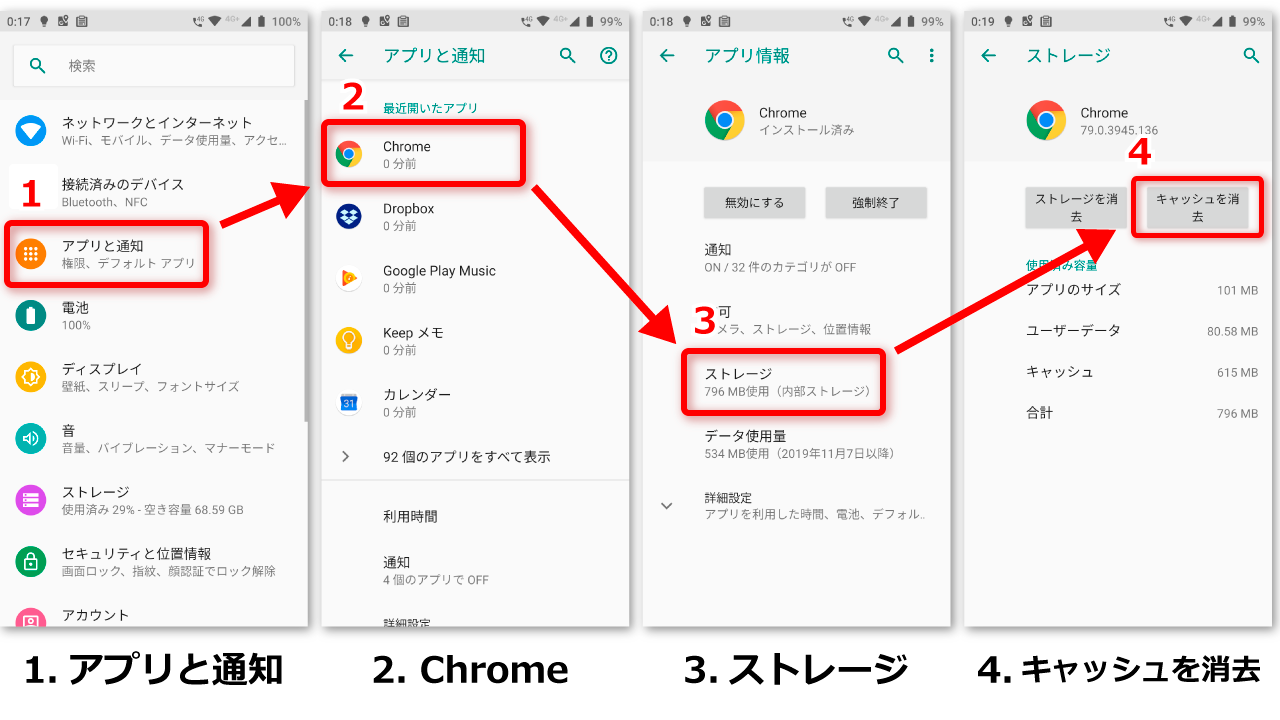
- Androidの「設定」を開く
- 「アプリと通知」をタップ
- 「Chrome」をタップ
- 「ストレージ」をタップ
- 「キャッシュを消去」をタップ
これでAndroidのGoogle Chromeのアプリ自体のキャッシュをクリアできます。
上記手順をやってみても、まだキャッシュを読んでいるという場合は、意外に以下の方法が効果あるみたいです。
- Chrome の設定で「データセーバー」をオフにする
- プライベートブラウジングを使う
Safariのキャッシュクリア
iPhoneのブラウザSafariでキャッシュクリアをするには以下の手順でクリアできます。
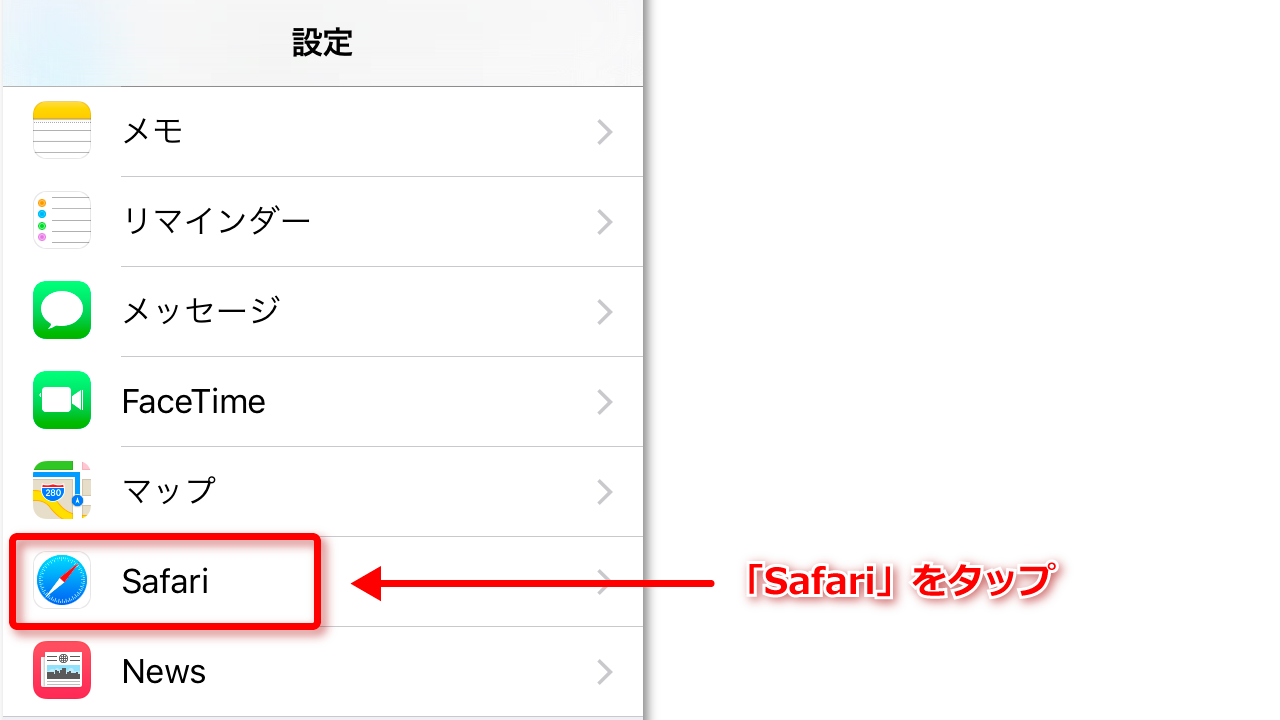
1、設定→Safari
iPhoneの「設定」を開いて「Safari」をタップします。

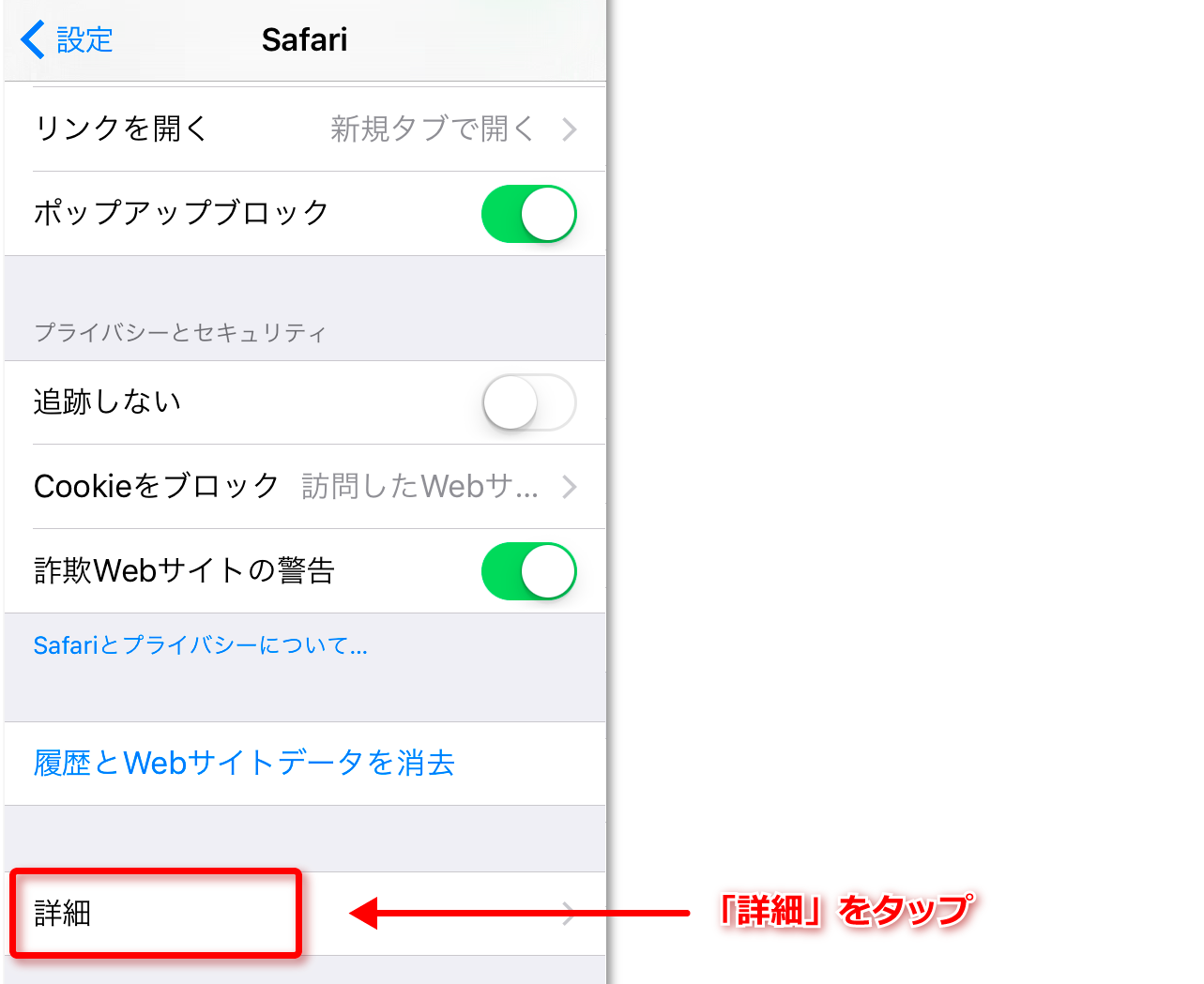
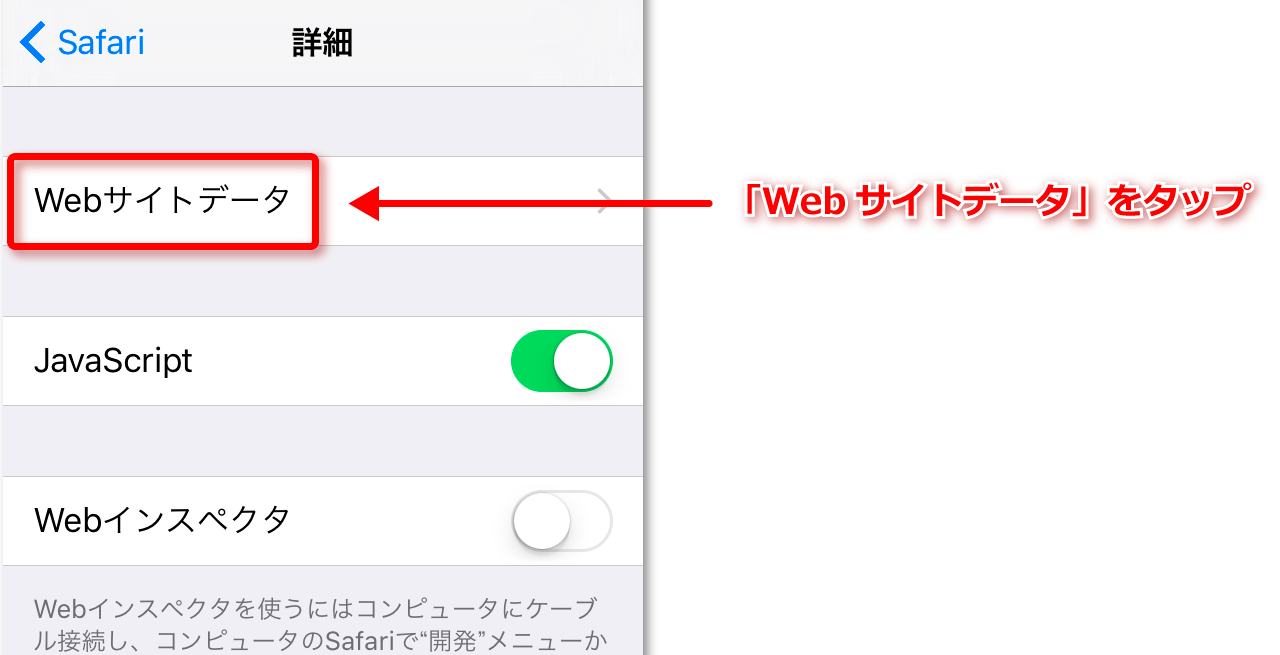
2、詳細
Safariの設定画面が表示されたら下にスクロールして「詳細」をタップします。

今回は「詳細」メニューからキャッシュクリアの手順を説明していますが、「履歴とWebサイトデータを消去」でも履歴を削除できます。
3、Webサイトデータ
「Webサイトデータ」をタップします。

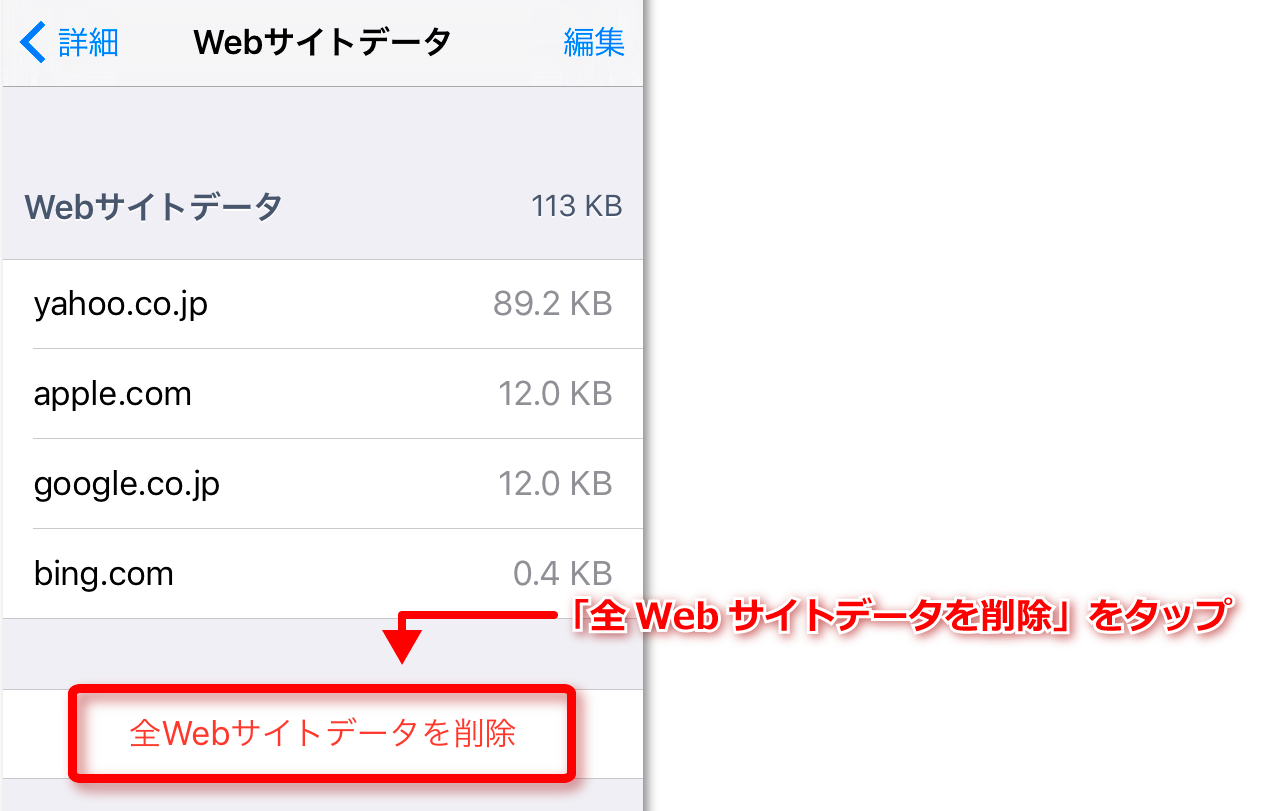
4、設定
一番下の「全Webサイトデータを削除」をタップします。

これでiPhoneのSafariのキャッシュはクリアできると思います。
キャッシュクリアとスーパーリロード まとめ
今回は、スーパーリロードと呼ばれているGoogle Chromeのキャッシュクリアの方法である「ハード再読み込み」についての解説でした。
ユーザーとして、ページ表示の遅い時のページの再読み込みや、開発者として「あれ、おっかしいな?CSS更新したはずなのに反映されないなぁ」など、記述ミスはないはずなのに古いデータが表示されて困っているという時に試してみたいキャッシュクリアとリロードの方法ですよね。
実際、私もCSSの更新時には反映されない時にスーパーリロードには何度も助けられました。何といっても慣れてしまえばとても簡単ですし手軽な方法ですからね。
 センパイ
センパイ もし、同じように悩んでいる人がいたら試してみてくださいね!