AndroidスマートフォンのGoogleChromeでHTMLソースを見るには?の記事です。
iPhoneなどiOS版はこちらから。
HTMLを書いてウェブページを作っていると、パソコンだけではなくてスマホのサイトのHTMLソースを見たくなることがありますよね。
パソコンなら右クリックして「ページのソースを表示」と操作すれば、今見ているページのHTMLソースを表示する事ができますが、スマートフォンの場合は見ているページのURLの前に view-source: と付け加えます。
view-source:https://tele-commuter.com/
 センパイ
センパイ こんな感じで、URLの前に view-source: と付け加えればOK
パソコンでもURLの前に[ view-source: ]と付け加えると、HTMLソース表示になりますよ
スマホでHTMLソースを表示する手順
スマホの操作って、いろいろと効率化されているので、URLの前に文字列を追加するのも慣れていないと「あれ?どうやるんだっけ」ってなりがちです。
URLのコピペとか文字列の追加方法とかは以下のようにすれば簡単に出来ますよ。
操作手順
URLを編集可能状態にする

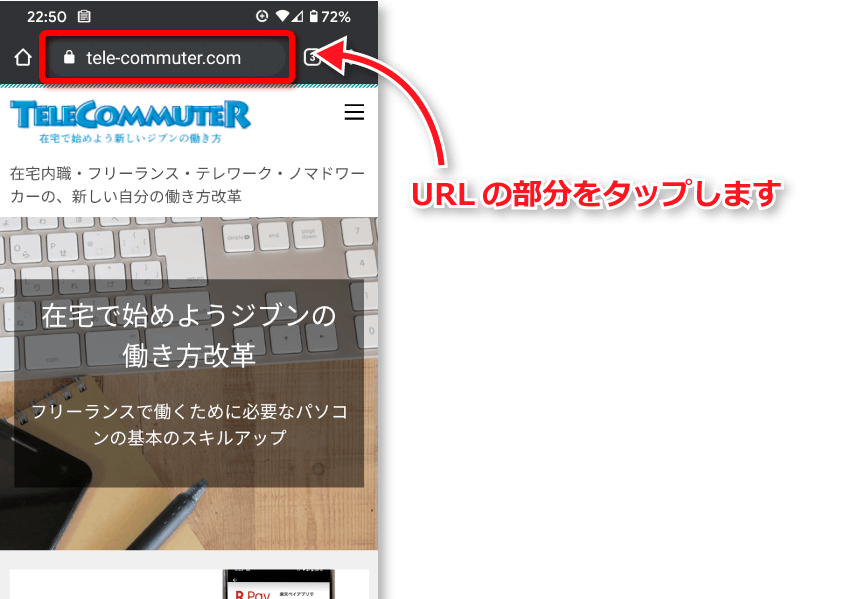
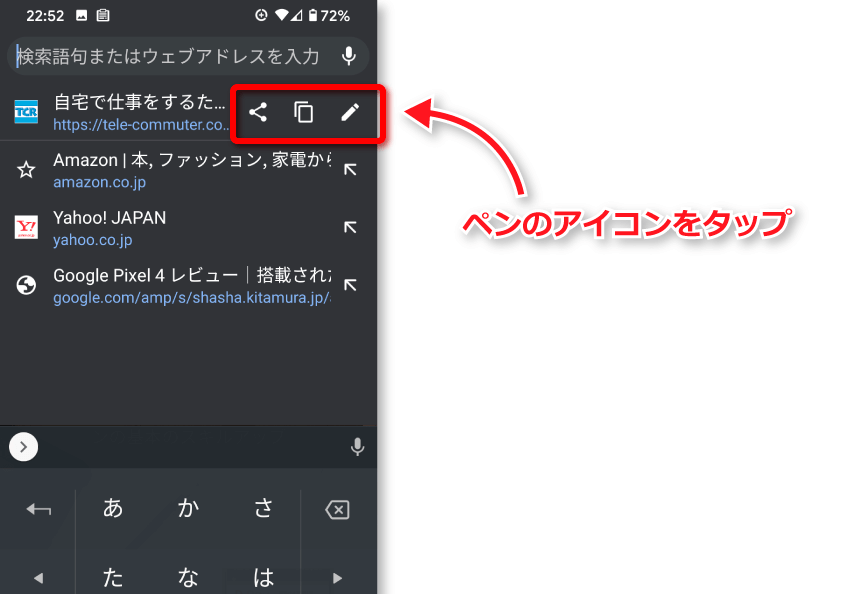
HTMLソースを見るページを開いたら、URL部分をタップします。

URLをタップしただけだとURLが消えて「検索語句入力」状態になってしまいますが問題ないです。
URLの下にアイコンが3つ並んでいますよね。
この3つのアイコンは、左から「共有」「コピペ」「編集」のアイコンになっています。
今回は、一番右のペンのアイコンをタップして、URLを編集可能状態にしましょう。

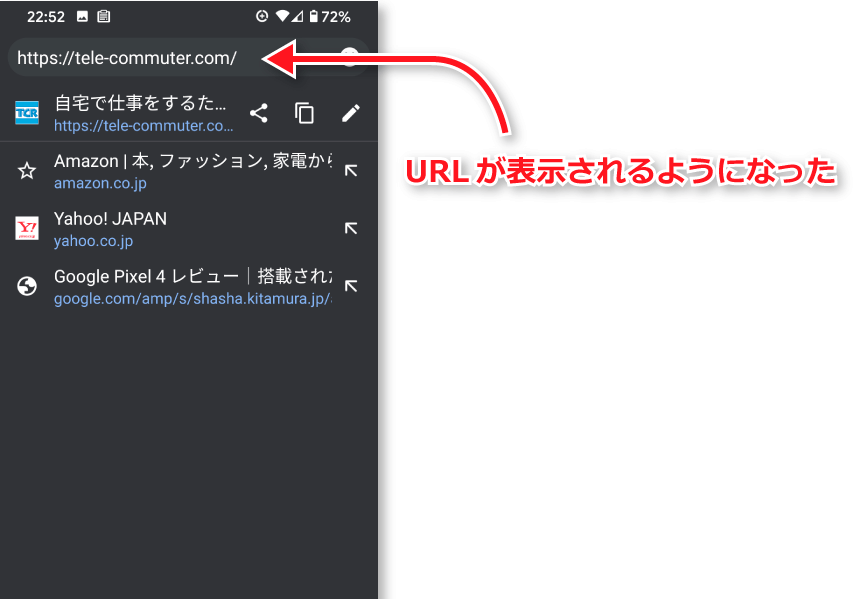
これでURLが表示されるようになります。
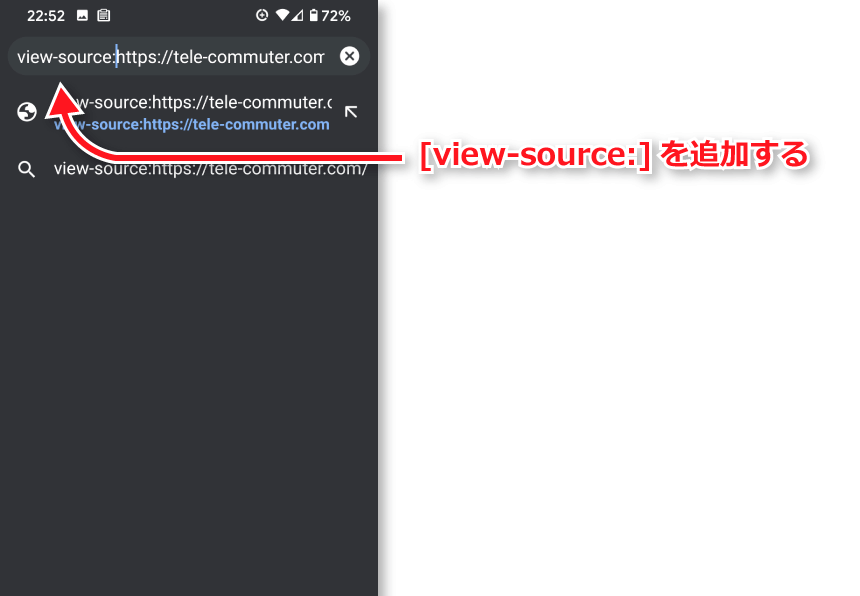
[view-source:]を追加する

編集できるようになったURLの前に view-source: と追加すれば・・・

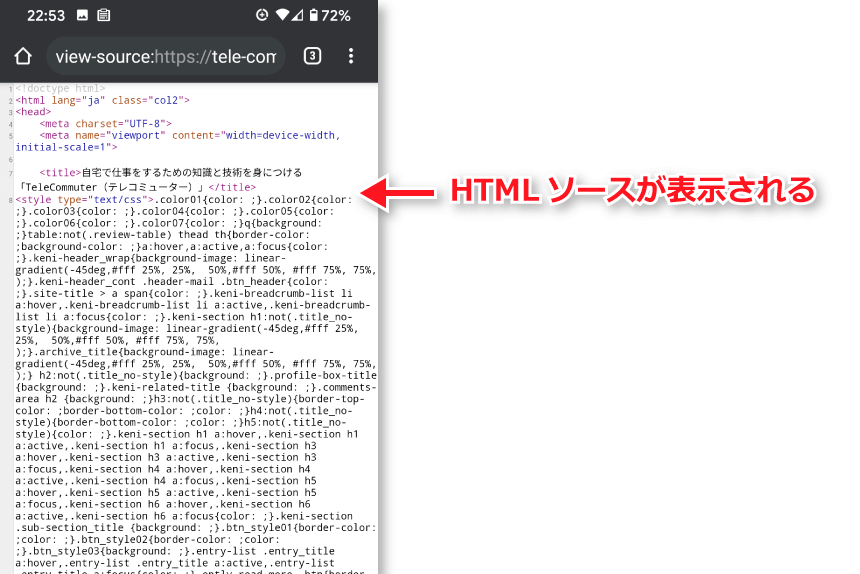
HTMLソースが表示されます。
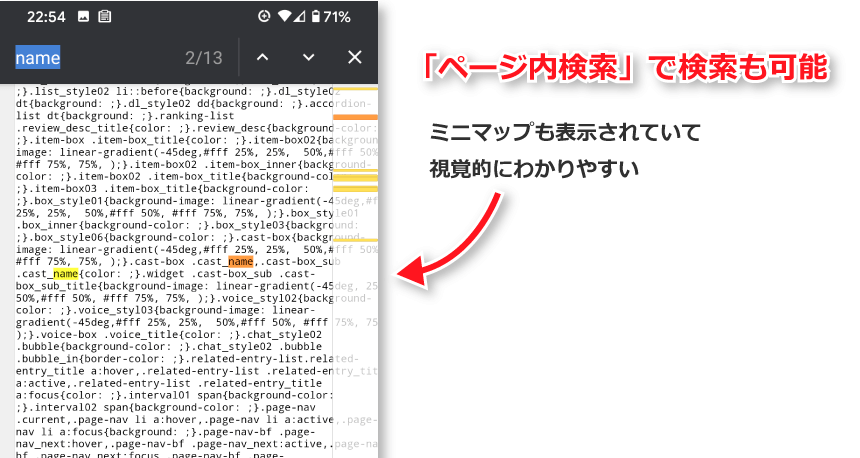
ページ内検索もできる

ブラウザの右上のメニューから「ページ内検索」をすれば、HTMLソース内の検索も出来ます。
この時に検索語句がハイライトされて表示されますし、右横にはミニマップも表示されるので視覚的にとてもわかりやすいですよね。
▼HTMLとCSSを効率よく学習できる参考書