
ブログを運営していると、実にさまざまな場面で「カラーコード」が必要になりますよね。
たとえば文字の色、背景色、シャドウの色など、カラーコードを決める場面ってたくさんあります。
もちろん、ブログのエディタなどに用意されているカラーピッカーを使うのも良いですが、すぐに使える手軽なカラーピッカーは、やはり便利です。
- Googleの検索でカラーピッカーが手軽に使える
- 16進数やRGB、HSVなどの異なるカラーモードのコードがすぐにわかる
- GoogleChromeの拡張機能を使えばスポイト機能も使える
 センパイ
センパイ 今回はGoogle検索のカラーピッカーを紹介します。
カラーピッカーとは
カラーピッカーとは、画像処理アプリケーションの機能のひとつで「色を選ぶ機能」の事です。
水彩画や油絵の道具に例えると、絵の具やパレットみたいなものですよね。
カラーピッカーで決めた色で絵を描いたり、文字や背景を着色する事ができるわけです。
このカラーピッカー機能は、PhotoshopやIllustratorなどの画像編集ソフトに搭載されていますし、多くのブログのエディタにも搭載されています。

色にはそれぞれの色ごとに「カラーコード」があって、カラーピッカーを使用する事で、色を選んだり、色のカラーコードを変換したりできます。
Google検索のカラーピッカー
グラフィックアプリケーションやブログのエディタなどに搭載されているカラーピッカーですが、実はGoogleの検索を使えば、ブラウザ上で手軽にカラーピッカーを使う事ができるんですよ。
Google検索のカラーピッカーの呼び出し方
Google検索のカラーピッカーの呼び出し方はとても簡単です。
Googleの検索画面で「カラーピッカー」と検索するか直接カラーコードを入力するだけです。
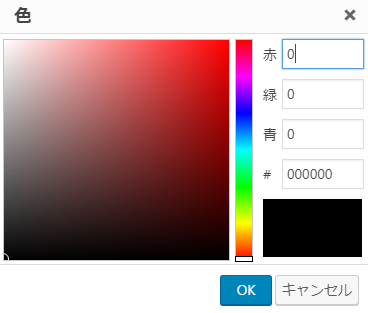
このページで「カラーピッカー」と検索するか、「直接カラーコードを入力」すればカラーピッカーが表示されます
すると検索結果の画面の一番上にカラーピッカーが表示されるはずです。

Photoshopなどのグラフィックソフトを立ち上げなくてもブラウザ上でカラーピッカーが使える上、16進数 HEXやRGB、CMYK、HSV、HSLなどのコードが同時に表示され、さらには直接数値を書き換える事も可能です。
つまり、グラフィックソフトに搭載されている普通のカラーピッカーと同じ事ができます。
以前に紹介した「Photoshopの画面の外の色をスポイトツールで抽出する方法」で、Photoshopなどからスポイトで色を吸い取ってもいいですね。
カラーピッカーを使う場面
色を決める時
ブログやWebサイトで文字色や背景色を表示には「何色にするか?」をカラーコードで指定してあげる必要があります。
そんな時に、慣れていれば何も参照せずに直接カラーコードをCSSに打ち込んでやれば良いですが、グラフィカルなカラーピッカーがあると直感的に色を探せるので便利ですよね。
異なるカラーモードのコードを知りたい時
カラピッカーの良いところは、異なるカラーモードも一緒に表示されることですね。「この色ってCMYKだと何%だろ?」と調べるのに便利です。
Google検索のカラーピッカーは、UIがシンプルでわかりやすいので使いやすいです。
同じ系統のカラーを決める時
たとえば、「このちょっとくすんだ同じ系統の色が欲しい」とか「このパステル調の他の色が欲しい」みたいな場面はよくあると思うのですが、カラーピッカーならスライダーを動かせば簡単に同系統の色を探す事ができます。
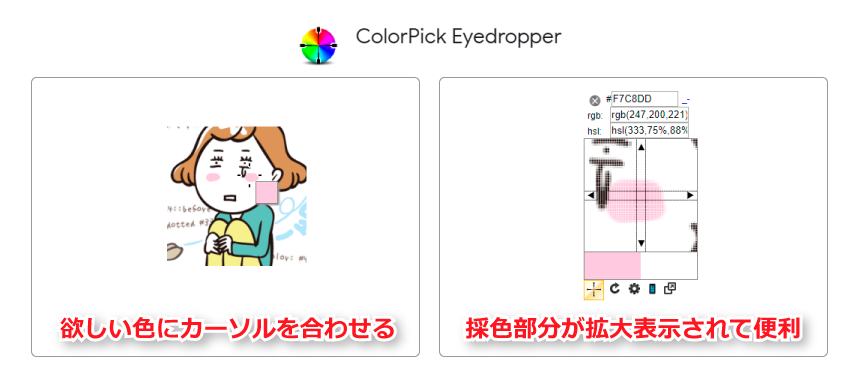
スポイトは拡張機能を使ってます
Google検索のカラーピッカーにスポイトもあると便利なんですが、Chromeの拡張機能にスポイト関連のプラグインがたくさんあります。
ブラウザに新機能を追加し、ブラウザ環境をパーソナライズできる簡易プログラムです。
「ColorPick Eyedropper」「ColorZilla」など有名で使いやすいと思います。
私は「ColorPick Eyedropper」を使っています。

やはり手軽に使えるから便利ですよね。手軽が最強。
Google検索のカラーピッカーまとめ
今回は、Googleの検索で「カラーピッカー」と検索すると、すぐに使える手軽で使いやすいカラーピッカーが表示されるよーというお話でした。
もちろんPhotoshopなどのグラフィックソフトを立ち上げて、カラーピッカーを使うのも良いのですが、このGoogle検索のカラーピッカーはブラウザさえあればスマホでもすぐにカラーピッカーを使えるのでブログ書く時は便利かなぁと思います。