
ウェブページ全体のスクリーンショットを撮りたい場面ってよくあると思います。
そんな時に困るのが、ウェブページってだいたい縦にものすごく長い!ってことですよね。
だから・・・、
- まずブラウザに表示されている範囲をキャプチャして、
- スクロールしてまたキャプチャして、
という作業を繰り返して、それらを後からPhotoshopなどで合体させたりしていませんか。
でもこれって面倒で、出来ることなら一発でページ全体のスクリーンショットをキャプチャ出来ないかなぁって思いますよね。
それが出来るんです!
以前にスマートフォンでのやり方は解説したけれど、パソコン版のChromeでもウェブページ全体をスクリーンショットを簡単に撮ることが出来るんです。
このやり方を覚えれば、何度もスクリーンショットを撮って合体する作業は必要なくなります。
今回はそんな超便利な技の紹介をしていきます。
それではやってみよう。
関連記事:Windows11のスクリーンショットの撮り方4選と保存先
▼スマートフォン版Chromeでの縦に長いページのスクリーンショットの撮り方
以前、「Android12アップデート手順」の記事の中でスクロールスクリーンショット機能の紹介をさせていただきました。 スクロールスクリーンショットとは、スマホの設定画面やウェブページなど、縦に長いページのスクリーンショ …
Android12のアップデート来ました! 今使っているスマホは Pixel4 なのですが、Android12のアップデートが来たのでさっそくアップデートしてみましたよ。 今回のアップデートでAndroid11から変わる …
【PC版】縦に長いウェブページ全体のスクリーンショットの撮り方
今回はGoogleChromeを使ったスクリーンショットの撮り方を紹介します。
まず、スクリーンショットを撮りたいページをGoogleChromeで開きましょう。
デベロッパーツールを開く
その状態で「デベロッパーツール」を開きます。
デベロッパーツールの開き方は以下のようにいろいろありますが、どの方法でもいいので、デベロッパーツールを開きましょう。
- F12キー
- Ctrl +Shift+I
- 右上の3点メニュー > その他のツール > デベロッパーツール
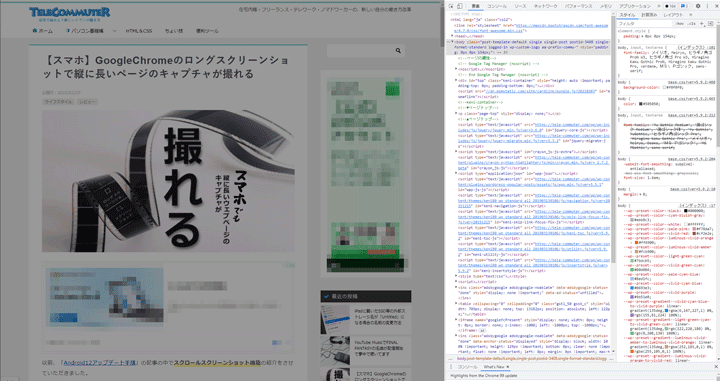
すると、このような感じで、ページの右側に何やらいろいろと出てきます。

これがデベロッパーツールの画面です。
コマンドを入力
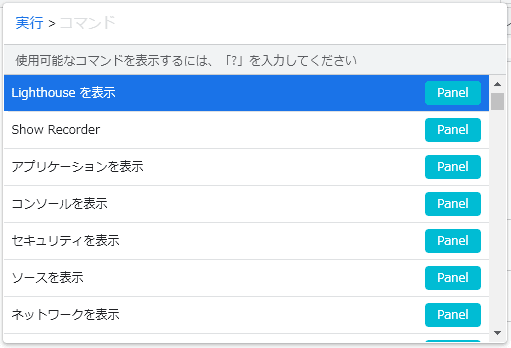
次に、デベロッパーツールが開いた状態で、キーボードで「Ctrl +Shift+P」を押します。

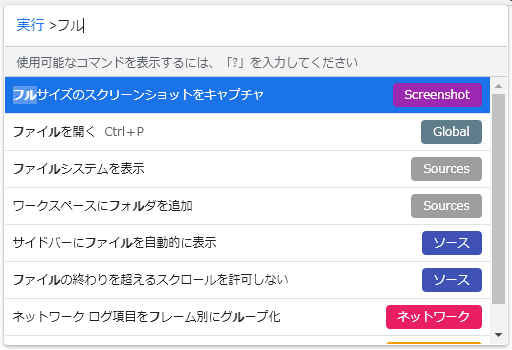
コマンド画面が開くので「フル」と入力します。

一番上に「フルサイズのスクリーンショットをキャプチャ」という項目が出ているので、それを選択します。
 センパイ
センパイ この瞬間に、ページ全体のスクリーンショットが自動的にキャプチャされます。
「フル」と入力しても何も変化が起きない場合は「Full」と入力してみてください。
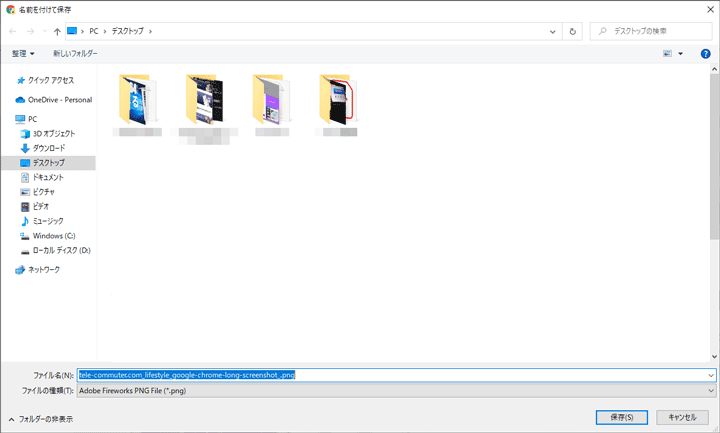
ファイルの保存場所を決める
ファイル保存画面が開くのでファイルの保存場所を決めます。

これでページ全体のフルサイズスクリーンショットのキャプチャが完了です。
作業の流れの全体像
まとめると、フルサイズのスクリーンショットをキャプチャする手順は以下の流れになります。
- Ctrl +Shift+I(あるいはF12キーかメニューからデベロッパーツールを開く)
- Ctrl +Shift+P
- 「フル」と入力
- 「フルサイズのスクリーンショットをキャプチャ」を選択
- ファイルの保存場所を決める
簡単ですね。
2点だけ気をつけたいポイント
すごく便利なのですが、2点だけ気をつけておきたいポイントがあります。
- デベロッパーツールで開いている状態の幅でキャプチャされる
- 画像の読み込みがされないままキャプチャされる
デベロッパーツールで開いている状態の幅でキャプチャされる
フルサイズスクリーンショットは、デベロッパーツール上のプレビューのページ幅でキャプチャされるので、スクリーンショットを撮る時にはあらかじめブラウザの幅などを調整しておくと良いと思います。
画像の読み込みがされないままキャプチャされる
デベロッパーツールの左側にプレビューされたページは画像が読み込まれていない場合が多々あるので、キャプチャをする前に一度ページの一番下までスクロールして画像が読み込まれているのを確認してからキャプチャするとよいと思います。
この2点を気をつけておけば、失敗なくキャプチャできると思います。
という事で、ブロガーの皆さんもテキスト作成の教職員の皆さんも、今日からフルサイズのスクリーンショット作業から解放されましょう!
おすすめマウスとキーボード
そして、「最強マウス」と「最強キーボード」を使えばPC作業効率はもっと上がります!
 センパイ
センパイ このマウスとキーボードを使い続けていますが本当におススメです。
ウェブページ全体のスクリーンショットに関するFAQ
Q1: ウェブページ全体のスクリーンショットを撮る一般的な方法は何ですか?
A1: 一般的な方法では、ブラウザに表示されている範囲を部分的にキャプチャし、スクロールして再度キャプチャするという作業を繰り返し、後から画像編集ソフトなどで結合する必要があります。しかし、これは非常に手間のかかる作業です。
Q2: 縦に長いウェブページ全体のスクリーンショットを簡単に撮る方法はありますか?
A2: はい、Google Chromeの「デベロッパーツール」機能を使用することで、ウェブページ全体を簡単に一発でスクリーンショットとしてキャプチャできます。この方法を使えば、何度もキャプチャして結合する手間が省けます。
Q3: Google Chromeのデベロッパーツールの開き方を教えてください。
A3: デベロッパーツールを開く方法はいくつかあります。
- キーボードの「F12キー」を押す。
- キーボードの「Ctrl +Shift+I」を押す。
- ブラウザの右上の3点メニューから「その他のツール」を選択し、さらに「デベロッパーツール」を選択する。
これらの方法のどれでもデベロッパーツールを開くことができます。
Q4: デベロッパーツールで、スクリーンショットを撮るにはどうすればよいですか?
A4: デベロッパーツールが開いた状態で、キーボードの「Ctrl +Shift+P」を押します。コマンド画面が開くので、検索ボックスに「フル」と入力します。表示される項目の中から「フルサイズのスクリーンショットをキャプチャ」を選択すると、自動的にページ全体のスクリーンショットがキャプチャされます。
Q5: コマンド画面で「フル」と入力しても何も表示されない場合は?
A5: ご使用の環境によっては、コマンド画面で日本語の「フル」ではなく、英語の「Full」と入力する必要がある場合があります。「フル」と入力しても何も変化がない場合は、「Full」と入力してみてください。
Q6: フルサイズスクリーンショットの保存場所はどのように設定しますか?
A6: 「フルサイズのスクリーンショットをキャプチャ」を選択すると、ファイルの保存画面が開きます。そこでキャプチャした画像の保存場所を指定して保存します。
Q7: フルサイズスクリーンショットを撮る際に気をつけるべきポイントは?
A7: はい、主に2つの点に気をつける必要があります。
デベロッパーツールで開いている状態の幅でキャプチャされる:
スクリーンショットはデベロッパーツール上のプレビュー幅でキャプチャされるため、キャプチャ前にブラウザの幅などを調整しておくと良いでしょう。
画像の読み込みがされないままキャプチャされる:
デベロッパーツールのプレビューでは画像が完全に読み込まれていない場合があります。キャプチャする前に一度ページの一番下までスクロールし、画像が読み込まれていることを確認してからキャプチャすると失敗を防げます。
Q8: このフルサイズスクリーンショットの機能は、どのような人にとって便利ですか?
A8: ブロガーやテキスト作成を行う教職員など、ウェブページの内容をキャプチャして活用する機会が多い人にとって非常に便利です。従来の複数回キャプチャして結合する手間から解放されます。
このブログではテレワークやパソコンを使って自宅で仕事をするために役立つ小ネタを多数紹介しています。Twitterでも情報発信していますので、今回の記事が役立ったよ!と思ったらTwitterでいいね&フォローお願いします!
Twitter: @tele_commuter